文章目录
- 1.功能模板
- 1.1 仿爱奇艺
- 1.2 仿搜狐视频
- 1.3 仿迅雷看看
- 1.4 视频播放
- 1.5 影视公司官网
- 2.效果和源码
- 2.1 源代码
- 2.2 模板目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131516313
html实现视频网站,仿爱奇艺,搜狐,迅雷看看(附源码),视频源码,播放器源码。包括视频播放,选择播放集数,自动播放下一集;包括仿爱奇艺,搜狐,迅雷看看首页面;包括影视官网。可在此基础上,完成自己的任务。代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.功能模板
1.1 仿爱奇艺
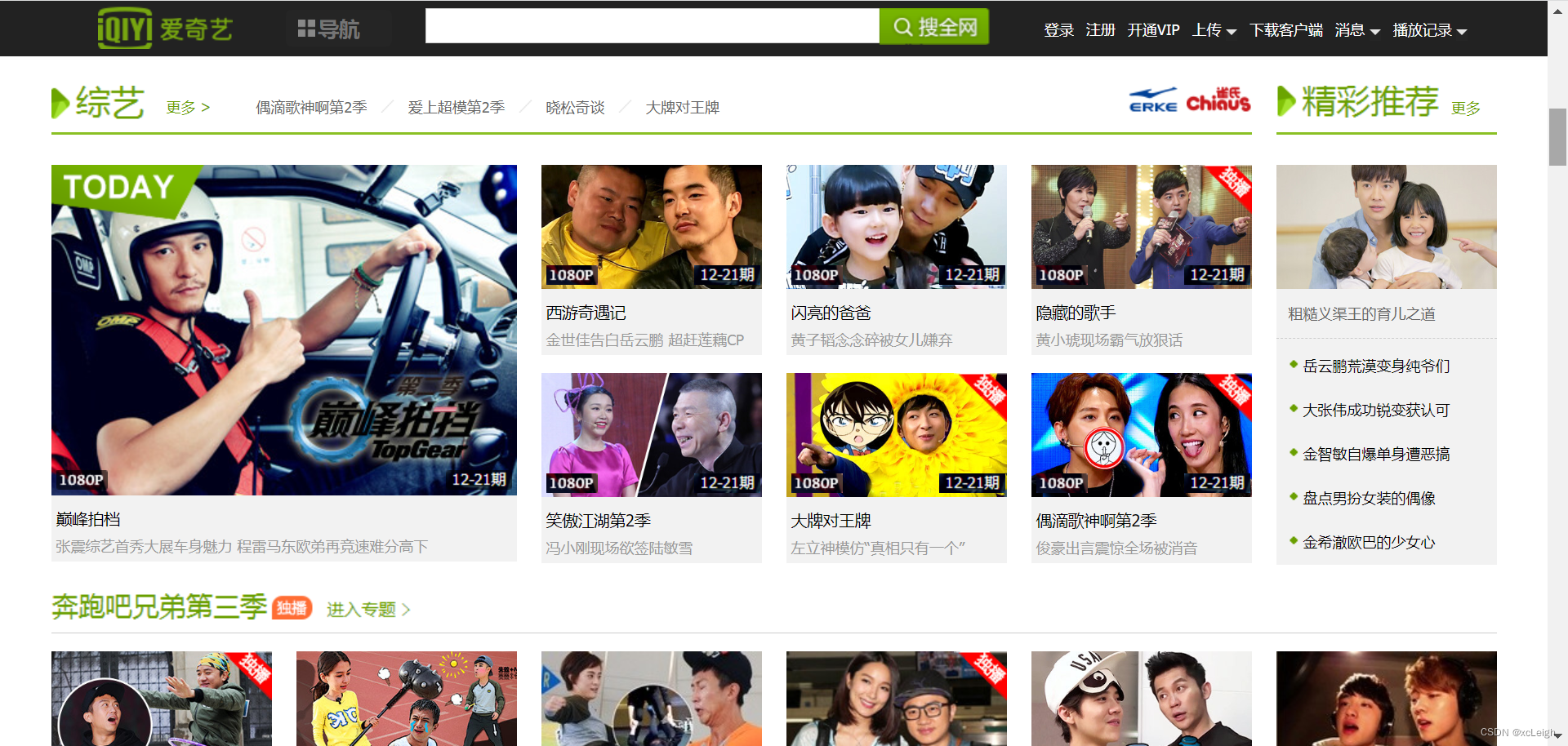
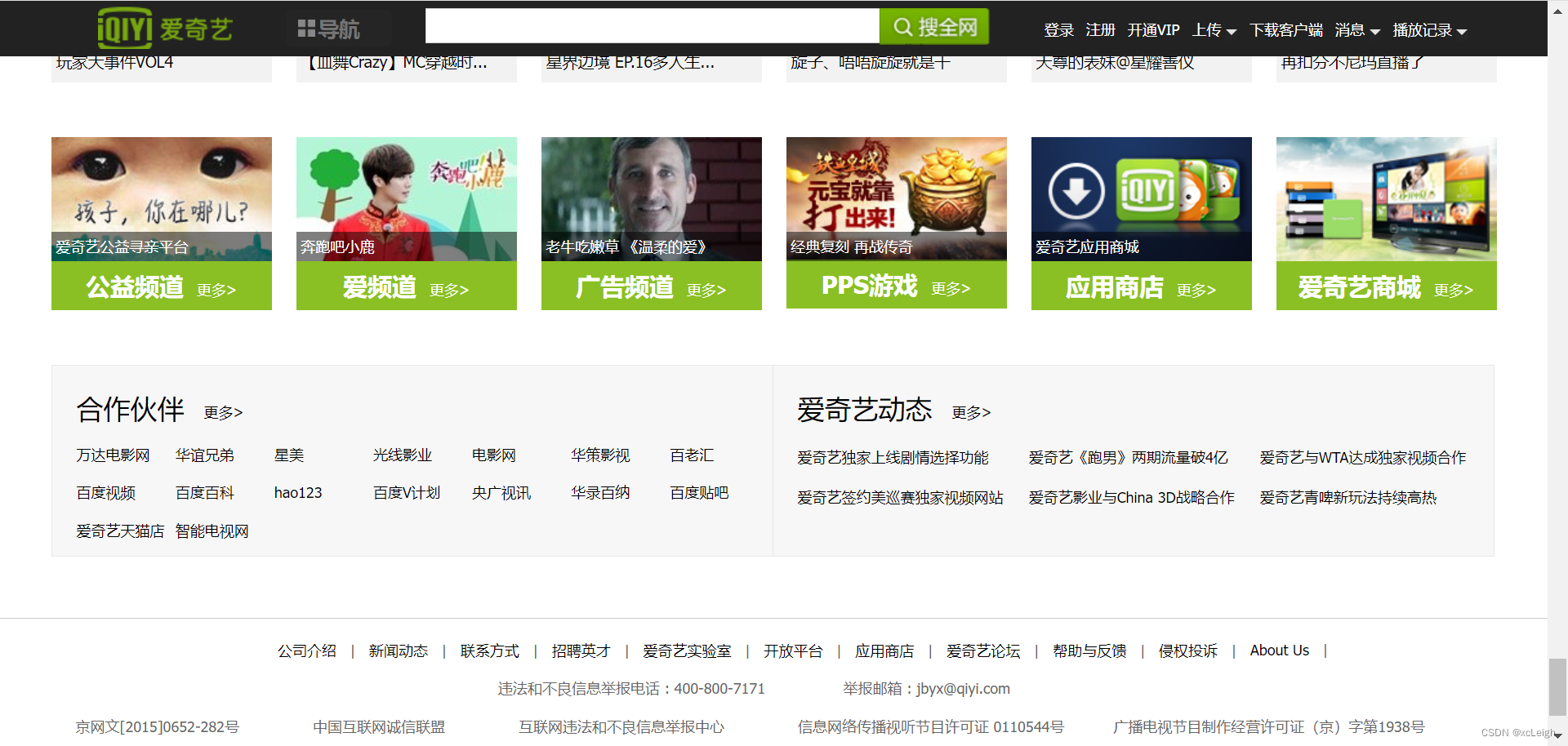
仿爱奇艺首页,头部banner内容和图片同时自动滚动,如图1。当滑动滚动条往下看时,头部导航固定风格,如下图2的头部导航。其他大体仿制爱奇艺首页。

