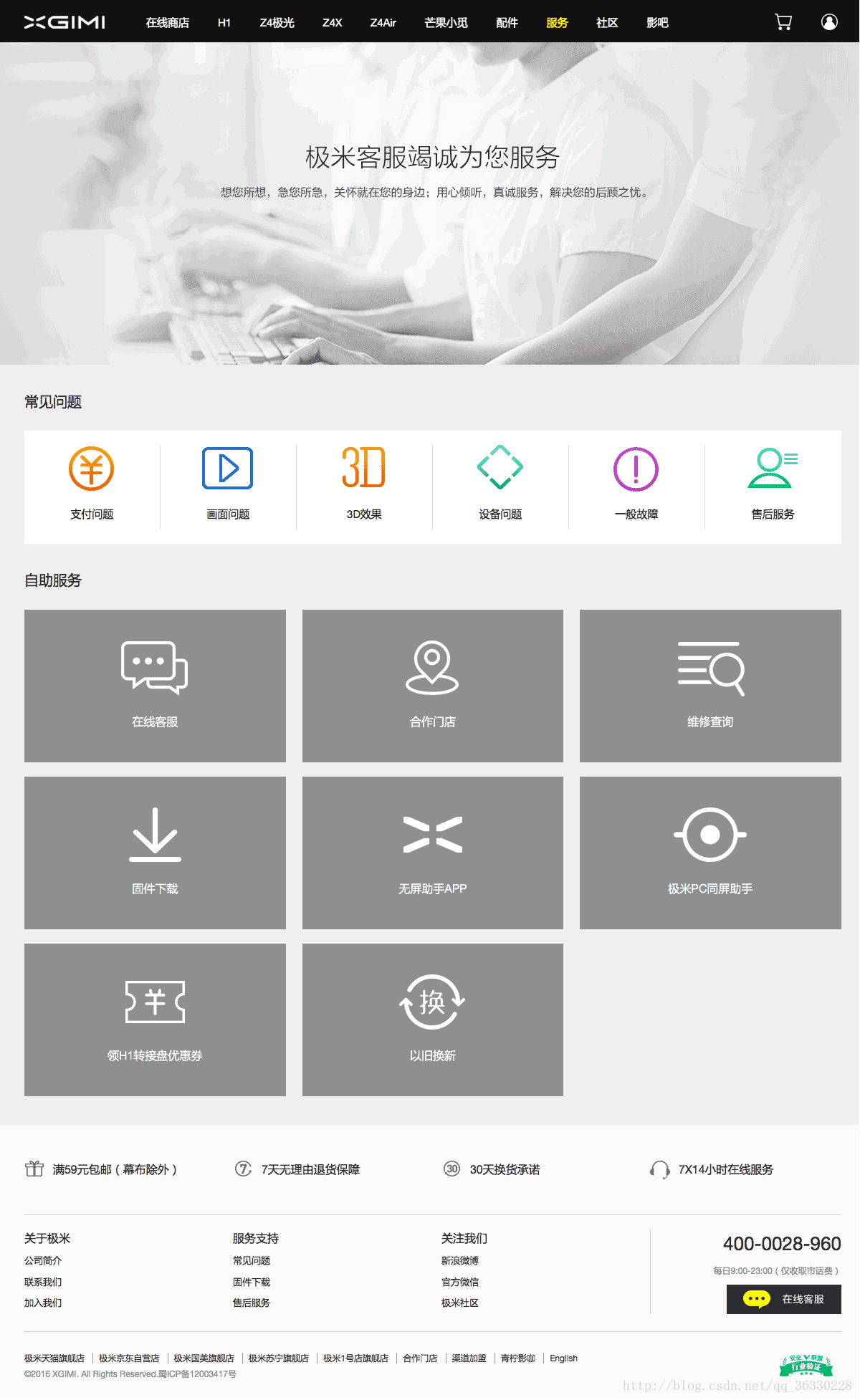
需求:用HTML5+CSS渲染做一个极米商城界面
工具:火狐浏览器、谷歌浏览器(IE浏览器次选),HBuilder
试用对象:html5初学者
说明:
a:软件HBuilder不需要要配置环境,直接用即可,使用方法和eclipse相似;
b:在建立html文件后需要用css去渲染,下面的步骤2、3是同时进行的;
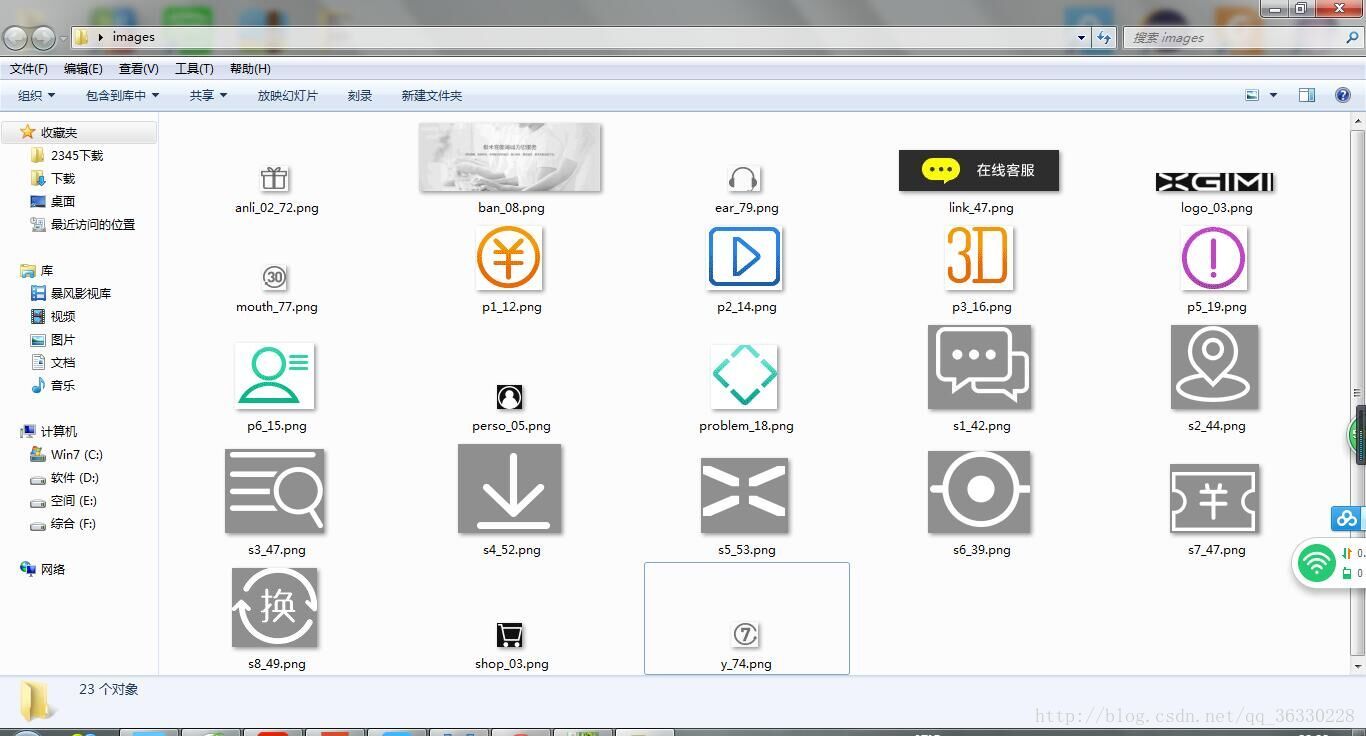
c:程序中会使用到许多图标,读者可以先去步骤5、6中截取保存下来。
下面不罗嗦,直接上代码
1、首先建立一个web文件,我的命名为JiMi;再建立一个html文件,我的命名为jimishop;
2、html中代码(jimishop.html)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>极米商城</title><!--用ccs渲染--><link rel="stylesheet" type="text/css" href="css/css1.css"/></head><body><div class="header"> <!--头--> <div class="header_left"><img src="img/logo_03.png" /> </div><ul class="header_center"><li><a href="#"><b>在线商店</b></a></li><li><a href="#"><b>H1</b></a></li><li><a href="#"><b>Z4极光</b></a></li><li><a href="#"><b>Z4X</b></a></li><li><a href="#"><b>Z4Air</b></a></li><li><a href="#"><b>芒果小觅</b></a></li><li><a href="#"><b>配件</b></a></li><li><a href="#"><b>服务</b></a></li><li><a href="#"><b>社区</b></a></li><li><a href="#"><b>影吧</b></a></li></ul><div class="header_right"><img class="shop" src="img/shop_03.png" /><img src="img/perso_05.png" /></div></div><div