网页效果展示
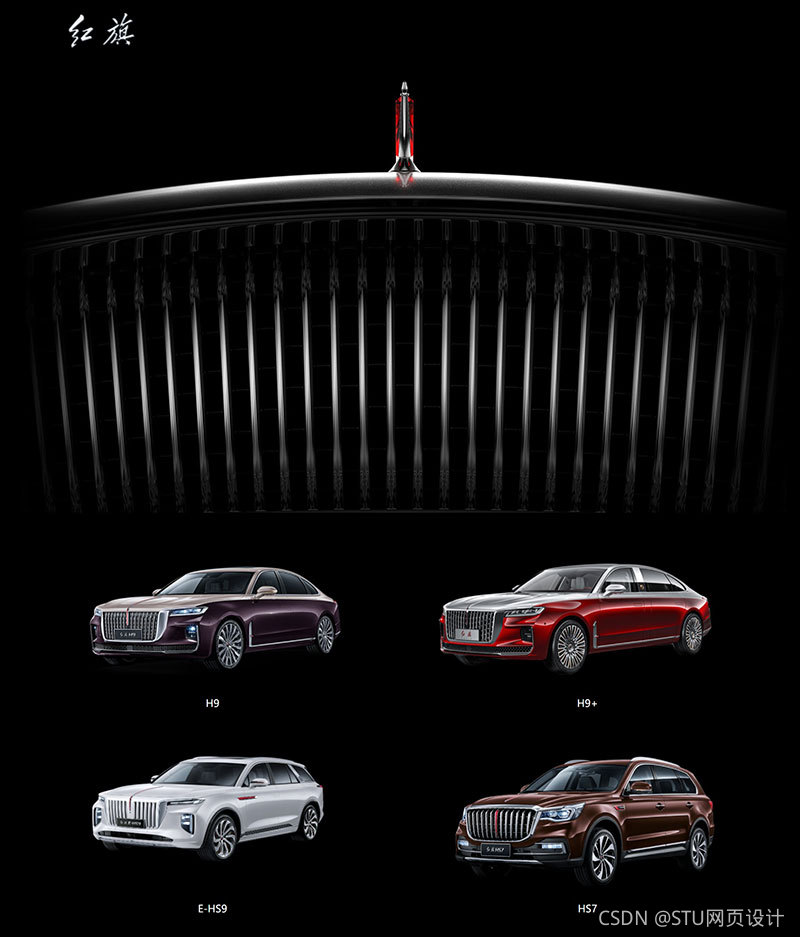
首页

子页面
共4个子页面,篇幅有限,此处仅展示一页

网页成品下载
stu-works.com/html/qiche/422.html
网页作品介绍
作品采用DIV CSS布局制作,主题为红旗汽车介绍,共5个页面,1个首页和4个汽车详情页。网页采用极简设计,整体设置了网页背景颜色,顶部为LOGO,子页面点击LOGO可返回首页。
首页为大图加四个最新车型图片,点击车型图可进入对应的详情子页面。进入子页面后顶部视频自动播放,整个作品共4个视频文件,每个子页面顶部都插入了对应的车型视频、文案、海报图,简单酷炫。
网页代码预览
学生水平制作,代码简单,以下仅展示部分代码供参考
<div class="head"><div class="logo"><img src="images/logo.png" ></div>
</div>
<div class="banner"><img src="images/banner.jpg"></div>
<div class="content"><ul><li><a href="chea.html"><img src="images/a.png"><p>H9</p></a></li><li><a href="cheb.html"><img src="images/b.png"><p>H9+</p></a></li><li><a href="chec.html"><img src="images/c.png"><p>E-HS9</p></a></li><li><a href="ched.html"><img src="images/d.png"><p>HS7</p></a></li></ul>
</div>