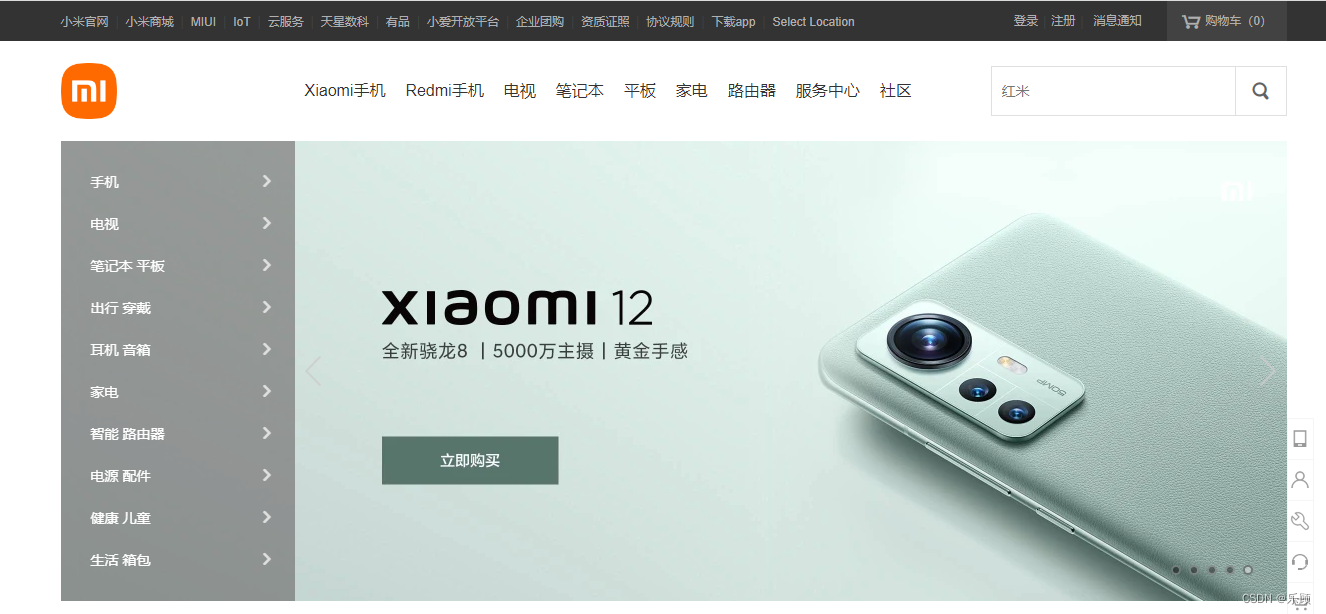
小米商城官网图片

本文先实现上述部分图片:


代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米商场</title><link rel="stylesheet" href="mi.css">
</head><body><!-- 头部开始 --><div class="header"><div class="wrap"><ul class="header-left"><li><a href="#">小米官网 <span>|</span></a></li><li><a href="#">小米商城 <span>|</span></a></li><li><a href="#">MIUI <span>|</span></a></li><li><a href="#">loT <span>|</span></a></li><li><a href="#">云服务 <span>|</span></a></li><li><a href="#">天星科技 <span>|</span></a></li><li><a href="#">有品 <span>|</span></a></li><li><a href="#">小爱开放平台 <span>|</span></a></li><li><a href="#">企业团购 <span>|</span></a></li><li><a href="#">资质证照 <span>|</span></a></li><li><a href="#">协议规则 <span>|</span></a></li><li class="load"><a href="#">下载app<div class="download"><img src="images/download.png" alt="error" style="height: 90px;width:90px "><br><span>小米商城APP</span></div><!-- <div class="triangle"></div> --><span>|</span></a></li><li><a href="#">智能生活 <span>|</span></a></li><li><a href="#">Select Loction <span>|</span></a></li></ul><ul class="header-right"><li><a href="#">登录 <span>|</span></a></li><li><a href="#">注册 <span>|</span></a></li><li><a href="#">消息通知</a><span>|</span></li><li class="cart"><img src="images/shop.png" alt="error" width="12" height="12"><a href="#">购物车(0)</a><div class="cart-list"><span style="line-height: 100px;"> 购物车中还没有商品,请赶快加购吧!</span></div></li></ul></div></div><!-- 头部结束 --><!-- 导航开始 --><div class="nav"><div class="wrap"><div class="logo"><a href="#" ><img src="images/logo-mi2.png" alt="error"><div class="show"><p style="line-height: 25px;">小米官网</p></div></a></div><div class="nav-bar"><ul ><li><a href="#">小米手机</a></li><li><a href="#">Redmi红米</a></li><li><a href="#">电视</a></li><li><a href="#">笔记本</a></li><li><a href="#">平板</a></li><li><a href="#">家电</a></li><li><a href="#">路由器</a></li><li><a href="#">智能硬件</a></li><li><a href="#">服务</a></li><li><a href="#">社区</a></li></ul></div><div class="search"><input type="text" style="height: 30px;"> </div></div></div><!-- 导航结束 --><!-- banner开始 --><div class="banner"><div class="wrap"><div class="banner-box"><img src="images/32a62196b9af47752c96e7a50c86417c.jpg" alt="error"><div class="slide"><ul><li><a href="#">手机</a> <img src="images/20220921235111.png"></li><li><a href="#">电视</a><img src="images/20220921235111.png"></li><li><a href="#">笔记本 平板</a><img src="images/20220921235111.png"></li><li><a href="#">出行 穿戴</a><img src="images/20220921235111.png"></li><li><a href="#">耳机 音箱</a><img src="images/20220921235111.png"></li><li><a href="#">家电</a><img src="images/20220921235111.png"></li><li><a href="#">智能 路由器</a><img src="images/20220921235111.png"></li><li><a href="#">电源 配件</a><img src="images/20220921235111.png"></li><li><a href="#">健康 儿童</a><img src="images/20220921235111.png"></li><li><a href="#">生活 箱包</a><img src="images/20220921235111.png"></li></ul></div></div></div></div><!-- banner结束 -->
