简要说明
接入无延迟直播/超低延迟直播播放前,需确保直播间频道是无延迟频道,SDK中使用无延迟与常规播放无异,只需加入若干配置就可以快速接入。

什么是无延迟/超低延迟直播,可参见我的这篇文章:
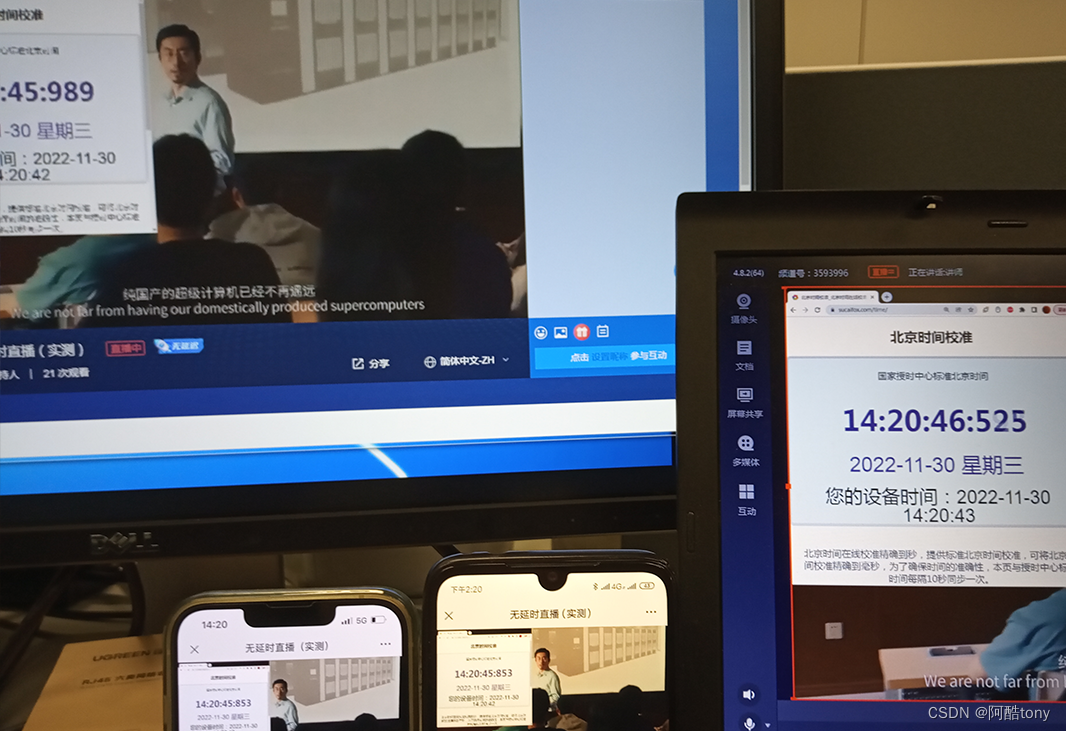
无延时直播/超低延时直播画面同步性测试(实测组图)_阿酷tony的博客-CSDN博客无延时直播/超低延时常见应用场景:在线教学、企业培训、MR直播、教学场景下视频连麦互动,支持基于纯html5页面的web直播,支持PC端谷歌浏览器、360浏览器等https://blog.csdn.net/ffffffff8/article/details/128115097
快速开始
// 初始化SDK
var liveSdk = new PolyvLiveSdk({channelId: channelId,sign: sign, // 频道验证签名timestamp: timestamp, // 毫秒级时间戳appId: appId, // polyv 后台的appIduser: {userId: userId,userName: 'polyv-test',pic: 'https://livestatic.videocc.net/assets/wimages/missing_face.png'}
});// 监听频道信息并初始化播放器,并加入lowLatency参数开启无延迟观看
liveSdk.on(PolyvLiveSdk.EVENTS.CHANNEL_DATA_INIT, (event, data) => {liveSdk.setupPlayer({pptEl: '#ppt',el: '#player',type: 'live',lowLatency: true // 必须添加该参数});
});
相关API
liveSdk.setupPlayer 方法增加参数
lowLatency: boolean: 是否使用无延迟播放,开启后若当前频道为无延迟频道并且当前设备支持无延迟播放则使用无延迟播放 lowLatencyConfig?: { controls: boolean; hideNickname: boolean; drag: boolean; }: 无延迟播放设置
liveSdk.setupPlayer({// ...lowLatency: true,lowLatencyConfig: {// 是否显示频道中每个人(讲师、嘉宾、其他连麦者)的控制栏, 默认显示,如果没有视频流或者关闭摄像头则固定显示controls: true,//是否隐藏控制栏的昵称, 默认显示hideNickname: false,/* * 默认按非无延迟直播的主讲模式排版,在人数少于13包含13人时非主讲按播放器 1/6 宽度,16:9的比例显示,大于6人时分行显示* 大于13人时非主讲按播放器 1/8 宽度,16:9的比例显示,大于8人时分行显示* 设置后非主讲按每个人宽 1/3, 宽高 16/9显示,在一行显示,鼠标或者左右滑切换,建议在小尺寸和移动端使用*/drag: isMobile}// ...