效果图1

效果图2

效果图3
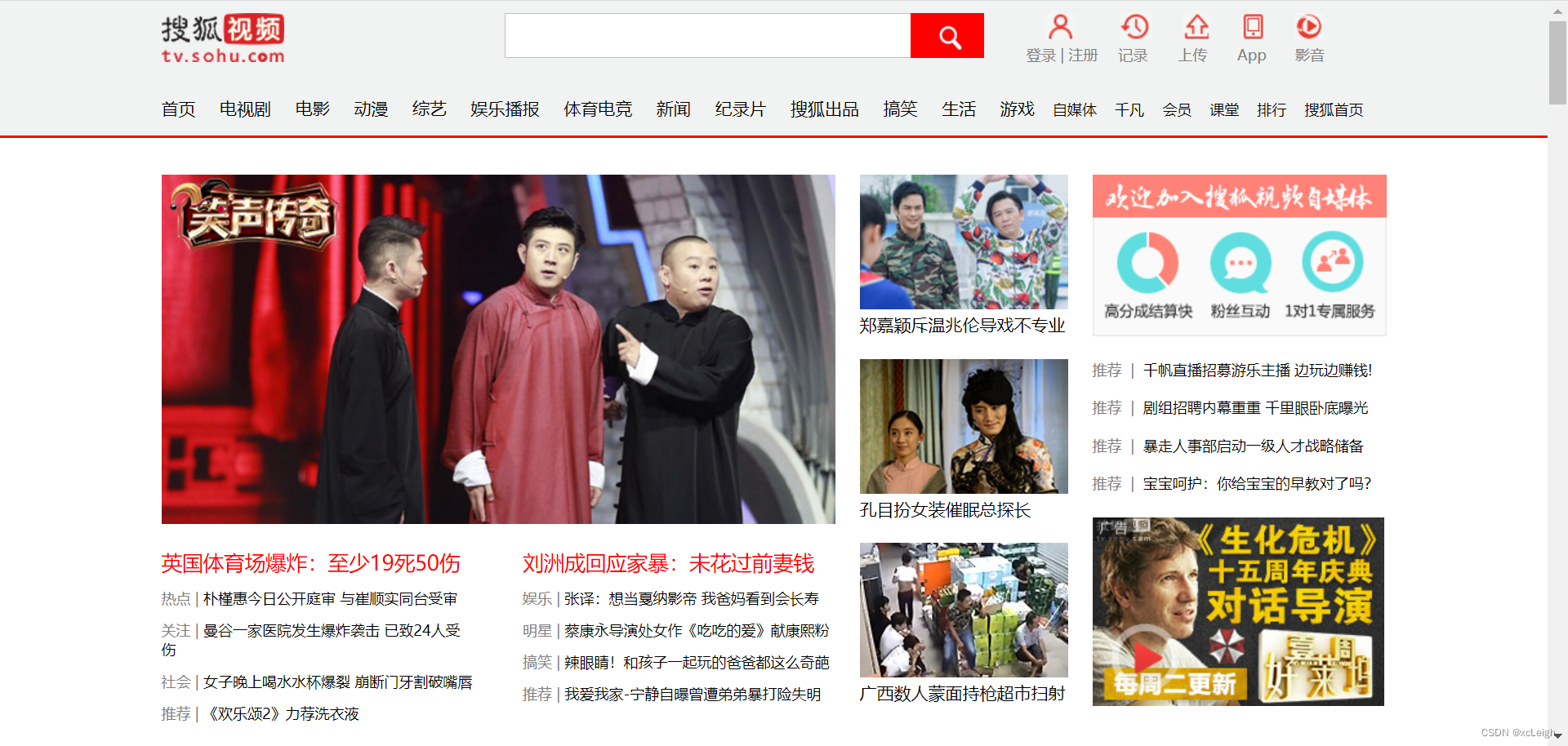
1.2 仿搜狐视频
仿搜狐视频首页,头部菜单,中部内容,尾部相关链接。

