那么 后面我们就开始将DvaJS了
他是一个特别优秀的React轻量级应用框架
他的使用了非常大 很多公司也都有在应用
他是 redux 和 redux-saga 的解决方案 可以简化操作
还内置了react-router 路由 和 fetch 网络请求
首先 它的学习并不困难 因为 Api本身其实比较少 他对于redux也是做的非常的方便
至于 他的名字由来是一个守望先锋的角色 叫Dav

然后 我们就来搭建个环境看一下吧
我们直接打开终端 输入
npm install dva-cli -g
全局引入一下dva
然后 我们的依赖就进来了

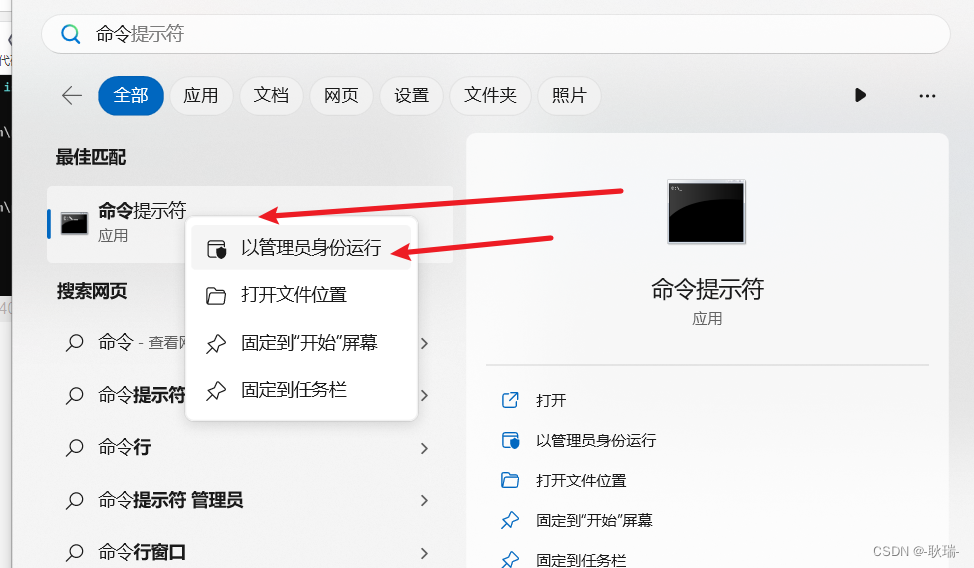
然后 我们右键命令行工具 以管理员身份打开

然后 在命令行中输入
dva -v
就能查看到我们当前dva的版本

我们在本地创建一个目录

然后 以管理员身份打开终端 输入
dva new 项目名称
项目名称用英文应该就不需要我强调了
我这里用
dva new dva-quickstart
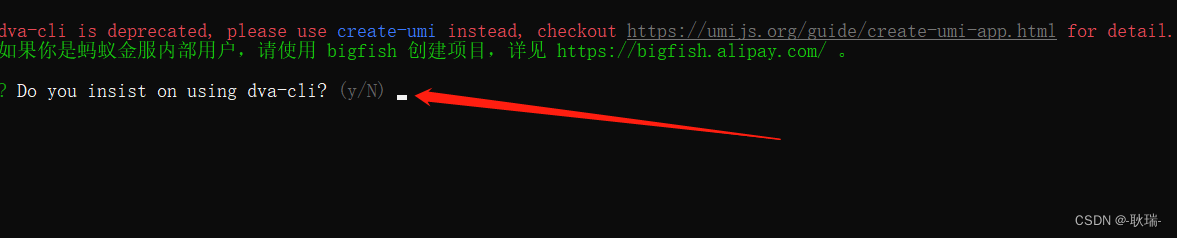
然后控制台出现如下图对话 直接 输入 y 然后按回车即可