class="banner"><img src="img/ban_08.png" /></div> <br /><div class="nav"><h3><b>常见问题</b></h3><div class="problem_list"><dl><dt><img src="img/p1_12.png" /></dt><dd><b>面向问题</b></dd></dl><dl><dt><img src="img/p2_14.png"/></dt><dd><b>画面问题</b></dd></dl> <dl><dt><img src="img/p3_16.png"/></dt><dd><b>3D效果</b></dd></dl><dl><dt><img src="img/problem_18.png"/></dt><dd><b>设备问题</b></dd></dl><dl><dt><img src="img/p5_19.png"/></dt><dd><b>一般故障</b></dd></dl><dl class="None"><dt><img src="img/p6_15.png"/></dt><dd><b>售后服务</b></dd></dl> </div></div> <br /><div class="zd"><h3><b>自助服务</b></h3><div class="zd_list"><ul class="server_list"><li><a href="#"><img src="img/s1_42.png" /><span><b>在线客服</b></span></a></li><li><a href="#"><img src="img/s2_44.png" /><span><b>合作门店</b></span></a></li><li><a href="#"><img src="img/s3_47.png" /><span><b>维修查询</b></span></a></li><li><a href="#"><img src="img/s4_52.png" /></dt><span><b>固件下载</b></span></a></li><li><a href="#"><img src=img/s2_44.png></dt><span><b>无屏助手APP</b></span></a></li><li><a href="#"><img src=img/s3_47.png></dd><span><b>极米PC同步助手</b></span></a></li><li><a