效果图1

效果图2

效果图3
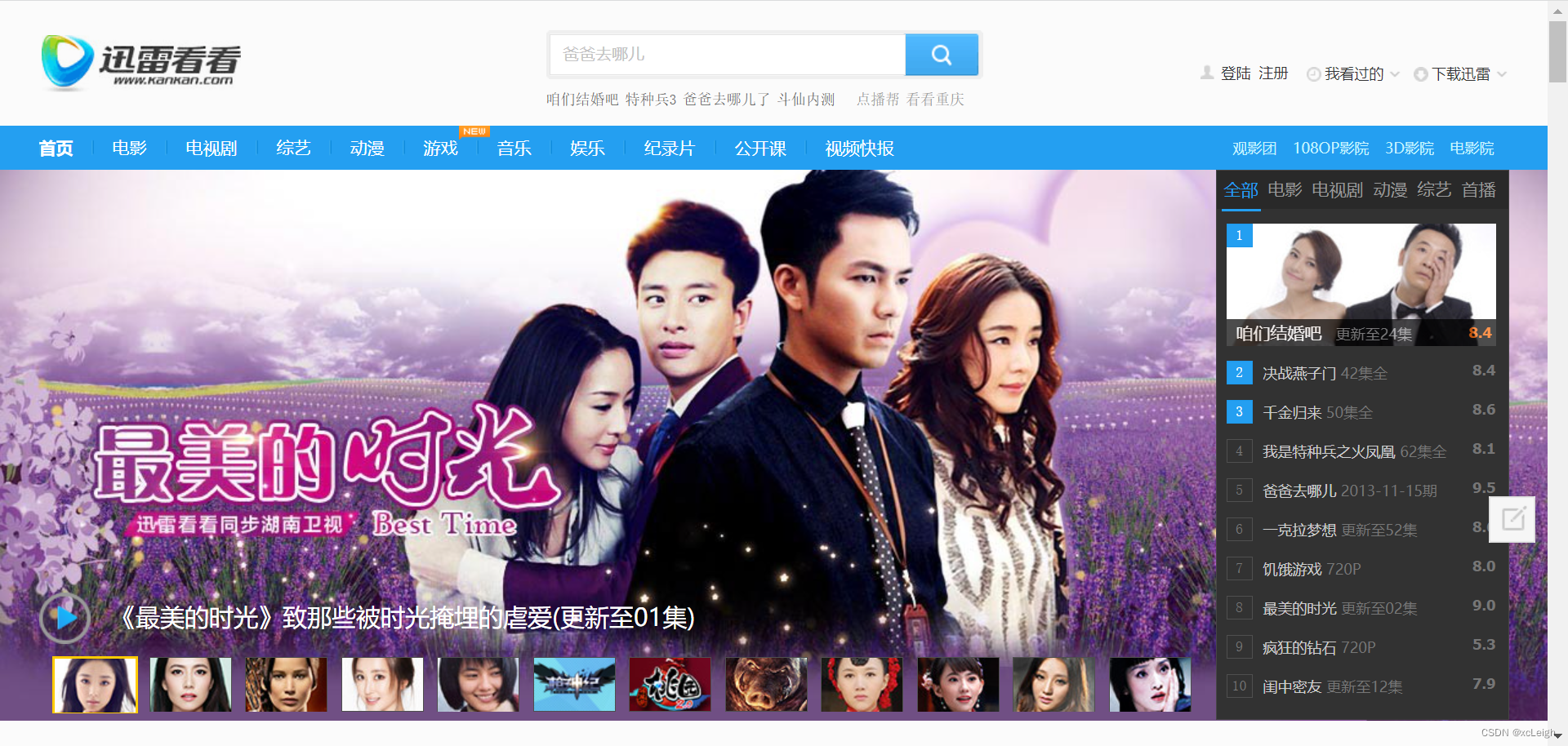
1.3 仿迅雷看看
仿迅雷看看,头部banner内容和图片同时自动滚动,如图1。内容根据影视内容,分为不同类型展示。其他大体仿制仿迅雷看看首页。

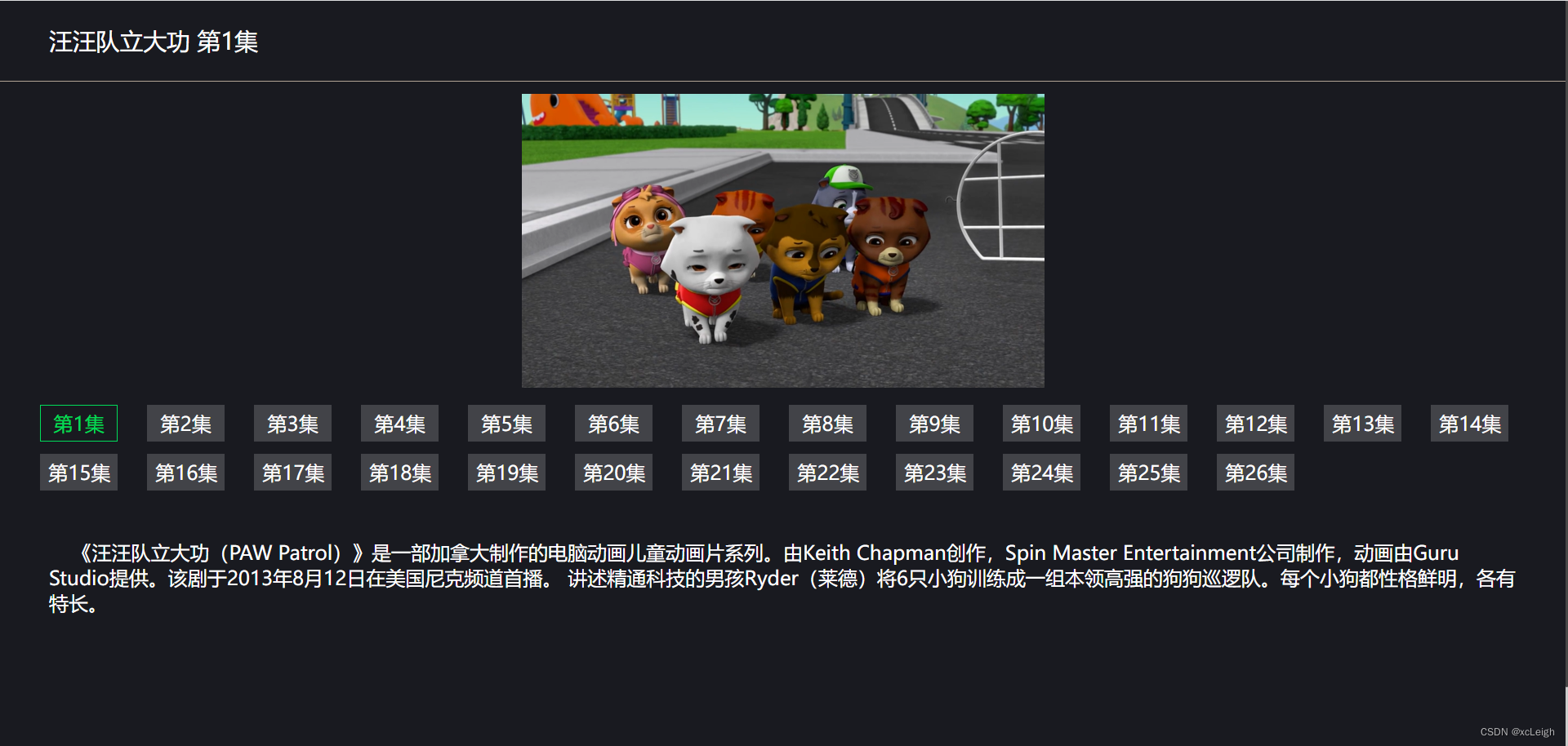
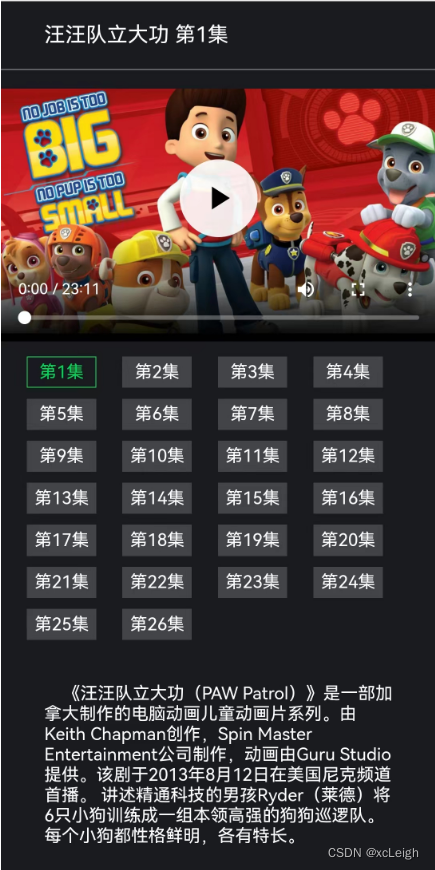
1.4 视频播放
视频播放,单播放页面,我这里弄得是汪汪队立大功,因为视频资源太大,每集我都剪切到一分钟,大都是复制得,总共26集。这里可以配置任何一个系列视频,第一步,把视频名称从1到多少集数配置;第二步,把代码里面的数组改成集数,有备注,然后就可以加载自己配置的视频了。
这里的视频支持自动播放下一集,支持选择观看集数,支持全屏观看,支持音量放大减小。同时支持PC端和手机端。

