网格系统(CSS Grid)是CSS中最重要的特性之一。它能够以简单的方式将元素对齐到列和行中。CSS网格使得设计复杂且响应式的网页变得更加容易,无需使用浮动、表格或定位。它还具有许多更强大的功能,如果你多加练习,就能发现它们。
在本文中,我们将通过一些实际示例来学习CSS网格,以帮助你更好地理解。让我们开始吧。
定义一个容器
要开始使用网格系统,你需要定义一个容器div或父级div,将所有子元素包裹在其中,如下所示:
<div class="container"><div class="child">1</div><div class="child">2</div><div class="child">3</div><div class="child">4</div></div>当我们在CSS中将父级div的display属性设置为grid或inline-grid时,父级div将成为一个网格容器。
下面是一个例子:
.container {display: grid;background-color: crimson;padding: 10px;
}
.container > .child {background-color: rgba(255, 255, 255, 0.8);text-align: center;font-size: 30px;margin: 5px;
}
现在你可以使用容器属性,例如justify-content和align-items,来将子元素居中在容器div内。我们将在下面的示例中介绍这些属性。
网格模板列(grid-template-columns)
属性grid-template-columns用于定义网格容器中的列数。它还可以帮助定义每个列的宽度。
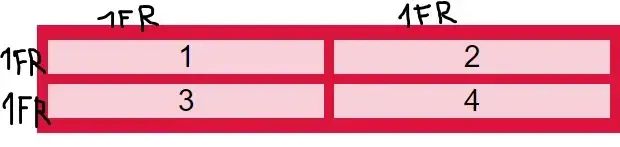
假设你想在网格容器内定义3列。在这种情况下,你可以使用分数(fractions)作为grid-template-columns属性的值。分数用于将网格布局分割成列或行。
看看下面的例子:
.container {display: grid;grid-template-columns: 1fr 1fr 1fr;background-color: crimson;padding: 10px;
}
.container > .child {background-color: rgba(255, 255, 255, 0.8);text-align: center;font-size: 30px;margin: 5px;
}如你在上面看到的,我们使用了3个分数1fr来将网格容器分为3列。

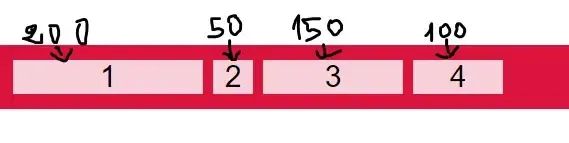
grid-template-columns属性还可以用于指定列的宽度。
.container {display: grid;grid-template-columns: 200px 50px 150px 100px;
}
除此之外,你还可以将grid-template-columns属性设置为auto。这样,它会根据屏幕大小自动拉伸列的宽度。
下面是一个例子:
.container {display: grid;grid-template-columns: auto auto;
}
其中一个最好的功能是你可以轻松地使用grid-template-columns和minmax()函数创建自适应布局,该函数根据屏幕大小设定最小宽度和最大宽度。
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));例如,假设你需要在一个电子商务应用中展示产品列表。你的任务是使其具有响应式布局,因此你决定在桌面上每列显示三个产品,在平板上每列显示两个产品,而在手机上每列只显示一个产品。请看下面的示例:
HTML:
<div class="grid"><div class="item">Product 1</div><div class="item">Product 2</div><div class="item">Product 3</div><div class="item">Product 4</div><div class="item">Product 5</div><div class="item">Product 6</div>