href="#"><img src=img/s7_47.png></dd><span><b>领H1转接盘优惠券</b></span></a></li><li><a href="#"><img src=img/s8_49.png></dd><span><b>以旧换新</b></span></a></li></ul></div></div><!--销售--><div class="sale"><a href="#"><img src="img/y_74.png" /><span>满59元包邮(除幕布以外)</span></a><a href="#"><img src="img/y_74.png"/><span>7天无理由退货保障</span></a><a href="#"><img src="img/mouth_77.png"/><span>30天退货承诺</span></a><a href="#"><img src="img/ear_79.png" /><span>7*14小时在线服务</span></a></div><!--介绍--><div class="js"><ul><li><a href="#"><span><b>关于极米</b><br />公司简介<br />联系我们<br />加入我们</span></a></li><li><a href="#"><span><b>服务支持</b><br />常见问题<br />固件下载<br />售后服务</span></a></li><li><a href="#"><span><b>关注我们</b><br />新浪微博<br />官方微信<br />极米社区</span></a></li><li class="hou"><a chref="#"><span><b>400-820-011</b><br />每日9:00-23:00<br /><img src="img/link_47.png"></span></a></li></ul></div></body>
</html>
3、在第2步html代码中,写完body中第一个div时,我们需要用css去渲染,这时需要在你建立web项目下的css中建立一个css文件,我建立的命名为css1;
css代码如下(css1.css)
*{margin: 0px;padding: 0px;
}
a{/*去除a标签下划线*/text-decoration: none;
}
body{background-color: gainsboro;
}