PC端效果

手机端效果
1.5 影视公司官网
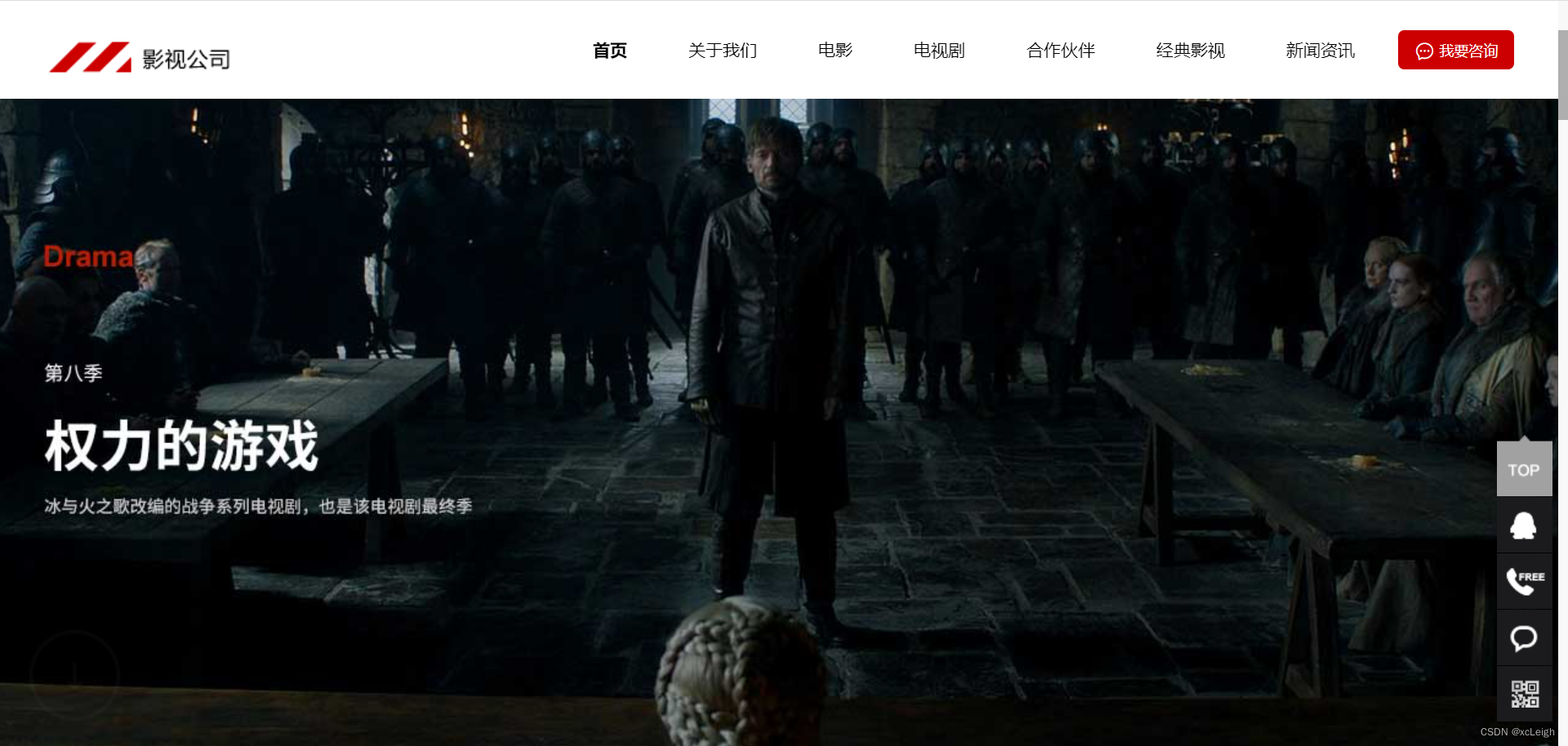
影视公司官网,可用作视频官网,头部banner固定,类型分为首页、关于我们、电影、电视剧、合作伙伴、经典影视、新闻资讯等版块,具体效果图如下。

