无意间看到一个爱心视频效果、蛮好看的、收藏、分享一波
1、效果
爱心
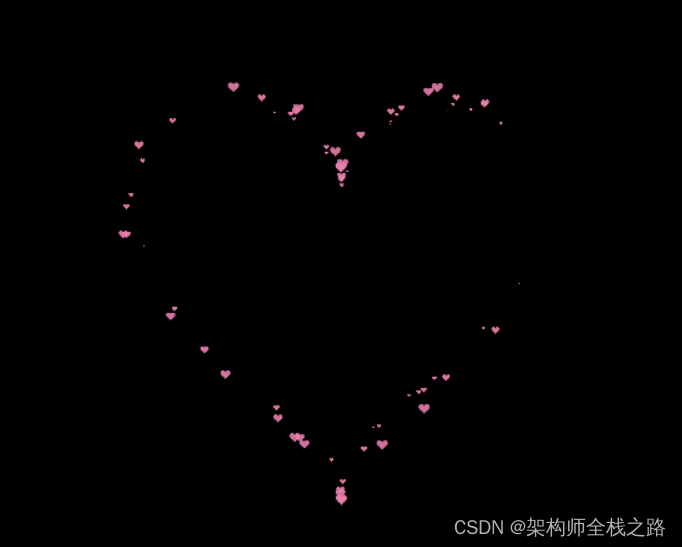
2、图片效果



3、源码
可以直接运行、优先选择chrome浏览器
<!DOCTYPE html>
<html><head><title></title><script src="js/jquery.min.js"></script>
</head>
<style>* {padding: 0;margin: 0;}html,body {height: 100%;padding: 0;margin: 0;background: #000;}.aa {position: fixed;left: 50%;bottom: 10px;color: #ccc;}.container {width: 100%;height: 100%;}canvas {z-index: 99;position: absolute;width: 100%;height: 100%;}
</style><body><!-- 樱花 --><div id="jsi-cherry-container" class="container"><audio autoplay="autopaly"><source src="renxi.mp3" type="audio/mp3" /></audio><img class="img" src="./123.png" alt="" /><!-- 爱心 --><canvas id="pinkboard" class="container"> </canvas></div></body></html>
<script>/** Settings*/var settings = {particles: {length: 500, // maximum amount of particlesduration: 2, // particle duration in secvelocity: 100, // particle velocity in pixels/seceffect: -0.75, // play with this for a nice effectsize: 30, // particle size in pixels},};(function () {var b = 0;var c = ["ms", "moz", "webkit", "o"];for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) {window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"];window.cancelAnimationFrame =window[c[a] + "CancelAnimationFrame"] ||window[c[a] + "CancelRequestAnimationFrame"];}if (!window.requestAnimationFrame) {window.requestAnimationFrame = function (h, e) {var d = new Date().getTime();var f = Math.max(0, 16 - (d - b));var g = window.setTimeout(function () {h(d + f);}, f);b = d + f;return g;};}if (!window.cancelAnimationFrame) {window.cancelAnimationFrame = function (d) {clearTimeout(d);};}})();/** Point class*/var Point = (function () {function Point(x, y) {this.x = typeof x !== "undefined" ? x : 0;this.y = typeof y !== "undefined" ? y : 0;}Point.prototype.clone = function () {return new Point(this.x, this.y);};Point.prototype.length = function (length) {if (typeof length == "undefined")return Math.sqrt(this.x * this.x + this.y * this.y);this.normalize();this.x *= length;this.y *= length;return this;};Point.prototype.normalize = function () {var length = this.length();this.x /= length;this.y /= length;return this;};return Point;})();/** Particle class*/var Particle = (function () {function Particle() {this.position = new Point();this.velocity = new Point();this.acceleration = new Point();this.age = 0;}Particle.prototype.initialize = function (x, y, dx, dy) {this.position.x = x;this.position.y = y;this.velocity.x = dx;this.velocity.y = dy;this.acceleration.x = dx * settings.particles.effect;this.acceleration.y = dy * settings.particles.effect;this.age = 0;};Particle.prototype.update = function (deltaTime) {this.position.x += this.velocity.x * deltaTime;this.position.y += this.velocity.y * deltaTime;this.velocity.x += this.acceleration.x * deltaTime;this.velocity.y += this.acceleration.y * deltaTime;this.age += deltaTime;};Particle.prototype.draw = function (context, image) {function ease(t) {return --t * t * t + 1;}var size = image.width * ease(this.age / settings.particles.duration);context.globalAlpha = 1 - this.age / settings.particles.duration;context.drawImage(image,this.position.x - size / 2,this.position.y - size / 2,size,size);};return Particle;})();/** ParticlePool class*/var ParticlePool = (function () {var particles,firstActive = 0,firstFree = 0,duration = settings.particles.duration;function ParticlePool(length) {// create and populate particle poolparticles = new Array(length);for (var i = 0; i < particles.length; i++)particles[i] = new Particle();}ParticlePool.prototype.add = function (x, y, dx, dy) {particles[firstFree].initialize(x, y, dx, dy);// handle circular queuefirstFree++;if (firstFree == particles.length) firstFree = 0;if (firstActive == firstFree) firstActive++;if (firstActive == particles.length) firstActive = 0;};ParticlePool.prototype.update = function (deltaTime) {var i;// update active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].update(deltaTime);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].update(deltaTime);for (i = 0; i < firstFree; i++) particles[i].update(deltaTime);}// remove