ul{list-style: none;
}
.header,.banner,.nav,.zd,.sale,.js{width: 1200px; /*增大*/ margin: 0px auto;
}
.nav,.zd,.sale,.js{width: 1160px;margin-left: 103px;
}/*头*/
.header{height: 59px;background-color: black;
}
.header_left,.header_center,.header_right{float: left;}
.header_left{width: 204px;height: 60px;
}
.header_left img{margin: 22px 0px 0px 33px;
}
.header_center{width: 877px;
}.header_center li{float: left;
}
.header_center li a{height: 61px;line-height: 61px; /*线高和高度相等时默认居中*/ color: white;margin-right: 40px;
}
.header_right img{margin-top:20px ;}
.header_right .shop{margin-right:20px;
}
.banner{height: 452px;
}/*.nav dl{float: left; }
.nav dl{height: 150px;background-color: white;}
.nav dl dt{ margin: 30px 0px 20px 20px;
}
.nav dl dd{ margin: 5px 100px 20px 20px;
}*/
.nav,.zd{height: 200px;margin-top: 40px;
}
h3{font-size: 20px;
}
.problem_list{margin-top: 29px;width: 1144px;height: 138px;background-color: white;padding-top: 20px;
}
.problem_list dl{width: 187px;height: 117px;border-right: 1px solid gainsboro;text-align: center;float:left;
}
.problem_list dl dt{margin: 20px;
}