首页

关于我们

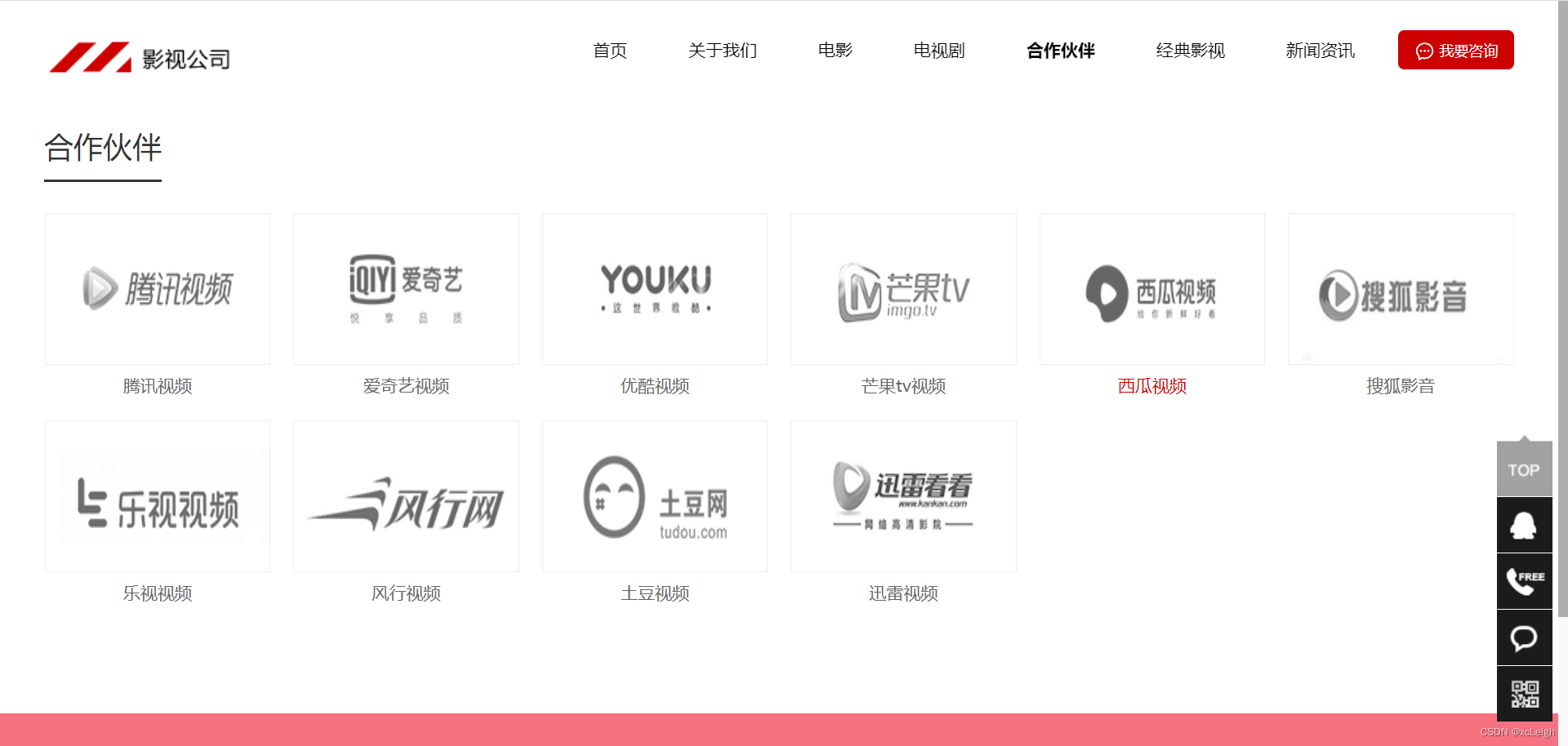
合作伙伴

电视剧

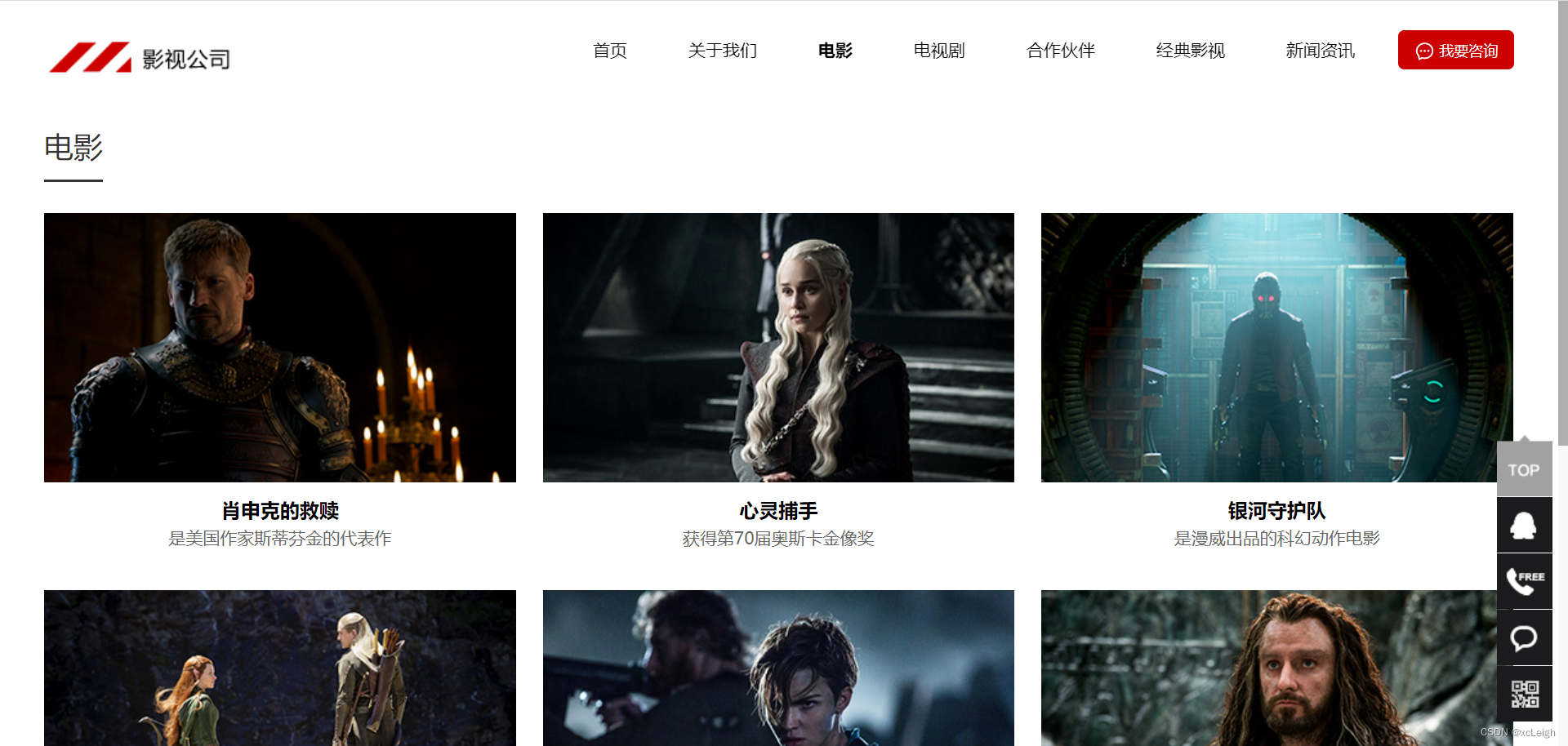
电影

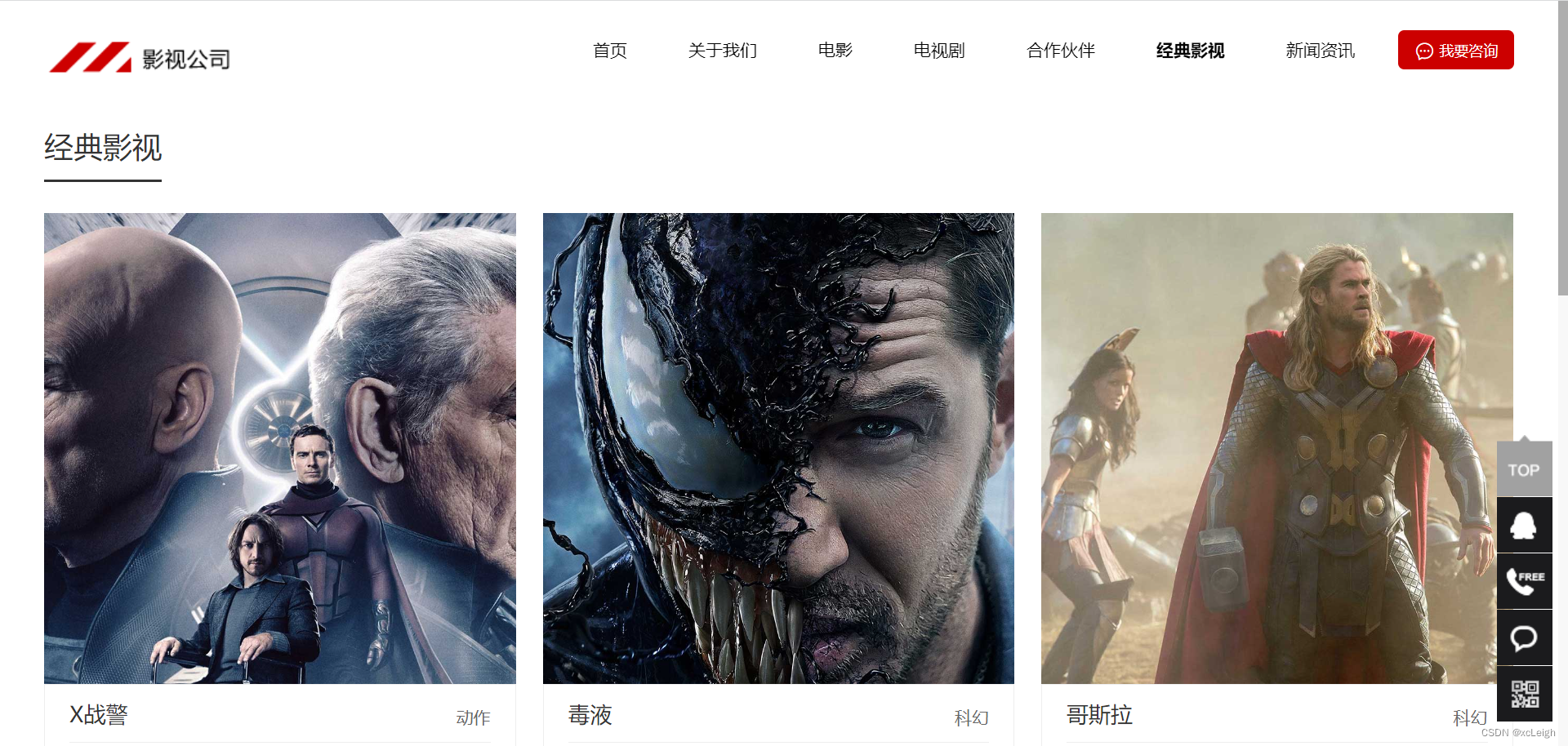
经典影视

新闻资讯

新闻资讯详细
2.效果和源码
2.1 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0'/><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="screen-orientation" content="portrait"><meta name="x5-orientation" content="portrait"><title>影视传媒公司官网</title><meta name="keywords" content="xcLeigh影视" /><meta name="description" content="xcLeigh影视" /><link rel="stylesheet" type="text/css" href="css/iconfont.css"><link rel="stylesheet" type="text/css" href="css/color.css"><link rel="stylesheet" type="text/css" href="css/global.css"><link rel="stylesheet" type="text/css" href="css/page.css"><link rel="stylesheet" type="text/css" href="css/uzlist.css"><link rel="stylesheet" type="text/css" href="css/animate.min.css"><link rel="stylesheet" type="text/css" href="css/fancybox.css"/><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/superslide.2.1.1.min.js"></script><script type="text/javascript" src="js/wow.min.js"></script><script type="text/javascript" src="js/fancybox.js"></script><script type="text/javascript" src="js/common.js"></script></head><body>
<div class="header" style="background:white; position: fixed; width: 100%; z-index: 9999;"><div class="container"><div class="logo fl"><div class="logo-img"><a href="index.html"><img src="images/2b0361340f1b0ec566e2278448c97389.png" /></a></div></div><div class="contact-tel fr"> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=00000000&site=qq&menu=yes"> <i class="icon5s s5zixun2"></i>我要咨询 </a> </div><div class="nav nav-a fr"><ul><li data-cid="0" class="on"> <a style="color:#000000" target="_self" href="index.html">首页</a> </li><li data-cid="19" > <a style="color:#000000" target="_self" href="guanyuyouzhan.html">关于我们</a><div class="childer"> <a target="_self" class="childer-a" href="guanyuyouzhan.html">公司简介</a> <a target="_self" class="childer-a" href="gongsilinian.html#gsll">公司理念</a> </div></li><li data-cid="24" > <a style="color:#000000" target="_self" href="dianying.html">电影</a> </li><li data-cid="25" > <a style="color:#000000" target="_self" href="dianshiju.html">电视剧</a> </li><li data-cid="30" > <a style="color:#000000" target="_self" href="hezuohuoban.html">合作伙伴</a> </li><li data-cid="36" > <a style="color:#000000" target="_self" href="jingdiananli.html">经典影视</a> </li><li data-cid="29" > <a style="color:#000000" target="_self" href="xinwenzixun.html">新闻资讯</a> </li></ul></div></div></div><div style="height: 80px;"></div>
<link rel="stylesheet" href="css/swiper.css" />
<div class="swiper-container slide-usezans slide-usezans-b" style="background: #ffffff"><div class="swiper-wrapper"><div class="swiper-slide swiper-lazy" data-background="images/19efd8cd3262432da65cf77a2716f0f2.jpg" style="width:100%;min-width:1180px;height:870px;"><div class="wrapper-intro" style="height:870px;"><div class="text-slide"> </div><img class="go-bottom" width="50" src="images/bottom-x.png"/> </div><div class="swiper-lazy-preloader swiper-lazy-preloader-white"></div></div><div class="swiper-slide swiper-lazy" data-background="images/66e62ec67e662435fb6e49e3fba29e82.jpg" style="width:100%;min-width:1180px;height:870px;"><div class="wrapper-intro" style="height:870px;"><div class="text-slide"> </div><img class="go-bottom" width="50" src="images/bottom-x.png"/> </div><div class="swiper-lazy-preloader swiper-lazy-preloader-white"></div></div></div></div>
<script src="js/swiper.min.js"></script>
