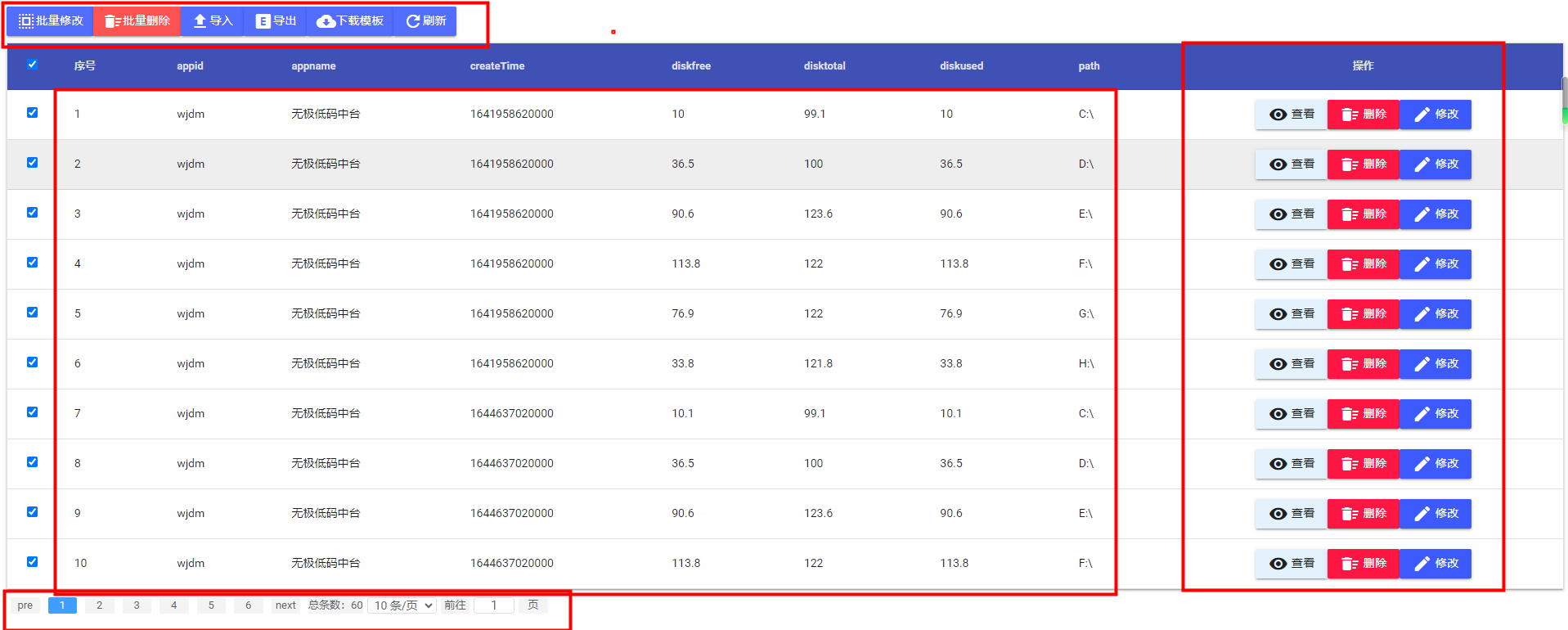
实现效果

实现代码
function generateTableHead() {const tableHead = document.getElementById('table-head');tableHead.innerHTML = '';// 添加复选框列的表头const checkboxHead = document.createElement('th');const checkbox = document.createElement('input');checkbox.type = 'checkbox';checkbox.addEventListener('click', function() {const checkboxes = document.querySelectorAll('#table input[type="checkbox"]');checkboxes.forEach(cb => {cb.checked = checkbox.checked;});});checkboxHead.appendChild(checkbox);tableHead.appendChild(checkboxHead);// 添加序号列的表头const indexHead = document.createElement('th');indexHead.textContent = '序号';tableHead.appendChild(indexHead);// 添加其他数据列的表头Object.keys(rowsToShow[0]).forEach(key => {const th = document.createElement('th');th.textContent = key;th.style.width = 'auto';tableHead.appendChild(th);});// 添加处理按钮列的表头const buttonHead = document.createElement('th');buttonHead.textContent = '操作';buttonHead.style.textAlign = 'center'; // 设置浮动tableHead.appendChild(buttonHead);
}// 生成表格行
function generateTableRows(buttonData,btncallback) {const tableBody = document.getElementById('table-body');tableBody.innerHTML = '';rowsToShow.forEach((rowData, index) => {const row = document.createElement('tr');// 添加复选框列const checkboxCell = document.createElement('td');const checkbox = document.createElement('input');checkbox.type = 'checkbox';checkboxCell.appendChild(checkbox);row.appendChild(checkboxCell);// 添加序号列const indexCell = document.createElement('td');indexCell.textContent = index + 1;row.appendChild(indexCell);// 添加其他数据列Object.values(rowData).forEach(value => {const td = document.createElement('td');td.style.width = 'auto';td.textContent = value;row.appendChild(td);});// 添加处理按钮列const buttonCell = document.createElement('td');// buttonCell.style.float = 'right'; // 设置浮动buttonCell.style.textAlign = 'center'; // 设置浮动buttonCell.style.width = 'auto'; // 设置浮动buttonData.forEach(button => {const buttonElement = document.createElement('div');console.log(button.icon)buttonElement.innerHTML = `<div class="button-content" ><span class="icon">${button.icon}</span><span class="label">${button.label}</span></div>`;buttonElement.ev=button.ev;button.class.forEach(cls => {buttonElement.classList.add(cls);});buttonElement.style = button.style; // 设置按钮样式buttonElement.addEventListener('click', function() {if (typeof btncallback === 'function') {btncallback(buttonElement.ev,rowData);}});buttonCell.appendChild(buttonElement);});row.appendChild(buttonCell);tableBody.appendChild(row);});
}// 处理行数据
function handleRowData(rowData) {// 在这里执行处理行数据的操作console.log(rowData);
}// 获取选中数据
function getSelectedData() {const selectedData = [];const checkboxes = document.querySelectorAll('input[type="checkbox"]');checkboxes.forEach((cb, index) => {if (cb.checked) {selectedData.push(rowsToShow[index]);}});return selectedData;
}let activepage=1;let selectCurent=0;// 生成分页function generatePagination(page, totalPages, totalRows,callback) {const pagination = document.getElementById('pagination');pagination.innerHTML = '';const prevButton = document.createElement('a');prevButton.classList.add('wpagebtn');prevButton.classList.add('wpagebtn-hover');prevButton.innerHTML = 'pre';prevButton.addEventListener('click', () => {if (page > 1) {page--;if (typeof callback === 'function') {const result = {page:page,pageSize:pageSize};callback(result);}}});pagination.appendChild(prevButton);const maxVisiblePages = 5; // 最大可见的页数const middlePage = Math.ceil(maxVisiblePages / 2);const startPage = Math.max(1, page - middlePage + 1);const endPage = Math.min(startPage + maxVisiblePages - 1, totalPages);if (startPage > 1) {const firstPageButton = document.createElement('a');firstPageButton.classList.add('wpagebtn');firstPageButton.innerHTML = '1';firstPageButton.addEventListener('click', () => {if (page !