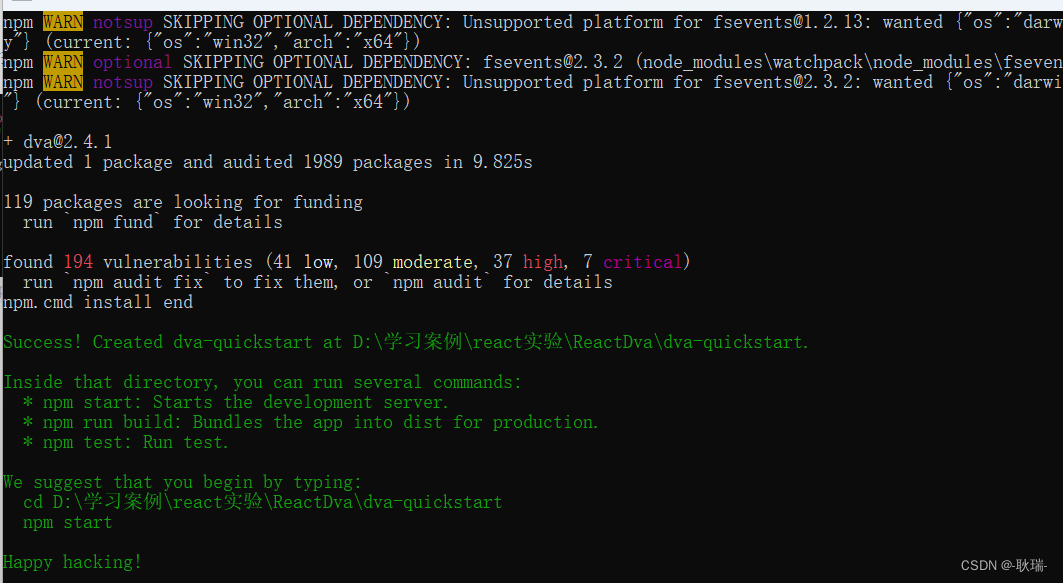
等待命令执行完成

这里 我们就可以看到 他帮我们创建出来一个项目了

整个就是一个比较标准的项目环境了

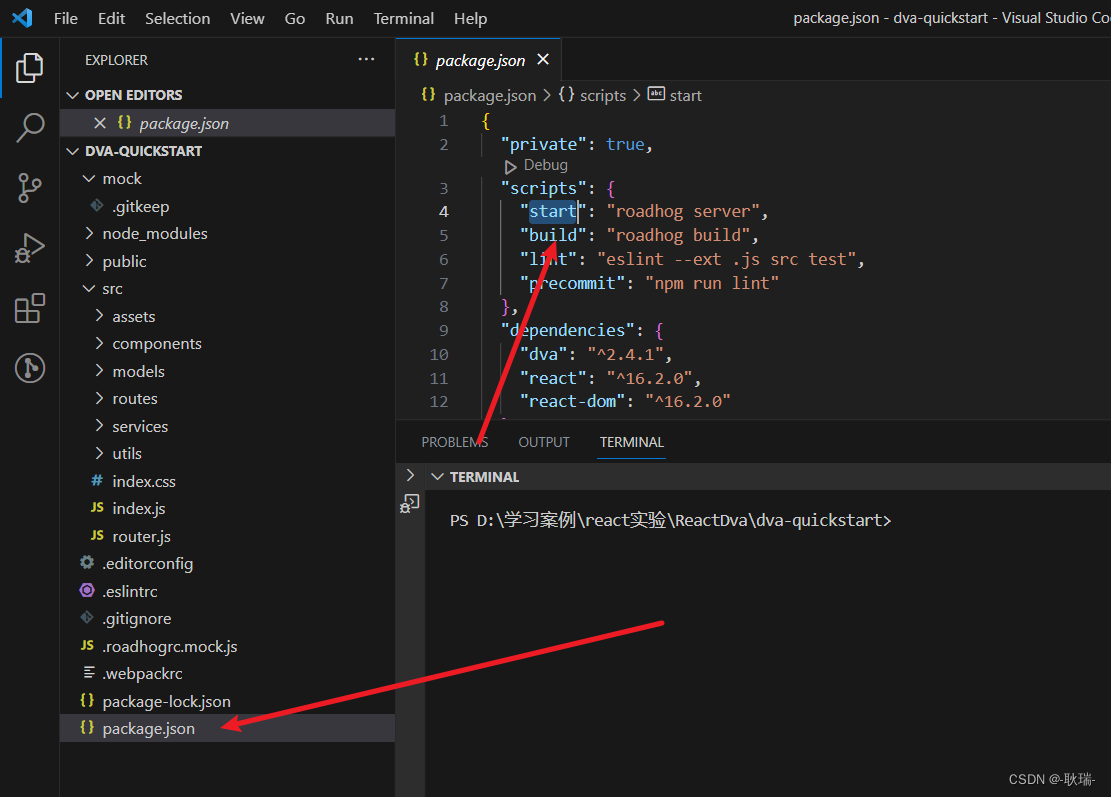