});
查询是否支持连麦
PolyvLiveSdk.checkSystemRequirements(): boolean;
查询是否播放无延迟
liveSdk.player.lowLatency: boolean; 当前是否正在播放无延迟
查询是否支持无延迟观看
liveSdk.checkSupportLowLatency(): boolean; 需要PolyvLiveSdk.EVENTS.CHANNEL_DATA_INIT事件触发后调用
切换到常规cdn拉流播放
liveSdk.player.switchToCDNPlayer(onSuccess?: () => void, onError?: (err: any) => void): Promse;
切换失败会继续使用无延迟模式观看
if (liveSdk.player.lowLatency) {liveSdk.player.switchToCDNPlayer(function() {console.log('切换成功')}, function(err) {console.error(err); // 切换失败,可能是cdn播放器加载失败,可能是当前正在播cdn});
}
监听无延迟网络状态
// interface Stats { downlink: 1|2|3 }
// downlink为1时代表网络状态良好,
// 2代表网络状态不佳,可能存在卡顿情况
// 3代表网络状态糟糕,可提示用户切换网络观看或者尝试降级到cdn播放
// 事件大约20秒触发一次,注意多次调用的情况,只在无延迟状态下回调
liveSdk.player.on('networkQuality', function(Stats) {if (Stats.downlink === 3) {console.log('当前网络状态较差,建议切换网络观看');}
});
无延迟下视频区域人数更新, 如本地流被切换到第一画面该人数也会包含本地流。
在当前频道主讲、嘉宾以及其他连麦者总人数变化时触发,这时可根据人做做一下样式调整以便有更好的显示效果
liveSdk.player.on('rtcUsersUpdated', function(data) {// 可根据人数设置界面样式// 比如设置lowLatencyConfig.drag = true 后可在人数大于1时将播放器区域设置为4:3,等于1时设置为16:9// data = { users: 3, hasLocalStream: true }console.log('当前视频区域人数为', data.users);console.log('是否包含本地流', data.hasLocalStream);
});
连麦实例初始化完成
// 连麦实例初始化完成,可以进行连麦相关代码调用,无延迟,普通直播并支持连麦的情况下会回调
liveSdk.player.on('rtcInitialized', function(rtc){// 也可以这样获取实例 liveSdk.player.rtcInstanceconsole.log('连麦sdk实例', rtc);// 连麦sdk加载后调用相关代码
});
在无延迟模式下sdk会自行订阅用户流所以不会广播'USER_STREAM_ADDED', 'SWITCH_MASTER', 'USER_PEER_LEAVE'事件
注意事项
lowLatency 参数设置后sdk会根据当前频道是否开启无延迟频道,当前浏览器环境是否支持来选择是否播放无延迟,若不支持则播放常规的直播
播放后可查询 liveSdk.player.lowLatency: boolean 查询播放的是否是无延迟直播
必须使用https或者在本地使用localhost播放,否则会播放常规直播
转播频道只需要初始化sdk的时候channelId使用接受转播的频道即可
因为设备限制,部分机型或者浏览器上可能存在无法自动播放的问题
iOS 13以下因为兼容性较差并且无法支持多人播放所以降级为CDN观看
ios 14.2.x 版本因为ios系统存在问题,会导致声音有异常,所以降级为CDN播放
MR虚拟直播
- MR直播实例(混合现实直播)高品质企业直播
- 企业年会直播来个虚拟舞台场景如何?
- MR直播(混合现实直播)做一场高品质企业培训
- MR场景直播-帮助企业高效开展更有意思的员工培训
- 企业多会场视频直播(主会场、分会场直播)实例效果
- 虚拟直播(虚拟场景直播)要怎么做?
无延迟直播
- 无延时直播/超低延时直播画面同步性测试(实测组图)
- 搞定企业视频直播:硬件设备、直播网络环境和设备连接说明
- 无延时/无延迟视频直播实例效果案例
- OBS无延迟视频直播完整教程(组图)
- 毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)
视频加密与安全
- 企业培训视频如何防止被下载和盗用?
- 在线教育机构视频加密防下载和防盗用的方法有哪些可以借鉴
- 上新:视频加密功能增加防录屏(随机水印)功能
- 两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x)
- 教育培训机构教学课程内容视频加密是如何做的?
在线导播台
- 在线导播台(网页导播台)混流效果
- OBS Studio导播台多画面使用实测
- 软件导播台多画面切换支持多人连麦实测(实测组图)
![CSS布局基础(文字[行内<块>]与行内[块]垂直对齐方式 文字溢出显示省略号)](/images/no-images.jpg)