== 1) {page = 1;if (typeof callback === 'function') {const result = {page:page,pageSize:pageSize};callback(result);}}});pagination.appendChild(firstPageButton);if (startPage > 2) {const ellipsisButton = document.createElement('a');ellipsisButton.classList.add('wpagebtn');ellipsisButton.innerHTML = '...';pagination.appendChild(ellipsisButton);}}for (let i = startPage; i <= endPage; i++) {const pageButton = document.createElement('a');pageButton.classList.add('wpagebtn');pageButton.innerHTML = i;if (i === page) {activepage=page;pageButton.classList.add('wpagebtn-active');}pageButton.addEventListener('click', () => {if (i !== page) {page = i;if (typeof callback === 'function') {const result = {page:page,pageSize:pageSize};callback(result);}}});pagination.appendChild(pageButton);}if (endPage < totalPages) {if (endPage < totalPages - 1) {const ellipsisButton = document.createElement('a');ellipsisButton.classList.add('wpagebtn');ellipsisButton.innerHTML = '...';pagination.appendChild(ellipsisButton);}const lastPageButton = document.createElement('a');lastPageButton.classList.add('wpagebtn');lastPageButton.innerHTML = totalPages;lastPageButton.addEventListener('click', () => {if (page !== totalPages) {page = totalPages;if (typeof callback === 'function') {const result = {page:page,pageSize:pageSize};callback(result);}}});pagination.appendChild(lastPageButton);}const nextButton = document.createElement('a');nextButton.classList.add('wpagebtn');nextButton.classList.add('wpagebtn-hover');nextButton.innerHTML = 'next';nextButton.addEventListener('click', () => {if (page < totalPages) {page++;if (typeof callback === 'function') {const result = {page:page,pageSize:pageSize};callback(result);}}});pagination.appendChild(nextButton);const totalRowsElement = document.createElement('span');totalRowsElement.classList.add('wpagebtn');totalRowsElement.innerHTML = `总条数:${totalRows}`;pagination.appendChild(totalRowsElement);const selectContainer = document.createElement('select');selectContainer.classList.add('wpage-select');selectContainer.addEventListener('change', () => {const value = parseInt(selectContainer.value);page = 1; // 将当前页码重置为 1activepage = 1; // 重置当前选中的页面selectCurent=value;pageSize=selectCurent;if (typeof callback === 'function') {const result = {page:page,pageSize:pageSize};callback(result);}});const options = [10, 20, 50, 100,200];for (let i = 0; i < options.length; i++) {const option = document.createElement('option');option.value = options[i];option.text = `${options[i]} 条/页`;if(selectCurent==options[i]){option.selected=true;}selectContainer.appendChild(option);}pagination.appendChild(selectContainer);const spango = document.createElement('span');spango.classList.add('wpagebtn');spango.innerText="前往";pagination.appendChild(spango);const inputgo = document.createElement('input');inputgo.classList.add('wpagetinput');inputgo.value= activepage;inputgo.addEventListener('input', ()=> {const value = parseInt(inputgo.value);if (value >= 1 && value <= totalPages) {activepage = value; // 更新当前选中的页面if (typeof callback === 'function') {const result = {page:value,pageSize:pageSize};callback(result);}}});pagination.appendChild(inputgo);const spangoend = document.createElement('span');spangoend.classList.add('wpagebtn');spangoend.innerText="页";pagination.appendChild(spangoend);}