<div class="plate"><div class="plate-partner partner-c after tb80 back-white" style='background:#fff;'><div class="container"><div class="comm-title"><div class="title"><h3>合作伙伴</h3><p>竭诚为您提供优质的影片</p></div></div><div class="partner-lists parc-slide-28"><div class="hd"> <a class="icon5s s5zuoanniu next"></a> <a class="icon5s s5youanniu prev"></a> </div><div class="bd"><ul><li> <a target="_self" > <img src="images/dfc4d0b02b9b28e8fa8b0b297f231004.png" alt="腾讯视频"> </a> </li><li> <a target="_self" > <img src="images/ba3445b0d67b6a0a8bace60894ed7984.jpg" alt="爱奇艺视频"> </a> </li><li> <a target="_self" > <img src="images/7bcc386a548ca95e3c15b9fd6a6e3118.jpg" alt="优酷视频"> </a> </li><li> <a target="_self" > <img src="images/fbd8d4bef1cbe3804d4154372b805103.jpg" alt="芒果tv视频"> </a> </li><li> <a target="_self" > <img src="images/04f45bbf77bcab7aa41f43e07f235683.jpg" alt="西瓜视频"> </a> </li><li> <a target="_self" > <img src="images/20af197e90199a133ff19a1a47a14838.jpg" alt="搜狐影音"> </a> </li><li> <a target="_self" > <img src="images/dcd729e3ee68293b296ef5b2b8cc0142.jpg" alt="乐视视频"> </a> </li></ul></div></div></div></div><div class="plate-pic picture-a after tb80 back-black" style='background:#f8a135;'><div class="container"><div class="comm-title"><div class="title"><h3>电影</h3><p>全球最好看的影视都在这</p></div></div><div class="picture-lists"><ul class="wul105"><li> <a target="_self" href="10.html"><div class="posi-img"> <img src="images/3dee791bc493fd8f436df057722c6248.jpg" alt="肖申克的救赎"/> </div><div class="remark"><h5>肖申克的救赎</h5><p>是美国作家斯蒂芬金的代表作</p></div></a> </li><li> <a target="_self" href="10.html"><div class="posi-img"> <img src="images/fcb2f76acc1ec143108003ebea63eba9.jpg" alt="心灵捕手"/> </div><div class="remark"><h5>心灵捕手</h5><p>获得第70届奥斯卡金像奖</p></div></a> </li><li> <a target="_self" href="10.html"><div class="posi-img"> <img src="images/bbd636871017115c8e48f0a5638b255d.jpg" alt="银河守护队"/> </div><div class="remark"><h5>银河守护队</h5><p>是漫威出品的科幻动作电影</p></div></a> </li><li> <a target="_self" href="10.html"><div class="posi-img"> <img src="images/0d2182af15197626139a98d5627738c0.jpg" alt="正义联盟"/> </div><div class="remark"><h5>正义联盟</h5><p>同名长篇小说改编而成</p></div></a> </li><li> <a target="_self" href="10.html"><div class="posi-img"> <img src="images/cf06d20065c3d72fb74efdd134648594.jpg" alt="反击美版"/> </div><div class="remark"><h5>反击美版</h5><p>孤胆英雄上演真人版CS</p></div></a> </li><li> <a target="_self" href="10.html"><div class="posi-img"> <img src="images/e50abe54752f75cb6c5c9f39dcaa6ca0.jpg" alt="惊奇队长"/> </div><div class="remark"><h5>惊奇队长</h5><p>是美国安娜·波顿导演处女之作</p></div></a> </li></ul></div></div></div><div class="plate-pic picture-a after tb80 back-white" style='background:#fff;'><div class="container"><div class="comm-title"><div class="title"><h3>电视剧</h3><p>用心打造每一部剧</p></div></div><div class="picture-lists"><ul class="wul105"><li> <a target="_self" href="12.html"><div class="posi-img"> <img src="images/394f8af840a26d2791bdee1f838edb04.jpg" alt="奇异博士"/> </div><div class="remark"><h5>奇异博士</h5><p>登场为漫威2016年的电影</p></div></a> </li><li> <a target="_self" href="12.html"><div class="posi-img"> <img src="images/9b021ee7b7196a31ff4583114744f7c2.jpg" alt="神探夏洛克"/> </div><div class="remark"><h5>神探夏洛克</h5><p>英国广播出品的悬疑剧</p></div></a> </li><li> <a target="_self" href="12.html"><div class="posi-img"> <img src="images/32e08e875adfa19252618b29915a3453.jpg" alt="野战排"/> </div><div class="remark"><h5>野战排</h5><p>获得第59届奥斯卡金像奖</p></div></a> </li><li> <a target="_self" href="12.html"><div class="posi-img"> <img