然后 我们还是先用 package.json 中的命令 让他先跑起来

npm run start

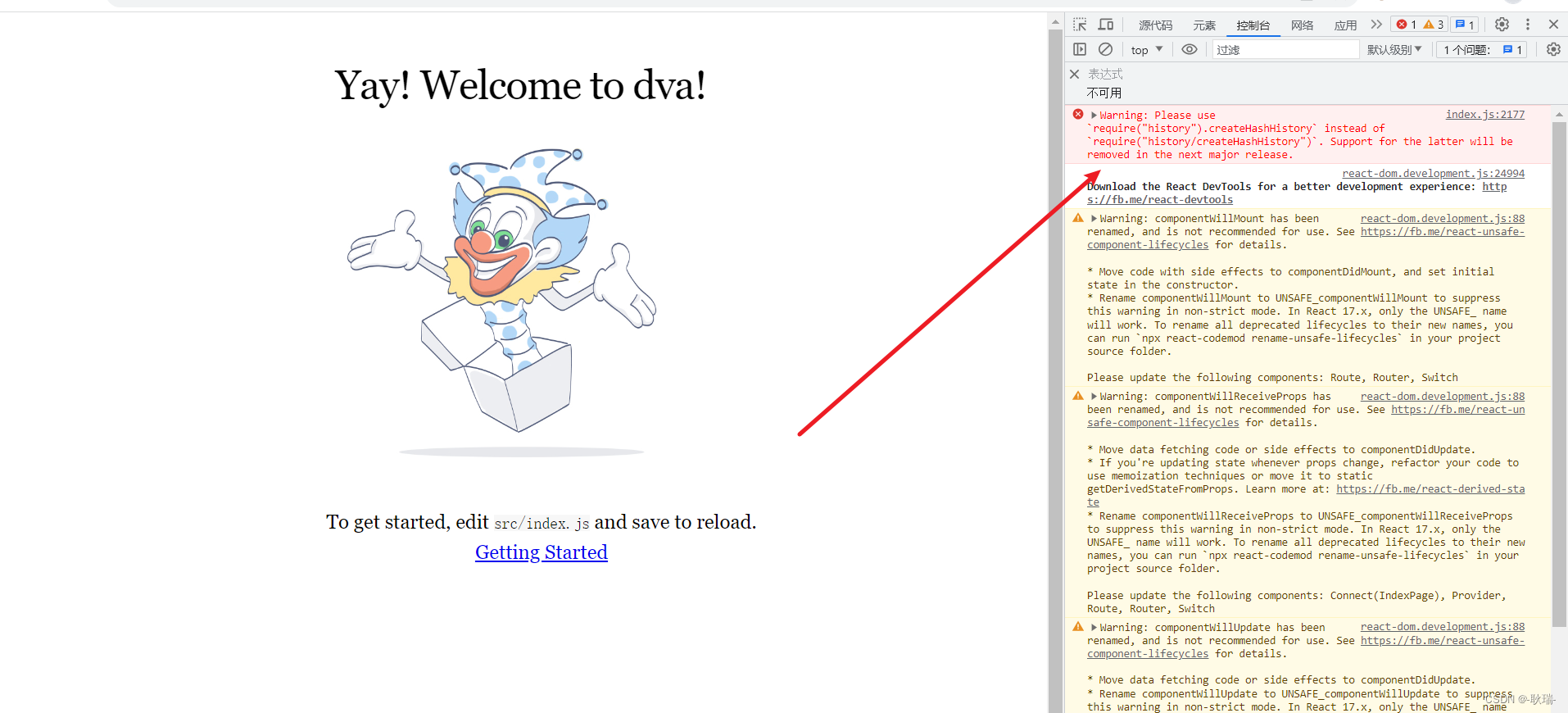
我们运行起来之后 会发现这上面有一个报错信息

这确实是一个版本的报错 可以忽略不计


