font代表字体,是CSS中的一个简写字体属性,用于一次设置元素字体的两个或更多方面,可以在一个声明中设置所有字体属性。

CSS font属性
font 简写属性可在一个声明中设置所有字体属性。
说明
这个简写属性用于一次设置元素字体的两个或更多方面。使用 icon 等关键字可以适当地设置元素的字体,使之与用户计算机环境中的某个方面一致。注意,如果没有使用这些关键词,至少要指定字体大小和字体系列。
可以按顺序设置如下属性:font-style:规定字体样式。
font-variant:规定字体异体。
font-weight:规定字体粗细。
font-size/line-height:规定字体尺寸和行高。
font-family:规定字体系列。
除此之外,还有的可能值:caption :定义被标题控件(比如按钮、下拉列表等)使用的字体。
icon:定义被图标标记使用的字体。
menu :定义被下拉列表使用的字体。
message-box:定义被对话框使用的字体。
small-caption: caption 字体的小型版本。
status-bar:定义被窗口状态栏使用的字体。
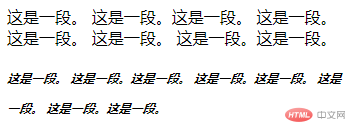
示例:所有字体属性在一个声明之内
p.ex1 {
font: italic arial, sans-serif;
}
p.ex2 {
font: italic bold 12px/30px arial, sans-serif;
}
这是一段。 这是一段。这是一段。 这是一段。这是一段。 这是一段。 这是一段。这是一段。
这是一段。 这是一段。这是一段。 这是一段。这是一段。 这是一段。 这是一段。这是一段。
效果图:

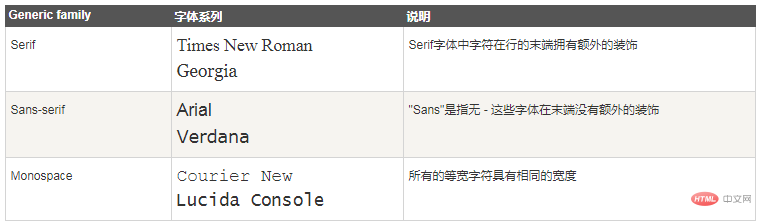
CSS字型
在CSS中,有两种类型的字体系列名称:通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")