src="images/6540bd984366f6cf2bfcc821eefb8f63.jpg" alt="细细的红线"/> </div><div class="remark"><h5>细细的红线</h5><p>获得第49届柏林国际电影节奖</p></div></a> </li><li> <a target="_self" href="12.html"><div class="posi-img"> <img src="images/aeb6629062260c1f2cbdf11e90529873.jpg" alt="现代启示录"/> </div><div class="remark"><h5>现代启示录</h5><p>佛朗西斯导演处女之作</p></div></a> </li><li> <a target="_self" href="12.html"><div class="posi-img"> <img src="images/dba644f279bdd510f6569304ad62c801.jpg" alt=" 全金属外壳"/> </div><div class="remark"><h5> 全金属外壳</h5><p>英国作家斯坦利著名之作</p></div></a> </li></ul></div></div></div><div class="plate-page page-a after tb80 back-white" style='background:#fff;'><div class="container page-gs"><div class="text-info w50"><div class="text-width"><h5>关于我们</h5><em class="bot-bottom"></em><div class="remark">是北京影视文化传媒有限公司的简称,由一班热爱影视制作的专业人士组成,我们深信公司凭借质量、专业、效率,以及良好的关系网络...</div><a class="a-more" href="guanyuyouzhan.html">查看详情</a> </div></div><div class="page-img w50"><img src="images/f6451470b2e4c6be3955200a3ab8e604.jpg" alt="关于我们"/></div></div></div><div class="plate-team team-b after tb80 back-black" style='background:#f36348;'><div class="container"><div class="comm-title"><div class="title"><h3>经典影视</h3><p>陪伴十年影视</p></div></div><div class="team-lists teamb-slide-38"><div class="hd"> <a class="prev icon5s s5you1"></a> <a class="next icon5s s5zou1"></a> </div><div class="bd"><ul class="wul105"><li> <span class="bor-img click-more-team"><img src="images/4693f19042177089c6205587dc7017ba.jpg"/></span><div class="remark"><h5>X战警</h5><span class="position">动作</span><p class="desc">X战警:天启是一部由布莱恩·辛格执导,詹姆斯·麦卡沃伊、迈克尔·法斯宾...</p><a class="click-more-team">了解详情</a> </div><div class="dask-team hide"> <span class="team-colse icon5s s5guanbi1"></span><div class="tit"><h5>X战警<span>动作</span></h5></div><div class="dask-remark"><div class="t-left fl"> <img src="images/4693f19042177089c6205587dc7017ba.jpg"/> </div><div class="t-right fr"><h6>个人简介</h6><p>X战警:天启是一部由布莱恩·辛格执导,詹姆斯·麦卡沃伊、迈克尔·法斯宾德、詹妮弗·劳伦斯等主演的动作、冒险、科幻类型的电影,于2016年6月3日在中国上映。</p></div></div></div></li><li> <span class="bor-img click-more-team"><img src="images/3f58f1b34f0a514caf562da122d863e6.jpg"/></span><div class="remark"><h5>毒液</h5><span class="position">科幻</span><p class="desc">毒液:致命守护者是漫威娱乐与哥伦比亚影业联合出品、索尼电影娱乐公司发行...</p><a class="click-more-team">了解详情</a> </div><div class="dask-team hide"> <span class="team-colse icon5s s5guanbi1"></span><div class="tit"><h5>毒液<span>科幻</span></h5></div><div class="dask-remark"><div class="t-left fl"> <img src="images/3f58f1b34f0a514caf562da122d863e6.jpg"/> </div><div class="t-right fr"><h6>个人简介</h6><p>毒液:致命守护者是漫威娱乐与哥伦比亚影业联合出品、索尼电影娱乐公司发行的科幻电影。于2018年10月5日在美国上映,2018年11月9日在中国大陆上映。</p></div></div></div></li><li> <span class="bor-img click-more-team"><img src="images/fb47ef6cb152dea8a8180ffd4900655a.jpg"/></span><div class="remark"><h5>哥斯拉</h5><span class="position">科幻</span><p class="desc">哥斯拉2: 怪兽之王是由传奇影业华纳兄弟影片公司、华桦文化联合出品,迈...</p><a class="click-more-team">了解详情</a> </div><div class="dask-team hide"> <span class="team-colse icon5s s5guanbi1"></span><div class="tit"><h5>哥斯拉<span>科幻</span></h5></div><div class="dask-remark"><div class="t-left fl"> <img src="images/fb47ef6cb152dea8a8180ffd4900655a.jpg"/> </div><div class="t-right fr"><h6>个人简介</h6><p>哥斯拉2: 怪兽之王是由传奇影业华纳兄弟影片公司、华桦文化联合出品,迈克尔·道赫蒂执导,凯尔·钱德勒、米莉·博比·布朗、布莱德利·惠特福德、维拉·法梅加、渡边谦、莎莉·霍金斯、章子怡等人主演的一部科幻片。</p></div></div></div></li><li> <span class="bor-img click-more-team"><img src="images/021b2c18eb31b19e79b4eb16decb7e80.jpg"/></span><div class="remark"><h5>摩天营救</h5><span class="position">冒险</span><p class="desc">在香港市中心,世界上最高、结构最复杂的摩天大楼遭到破坏,危机一触即发。...