</div>CSS:
*{margin: 0;padding: 0;box-sizing: border-box;font-family: sans-serif;
}
body{height: 100vh;margin-top: 150px;
}
.grid {display: grid;grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
.item{background: red;padding: 20px;color: wheat;margin: 10px;
}这样做也会根据屏幕大小自动定义列的数量。当屏幕宽度达到最小尺寸时,你将只有1列宽度为1fr。如果屏幕宽度太大,你将拥有许多宽度为200px的列。
网格模板行(grid-template-rows)
属性grid-template-rows用于定义网格容器中的行数。它与grid-template-columns类似,唯一的区别是现在我们是在处理行而不是列。
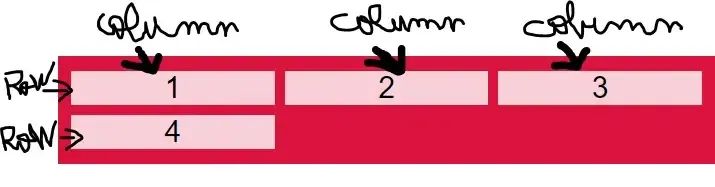
假设我们想要定义一个具有两列和两行的网格容器。我们可以使用grid-template-rows和grid-template-columns两个属性来实现。下面是一个示例:
.container {display: grid;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;
} 你也可以使用grid-template-rows属性来定义行的宽度,或者像我们使用grid-template-columns那样自动拉伸行的宽度。它们之间没有区别,只是我们是在处理行而不是列。
你也可以使用grid-template-rows属性来定义行的宽度,或者像我们使用grid-template-columns那样自动拉伸行的宽度。它们之间没有区别,只是我们是在处理行而不是列。
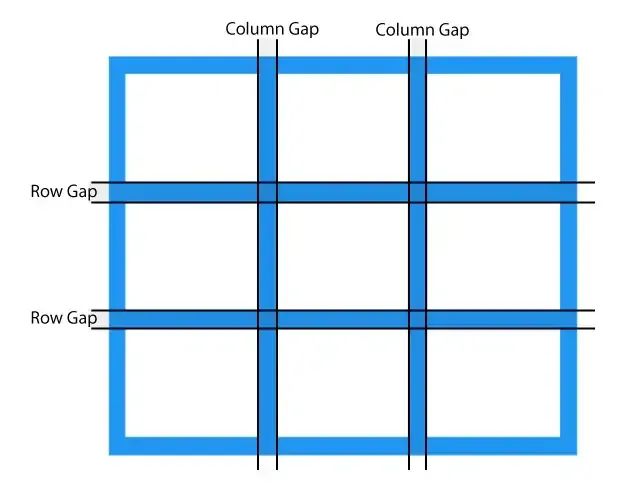
网格间隔属性(grid-gap)
网格间隔属性grid-gap用于在父元素内设置列和行之间的间隔。
.container{display: grid;grid-template-columns: auto auto;grid-gap: 15px;
}
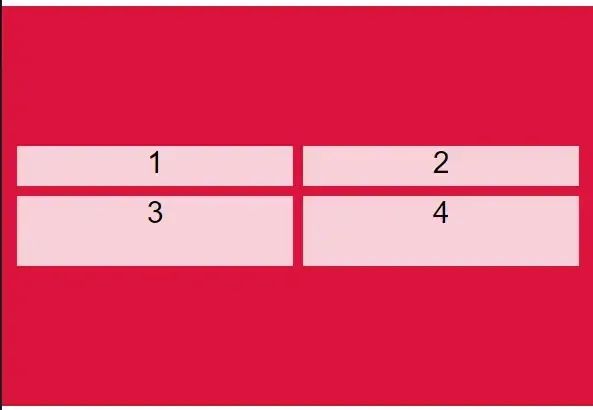
对齐内容属性(align-content)
对齐内容属性align-content用于垂直对齐容器内的所有网格。
下面是一个例子:
.container {display: grid;grid-template-columns: auto auto;grid-template-rows: 50px 80px;height: 400px;align-content: center;background-color: crimson;padding: 10px;
}
还有其他一些可以传递给align-content的值,例如space-between(两端对齐)、start(顶部对齐)、space-around(均匀分布)、end(底部对齐)等。你可以在文本编辑器上尝试它们,以查看它们之间的区别。
网格项(Grid Items)
CSS网格还有一些有用的属性,你可以将它们传递给网格容器的子元素,以便轻松设计复杂的网格布局。其中一些属性包括:grid-column 、grid-row 、grid-area ,你可以在W3schools网站上了解它们,因为如果我在这篇文章中详细讲解它们,你可能要滚动一辈子才能看完。
结论
网格是一个令人惊叹的CSS特性,它使你能够轻松设计复杂且响应式的布局结构。我强烈建议你多加练习这个特性,因为只有通过实践才能更好地掌握它。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
原文:
https://medium.com/javascript-in-plain-english/css-grid-explained-with-examples-d64cf241e1cf作者:Mehdi Aoussiad
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正