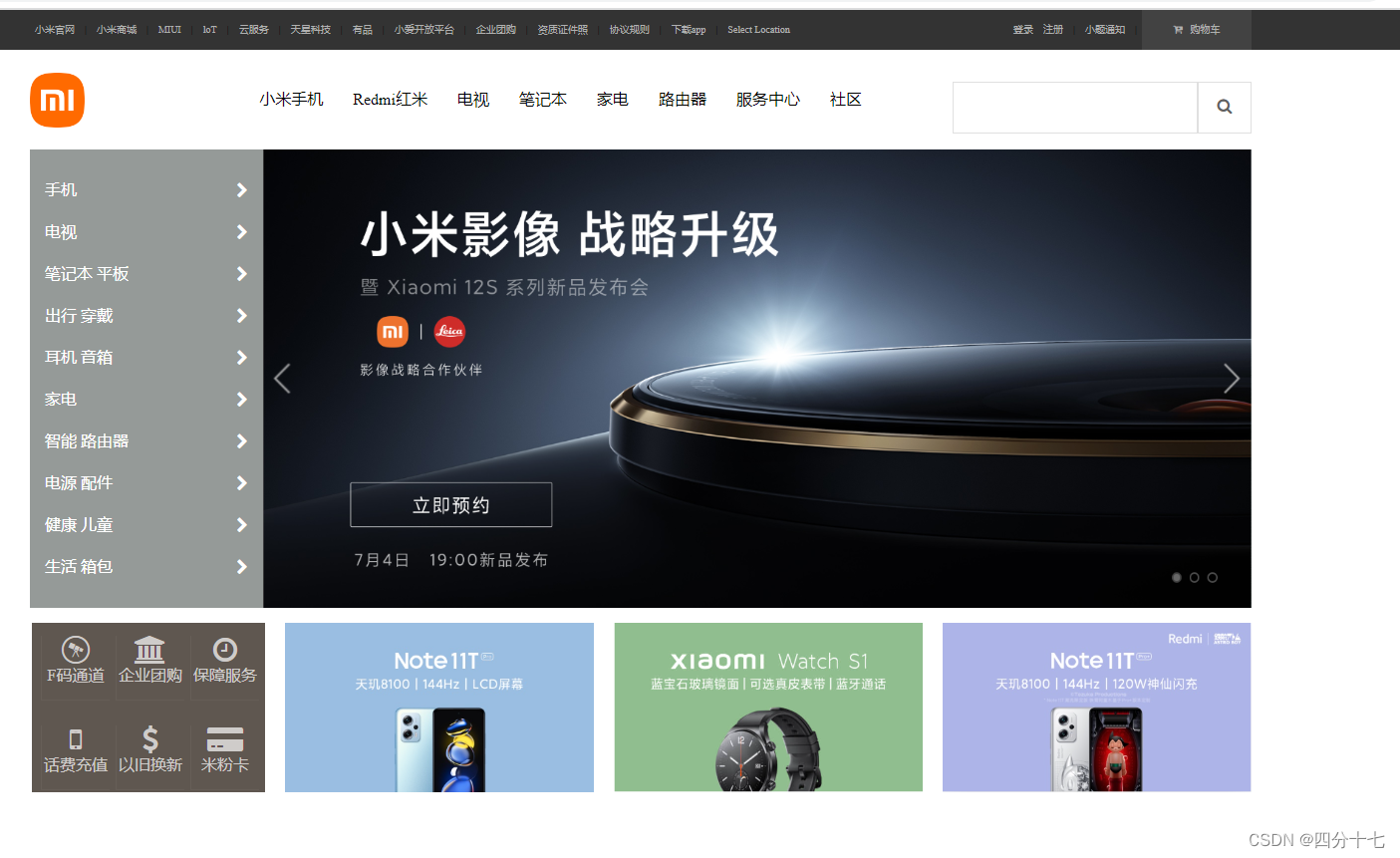
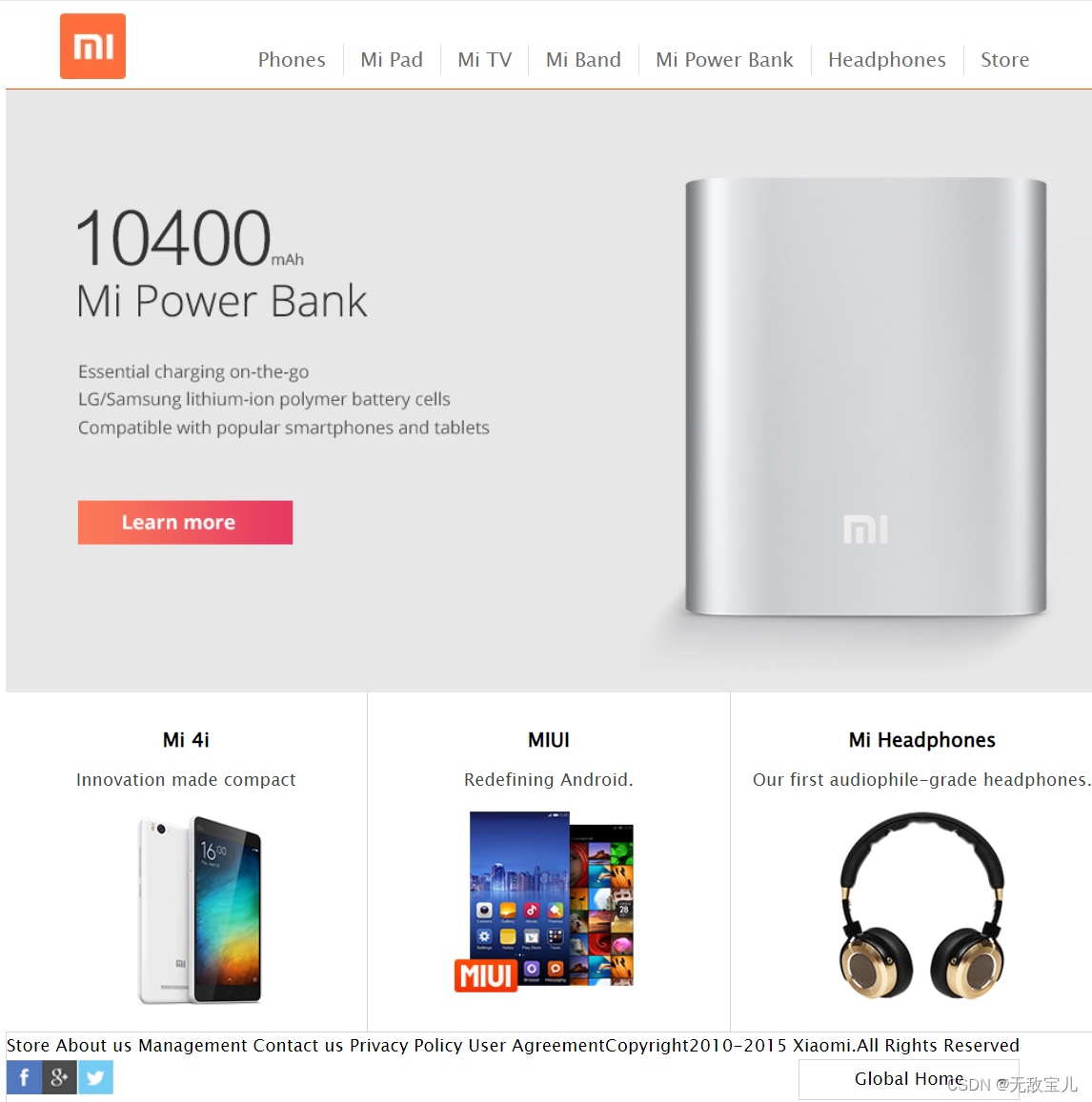
1. 以下为效果图

2.以下为源代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>产品模块</title><style>.demo1 {height: 630px;width: 350px;background-color: rgb(10, 0, 0);background-image: url('photo/小米耳机.png');background-size: 100%;background-repeat: no-repeat;border: 1px solid transparent;margin: 50px auto;border-radius: 30px;}.demo1:hover {box-shadow: 4px 6px 10px 2px rgba(16, 10, 10, 0.7);}.demo2 {color: rgb(240, 228, 228);margin-top: 360px;height: 100px;text-align: left;text-align: center;/* background-color: bisque; */}.demo3 {font-size: 14px;/* background-color: aqua; */height: 70px;color: rgb(157, 155, 155);margin-left: 30px;line-height: 90px;}.demo4 {margin-left: 30px;color: rgb(240, 228, 228);}</style>
</head><body><div class="demo1"><div class="demo2"><p>小米首款40dB自适应降噪耳机</p><p>智能主动降噪,懂你想听</p><p>HiFi级音质,纯净动听</p></div><div class="demo3">来自于122827 的评价</div><span class="demo4">Redmi AirDots真无线蓝... </span><span style="color: rgb(194, 186, 186);">| </span><span style="color: rgb(231, 158, 22);">99.9元</span><div style="text-align: center;height: 80px; line-height: 80px; "><input type="button" value="点击购买"style=" color: rgb(152, 133, 96);background-color: rgb(56, 37, 37);border-radius: 40px;height: 30px; width: 90px;"></div></div>
</body></html>