</p><a class="click-more-team">了解详情</a> </div><div class="dask-team hide"> <span class="team-colse icon5s s5guanbi1"></span><div class="tit"><h5>摩天营救<span>冒险</span></h5></div><div class="dask-remark"><div class="t-left fl"> <img src="images/021b2c18eb31b19e79b4eb16decb7e80.jpg"/> </div><div class="t-right fr"><h6>个人简介</h6><p>在香港市中心,世界上最高、结构最复杂的摩天大楼遭到破坏,危机一触即发。威尔·索耶的妻子萨拉和孩子们在98层被劫为人质,直接暴露在火线上。</p></div></div></div></li></ul></div></div></div></div><div class="dask-team-ceng hide"></div><div class="plate-article article-d after tb80 back-white" style='background:#fff;'><div class="container"><div class="comm-title"><div class="title"><h3>新闻资讯</h3><p>最新的影视报道<a class="arta-more fr" href="xinwenzixun.html">更多新闻资讯</a></p></div></div><div class="article-lists"><ul class="wul105"><li> <a target="_self" href="16.html"><div class="news-detail"><div class="news-data"> <span class="y">2019</span> <span class="md">07. 06</span> </div><i class="borh"></i><h5>笔仙咒怨曝先导海报 </h5><div class="remark"><p>电影《笔仙咒怨》讲述了一群年轻人为阻止开 发商强迁祖宅...</p><span class="news-more">Details</span> </div></div></a> </li><li> <a target="_self" href="16.html"><div class="news-detail"><div class="news-data"> <span class="y">2018</span> <span class="md">09. 11</span> </div><i class="borh"></i><h5>痞子大叔爱奇艺独播上线</h5><div class="remark"><p>影片讲述了一个混混痞子吴兵,从小孤儿跟着 黑老大东爷...</p><span class="news-more">Details</span> </div></div></a> </li><li> <a target="_self" href="16.html"><div class="news-detail"><div class="news-data"> <span class="y">2017</span> <span class="md">09. 19</span> </div><i class="borh"></i><h5>院线电影囧男进化</h5><div class="remark"><p>作为一部爱情喜剧影片,电影囧男进化论讲述 爱情对每个人都很重要...</p><span class="news-more">Details</span> </div></div></a> </li><li> <a target="_self" href="16.html"><div class="news-detail"><div class="news-data"> <span class="y">2017</span> <span class="md">11. 07</span> </div><i class="borh"></i><h5>亚洲丧尸片崛起丧尸来了</h5><div class="remark"><p>影片讲述在地球被丧尸病毒侵袭后,屌丝蒋 大卫一直与奶奶生活在地下室...</p><span class="news-more">Details</span> </div></div></a> </li></ul></div></div></div></div>
<div class="footer footer-a back-black" style='background:#F67280;'><div class="container"><div class="footer-text center"><div class="footer-nav"> <a target="_self" href="index.html">首页</a> <a target="_self" href="guanyuyouzhan.html">关于我们</a> <a target="_self" href="dianying.html">电影</a> <a target="_self" href="dianshiju.html">电视剧</a> <a target="_self" href="hezuohuoban.html">合作伙伴</a> <a target="_self" href="jingdiananli.html">经典影视</a> <a target="_self" href="xinwenzixun.html">新闻资讯</a> </div><div class="copyright"> <span>Copyright © 2019 某某影视</span> <span>电话:13300000000</span> </div><div class="links"> <span>友情链接:</span><div class="text-a"> <a target="_blank" href="https://mail.163.com/">网易免费邮箱</a> </div></div></div></div></div>
<div class="kefu_q1" style="right:5px;bottom:20px;"><ul><li class="q1_top" id="get_top"></li><li class="q1_qq"><a class="animate block" target="_blank" href='http://wpa.qq.com/msgrd?v=3&uin=88888888&site=qq&menu=yes'>网易邮箱</a></li><li class="q1_tel"> <a class="animate block">13300000000</a> </li><li class="q1_zx"> <a class="animate block" href="..html">在线咨询</a> </li><li class="q1_code"> <span><img src="images/bd8a27770965735dfee7be35fa824008.png" alt="扫描二维码,关注我们" width="133" height="133" /><p>扫描二维码,关注我们</p></span> </li></ul></div>
</body>
</html>2.2 模板目录

源码下载
html实现视频网站,仿爱奇艺,搜狐,迅雷看看(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131516313(防止抄袭,原文地址不可删除)