inactive particleswhile (particles[firstActive].age >= duration &&firstActive != firstFree) {firstActive++;if (firstActive == particles.length) firstActive = 0;}};ParticlePool.prototype.draw = function (context, image) {// draw active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].draw(context, image);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].draw(context, image);for (i = 0; i < firstFree; i++) particles[i].draw(context, image);}};return ParticlePool;})();/** Putting it all together*/(function (canvas) {var context = canvas.getContext("2d"),particles = new ParticlePool(settings.particles.length),particleRate =settings.particles.length / settings.particles.duration, // particles/sectime;// get point on heart with -PI <= t <= PIfunction pointOnHeart(t) {return new Point(160 * Math.pow(Math.sin(t), 3),130 * Math.cos(t) -50 * Math.cos(2 * t) -20 * Math.cos(3 * t) -10 * Math.cos(4 * t) +25);}// creating the particle image using a dummy canvasvar image = (function () {var canvas = document.createElement("canvas"),context = canvas.getContext("2d");canvas.width = settings.particles.size;canvas.height = settings.particles.size;// helper function to create the pathfunction to(t) {var point = pointOnHeart(t);point.x =settings.particles.size / 2 +(point.x * settings.particles.size) / 350;point.y =settings.particles.size / 2 -(point.y * settings.particles.size) / 350;return point;}// create the pathcontext.beginPath();var t = -Math.PI;var point = to(t);context.moveTo(point.x, point.y);while (t < Math.PI) {t += 0.01; // baby steps!point = to(t);context.lineTo(point.x, point.y);}context.closePath();// create the fillcontext.fillStyle = "#ea80b0";context.fill();// create the imagevar image = new Image();image.src = canvas.toDataURL();return image;})();// render that thing!function render() {// next animation framerequestAnimationFrame(render);// update timevar newTime = new Date().getTime() / 1000,deltaTime = newTime - (time || newTime);time = newTime;// clear canvascontext.clearRect(0, 0, canvas.width, canvas.height);// create new particlesvar amount = particleRate * deltaTime;for (var i = 0; i < amount; i++) {var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());var dir = pos.clone().length(settings.particles.velocity);particles.add(canvas.width / 2 + pos.x,canvas.height / 2 - pos.y,dir.x,-dir.y);}// update and draw particlesparticles.update(deltaTime);particles.draw(context, image);}// handle (re-)sizing of the canvasfunction onResize() {canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;}window.onresize = onResize;// delay rendering bootstrapsetTimeout(function () {onResize();render();}, 10);})(document.getElementById("pinkboard"));
</script><script>var RENDERER = {INIT_CHERRY_BLOSSOM_COUNT: 30,MAX_ADDING_INTERVAL: 10,init: function () {this.setParameters();this.reconstructMethods();this.createCherries();this.render();if (navigator.userAgent.match(/(phone|pod|iPhone|iPod|ios|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)) {// var box = document.querySelectorAll(".box")[0];// console.log(box, "移动端");// box.style.marginTop = "65%";}},setParameters: function () {this.$container = $("#jsi-cherry-container");this.width = this.$container.width();this.height = this.$container.height();this.context = $("<canvas />").attr({ width: this.width, height: this.height }).appendTo(this.$container).get(0)var rate = this.FOCUS_POSITION / (this.z + this.FOCUS_POSITION),x = this.renderer.width / 2 + this.x * rate,y = this.renderer.height / 2 - this.y * rate;return { rate: rate, x: x, y: y };},re}} else {this.phi += Math.PI / (axis.y == this.thresholdY ? 200 : 500);this.phi %= Math.PI;}if (this.y <= -this.renderer.height * this.SURFACE_RATE) {this.x += 2;this.y = -this.renderer.height * this.SURFACE_RATE;} else {this.x += this.vx;this.y += this.vy;}return (this.z > -this.FOCUS_POSITION &&this.z < this.FAR_LIMIT &&this.x < this.renderer.width * 1.5);},};$(function () {RENDERER.init();});
</script>
4、如何运行
4.1 直接放到对应的开发工具软件
4.2 直接放到记事本中、后缀为html(推荐)



原先作者:微笑的段嘉许
原先地址:https://blog.51cto.com/OSCP/5836873