</body></html>
css文件如下:
/*
pc端布局:
1)浮动
2)布局思路:从外到里,div嵌套
*/
body,div,dl,dt,dd,ul, ol,li, h1,h2,h3,h4,h5,h6,pre,form,fieldset,legend,input,
textarea,button,p, blockquote,th,td{margin: 0;padding:0;text-align: center;
}a{text-decoration: none;color: #333;
}
li{list-style: none;
}
img{border: none;vertical-align: middle;
}
body{text-align: center;
}
/* 头部开始 */
.header{width: 100%;height: 40px;background-color: #333;font-size: 12px;line-height: 40px;
}
.wrap{width: 1226px;margin: 0 auto;
}
.header-left{float: left;
}
.header-right{float: right;
}
.header li{float: left;
}
.header a{color: #b0b0b0;
}
.header a:hover{color: #ffff;
}
.header span{
color: #424242;
margin: 0 6px;
}/* 购物车 */
.cart{position: relative ;width: 100px;height: 35px;background-color: #424242;text-align: center;margin: left 25px; cursor: pointer;/*加只手*/
}.cart:hover{background-color: #fff;
}/*
鼠标悬停在li上,里面a标签的字体变色
*/
.cart:hover>a{color: #ff6700;
}/* 购物车,下载app思路
1)绝对定位到正常位置
2)隐藏
3)鼠标悬停显示
*/
.cart-list{/* 隐藏自己*//* display: none; */position: absolute;top: 40px;right: 0;width: 316px;/* 元素高度设置为0 */height: 0;/* 溢出部分隐藏掉 */overflow: hidden;background-color: #fff;box-shadow: 0px 2px 10px rgba(0, 0, 0,.15);transition: all 0.3s;
}
.cart:hover >.cart-list{height: 100px;/* 显示隐藏的元素 *//* display: block; */}
/* 下载APP */
.load{position: relative;text-align: center;
}
.download{position: absolute;top: 40px;/* 水平居中 *//* left: 50%;margin-left: -62px; */right: -20px;width: 124px;height: 0;overflow: hidden;background-color: #fff;box-shadow: 0 1px 5px #aaa;transition: all .3s;
}
.load :hover>.download{height: 120px;
}/* 绘制三角形 */
/* .triangle{position: absolute;bottom: 120px;left: 50%;margin-left: -8px;height: 0;width: 0;border-bottom: 8px solid #fff;border-left: 8px solid transparent;border-right: 8px solid transparent;
} */
/* 头部结束 *//* 导航样式开始 */
.nav{width: 100%;height: 100px;}.logo{position: relative;float: left;width: 56px;height: 56px;left: 0;line-height: 100px;
}.show{position: absolute;width: 75px;height: 0;overflow: hidden; font-size: 15px;left: 50px;top: 80px;box-shadow: 0px 2px 10px rgba(0, 0, 0,.15);transition: all .3s;
}
.logo :hover>.show{height: 30px;
}.nav-bar{float: left;width: 874px;height: 100px;line-height: 100px;padding-left: 160px;box-sizing: border-box;}
.search{float: left;width: 200px;height: 80px;margin: 30px 20px 30px;
}
.logo img{width: 100%;
}
.nav-bar>ul>li{float: left;padding: 0 10px;
}
.nav-bar>ul>li>a:hover{color: #ff6700;
}
/* 导航样式结束 *//* banner样式开始 */.banner,.banner-box{width: 100%;height: 460px;}.banner-box>img{width: 60%;height: 400px;}
.banner-box{position: relative;
}/* 滑动门 */.banner-box>.slide{position: absolute;top: 0;left: 0;width: 234px;height: 420px;background-color: rgba(105, 101, 101,.6);padding: 20px;}.slide>ul>li{height: 42px;line-height: 42px;text-align: left;padding-left: 30px ;}.slide>ul>li>a:hover{color: #ff6700;}.slide img{height: 20px;float: right;margin-right: 30px;}
/* banner样式结束 */