文章目录
- props
- 基本使用
- props的数组形式
- props的对象形式
- 检测类型
- 检测类型 + 其他验证
Vue学习目录
上一篇:(二十三)Vue之ref属性
props
props 可以是数组或对象,用于让组件接收外部传过来的数据
约定props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么可以复制props的内容到data中一份,然后去修改data中的数据。
因为props的值由外部提供,根据单一职责和开闭原则,对于组件本身而言,不应该对props的值做修改的动作,以确保props的数据流单一性和可控性。如果组件也对props进行修改,那么就会打破数据流的单一性,因为从组件来看没法确保这个值的生产过程是一致的,从而引入混乱,进而导致组件可能会变得很难维护,所以不建议组件本身去修改props,而是只读取props的值就好。
基本使用
父组件:使用在组件标签里使用 属性名="属性值"传递数据
子组件:使用props配置项进行接收
props的数组形式
数组里使用字符串类型的属性名进行接收
父组件:
<Student name="张三" age="18" sex="男"/><hr><Student name="李四" age="20" sex="男"/><hr><Student name="小米" age="22" sex="女"/><hr>
子组件:
<h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><h2>学生年龄:{{age}}</h2>
props:['name','sex','age']
效果:

props的对象形式
检测类型
props:{name:String,age:Number,sex:String}
当然,要传值的时候是数字类型,要使用v-bind的形式
<Student name="张三" :age="20" sex="男"/><hr><Student name="李四" :age="20" sex="男"/><hr><Student name="小米" :age="18" sex="女"/><hr>
效果:

检测类型 + 其他验证
要求props里的属性名配置是一个对象类型
验证包括:
- default:值是any
为该 prop 指定一个默认值。如果该 prop 没有被传入,则换做用这个值。对象或数组的默认值必须从一个工厂函数返回。 - required:值是Boolean
定义该 prop 是否是必填项。在非生产环境中,如果这个值为 truthy 且该 prop 没有被传入的,则一个控制台警告将会被抛出。 - validator:值是Function,会收到一个值,这个值是传过来的值
自定义验证函数会将该 prop 的值作为唯一的参数代入。在非生产环境下,如果该函数返回一个 false 的值 (也就是验证失败),一个控制台警告将会被抛出。
子组件:
props:{name:{type:String,//类型required:true//必要的},age:{type:Number,default:99,//默认值validator(value) {return value >= 0}},sex:{type:String,required: true}},
如果传值是正常:
<Student name="张三" :age="20" sex="男"/><hr><Student name="李四" :age="20" sex="男"/><hr><Student name="小米" :age="18" sex="女"/><hr>
效果:正常显示

如果不传age值:
<Student name="张三" sex="男"/><hr><Student name="李四" sex="男"/><hr><Student name="小米" sex="女"/><hr>
效果:使用默认值

如果不传name
<Student :age="20" sex="男"/><hr><Student :age="20" sex="男"/><hr><Student :age="18" sex="女"/><hr>
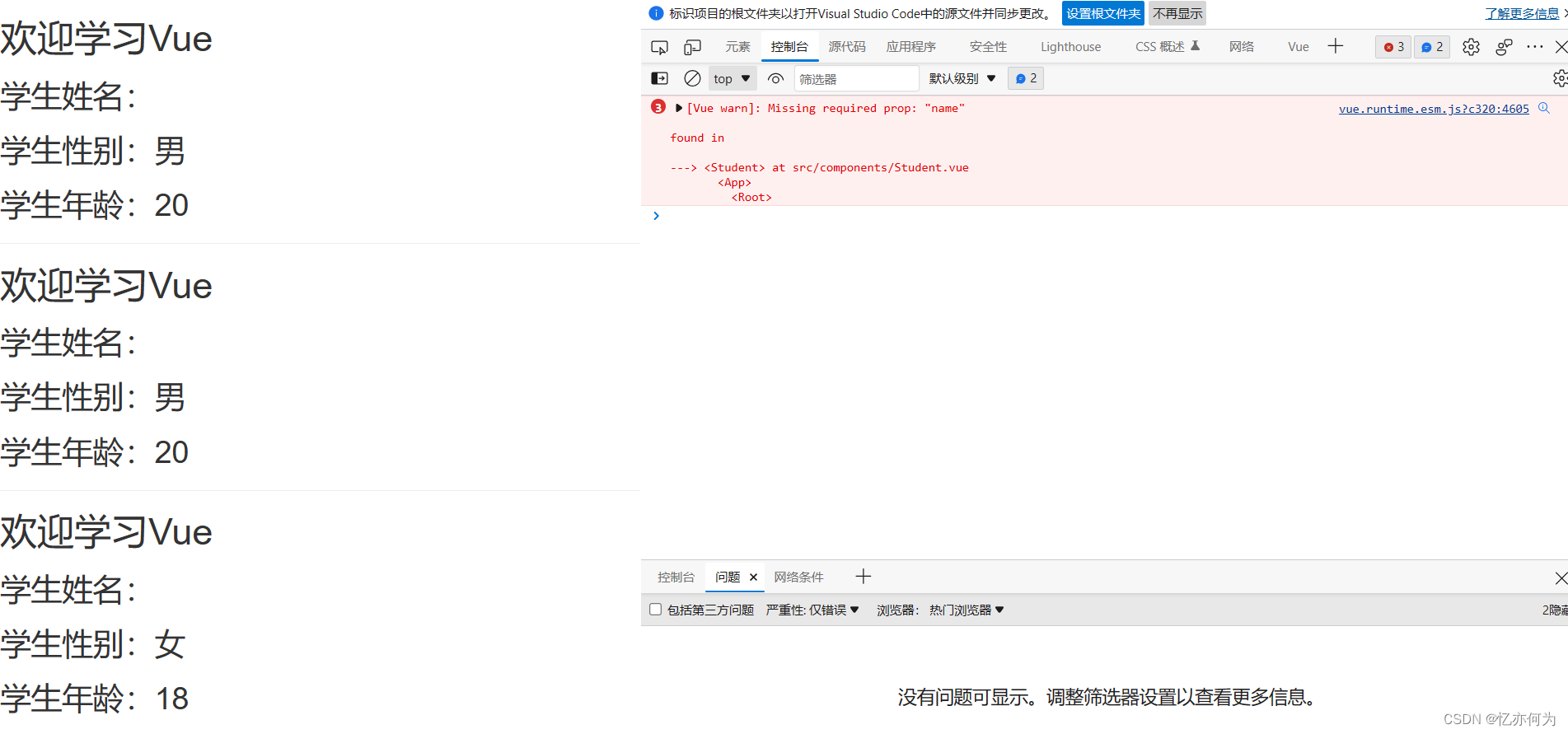
效果:name不显示,并且控制台报错

