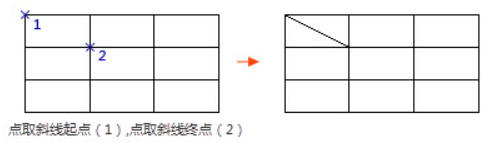
效果图

在Html Table 表格中 画斜线 分 文字和斜线 两部分实现
文字部分
转单办事处
接单办事处
.biaotou {
line-height: 5px;
text-align: left;
/* 用背景图片 方式 有斜线 也是可以的
background: rgba(0, 0, 0, 0) url("${base}/images/tab_bg.jpg") no-repeat scroll 0 0;
height: 51px;
width: 131px;*/
}
.biaotoutxt1 {
color: #FFFFFF; /* 文字颜色 */
padding: 1px 0 0 65px; /* 文字位置 需要手调 */
}
.biaotoutxt2 {
color: #FFFFFF;
padding: 15px 0 0 5px;
}
斜线部分
此table可以放在 html 的最下方,仅用于 画斜线
td[class=oblique_line]:before{
content: "";
position: absolute;
width: 1px;
height:164px;/* 需要手调 ,线的长度 */
top:171; /* 需要手调 ,线的位置*/
left:57;
background-color: white; /* 线的颜色 black */
display: block;
transform: rotate(-74deg);/* 需要手调 ,斜线的角度*/
transform-origin: top;
}
标签:手调,文字,color,斜线,height,Html,Table
来源: https://www.cnblogs.com/hailexuexi/p/13176425.html