一般提到对对图片的处理,都会想到PS。但,其实在前端,CSS也有一些属性起到相同的效果。在CSS中有着CSS滤镜之称的filter属性,他可以让图片模糊,锐化等。
filter属性支持一下关键字:
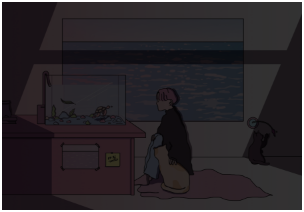
none():没有任何效果,默认为none;
img{
width: 300px;
filter: none;
}
效果图:

blur():高斯模糊,length值越大越模糊;
img{
width: 300px;
filter: blur(4px);
}


brightness():线性乘法,可以让图片看起来更亮或者更暗;
img{
width: 300px;
filter: brightness(80%);
}


将filter: brightness(80%);改为filter: brightness(20%);时图片变暗了,说明百分百比越大越亮,越小越暗。


contrast():对比度;
img{
width: 300px;
filter: contrast(50%);
}


drop-shadow():给图像设置一个阴影效果;
img{
width: 300px;
filter: drop-shadow(300px 0 0 #0B85CC);
}
drop-shadow(h-shadow v-shadow blur spread color);

grayscale():将图像转换为灰度图像;
img{
width: 300px;
filter: grayscale(80%);
}


hue-rotate():色相旋转;
img{
width: 300px;
filter: hue-rotate(70deg);
}


invert():反转;
img{
width: 300px;
filter: invert(100%);
}


有点曝光的感觉。
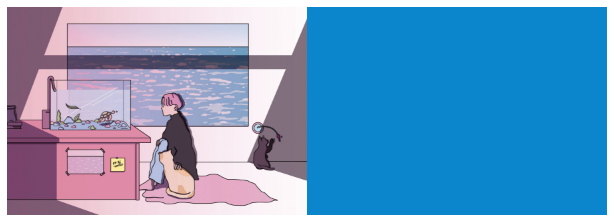
opacity():透明化:
img{
width: 300px;
filter: opacity(10%);
}


saturate();
sepia():将图像转换为深褐色;
url(); (还不会) 。
以上右边图片除了阴影属性其它都为原图来对比。