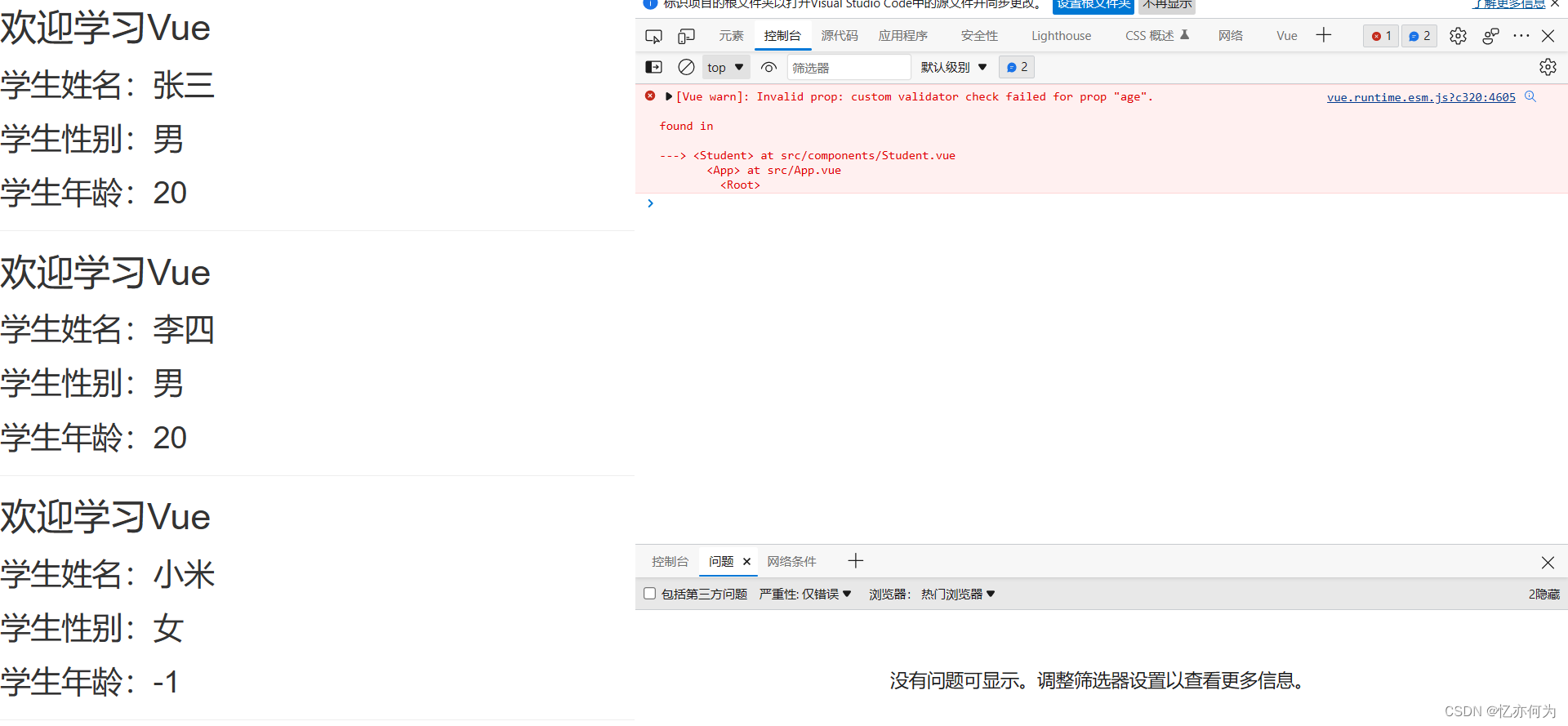
如果age传值是一个负数
<Student name="张三" :age="20" sex="男"/><hr><Student name="李四" :age="20" sex="男"/><hr><Student name="小米" :age="-1" sex="女"/><hr>
效果:能正常显示,但是控制台报错