.problem_list .None{border: 0px;
}
.zd{height: 770px;margin-top: 40px;
}
.server_list{margin-top: 20px;height: 720px;
}
.server_list li{float: left;width: 364.5px;/*350*/height: 214px;margin: 0px 22px 22px 0px;
}
.server_list li a{text-align:center;width: 365px;height: 214px;background-color: #8f8f8f;display: block;
}
.server_list a img{margin-top: 40px;margin-bottom: 20px;
}
.server_list a span{display: block;color: white;
}
/*售后*/
.sale{height: 80px;border-bottom: 1px solid black;background-color: white;font-size:0;padding-top: 45px;
}
.sale a{font-size: 16px;display: inline-block;width: 290px;
}
.sale a img{vertical-align: middle;margin-right: 15px;
}
.js{height: 100px;margin-top: 40px;
}
.js li{float: left;width: 250px;height: 100px;margin: 0px 22px 22px 0px;
}
.js li a{text-align:center;width: 365px;height: 214px;/*background-color: #8f8f8f;*//*display: block;*/
}
.js .hou{border-left: 1px solid black;
}4、代码中的数据自己可以试着调试,每个人电脑分辨率不同,数据也会不同,尽量调到适合自己电脑适合的界面
5、用到的图形组件图(自己可以对于截图保存,然后引入程序中)
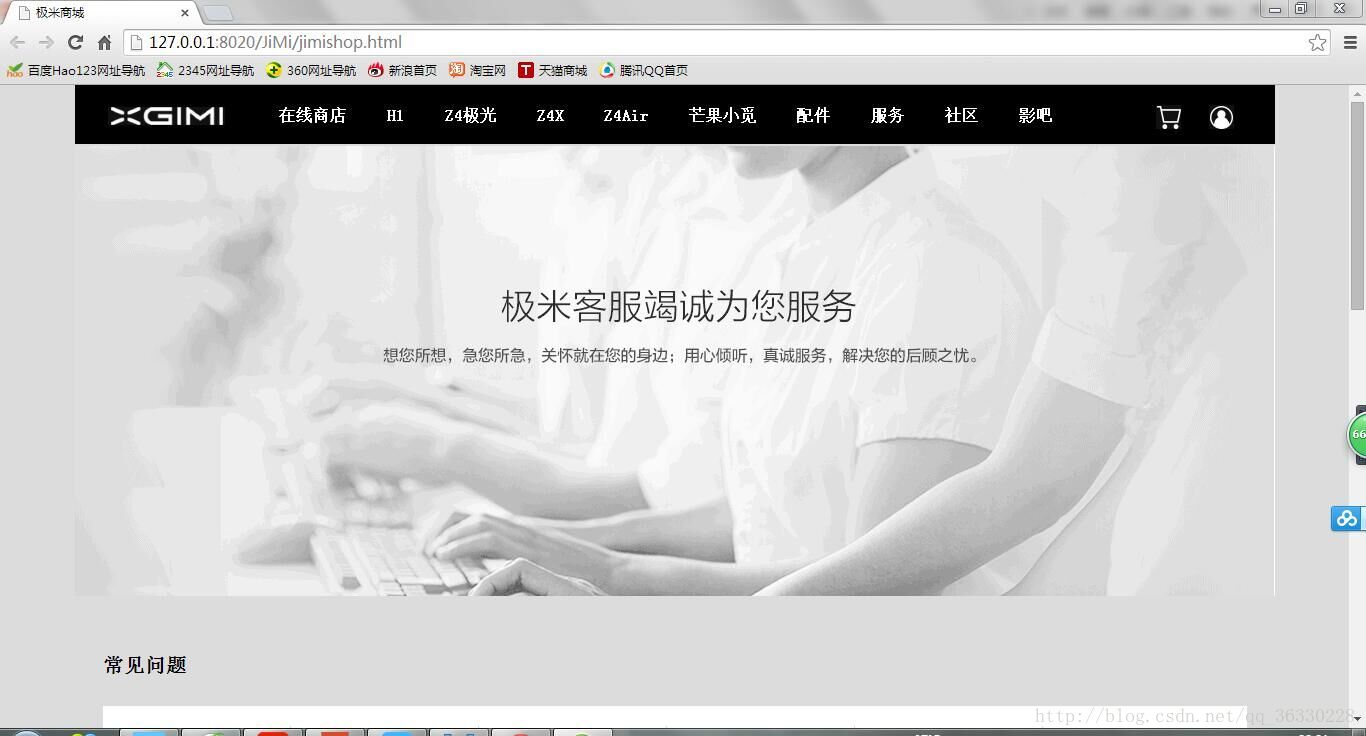
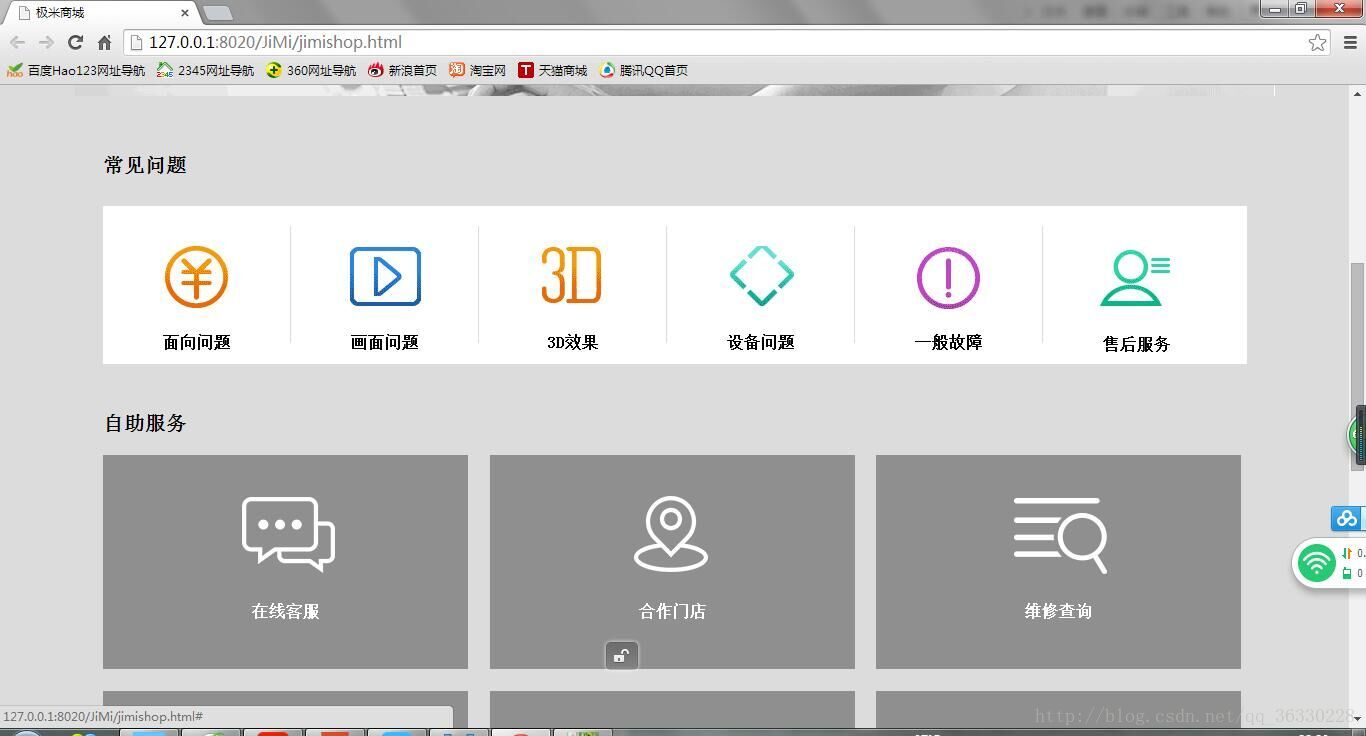
6、我的运行效果图