国产浏览器大多是双内核,甚至是三内核。
一个Chromium内核,也就是Chrome使用的内核,切换到这个内核的模式一般叫极速模式;
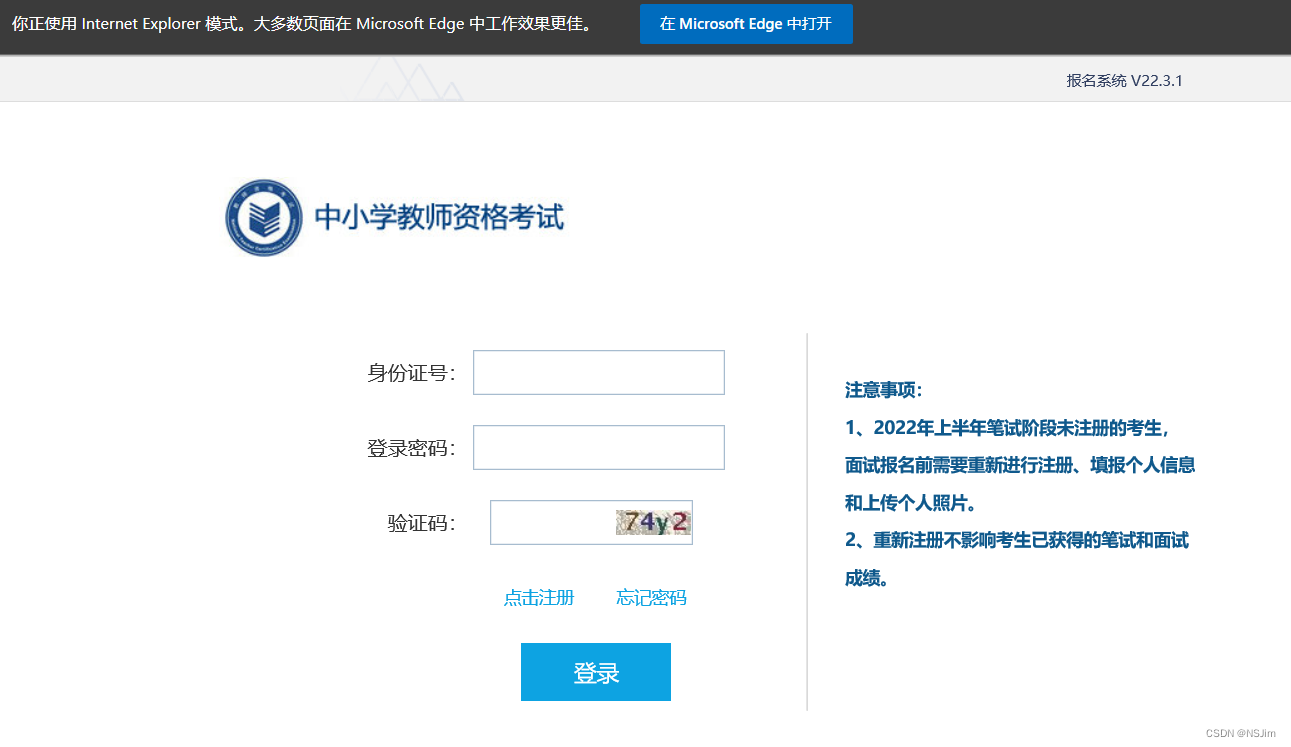
一个IE内核,称之为IE模式;
有的甚至还有一个修改过的IE内核,称之为兼容模式。
这些浏览器这样做的原因是国内还有大量为IE浏览器量身定做的网站,为了兼容这些网站,不默认启用极速模式,而是根据代码判断选择IE模式或者兼容模式或者极速模式。
问题在于,浏览器自动选择经常判断错误,导致本来使用Webkit可以获得更好浏览效果的网站错误在IE模式中带着BUG运行。真是让开发者头疼。
幸好,现在多核浏览器已经支持通过meta标签指定浏览模式,那么,我们就可以通过meta代码强制浏览器启用Chromium内核,为用户提供最好的使用体验。
在代码编辑器中打开网站头部模板文件,即 标签所在文件。如 WordPress 的主题头部模板文件是主题目录下的 header.php 文件。
因为浏览器内核决定了HTML/CSS/JS代码的运行环境,所以我们需要把规定内核的代码添加在所有代码前面。
在头部开始标签下(是后面,不是后面)添加如下代码:
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>如上所述,在 标签后添加规定浏览器内核的meta代码即可完成强制浏览器在Webkit内核环境下打开网站,为用户提供Chrome几乎一样的访问效果。
你可以会奇怪,为什么有三行代码?是的,没错,就是三行。这三行代码分别作用于不同环境,如下所述:
强制Chromium内核,作用于360浏览器、QQ浏览器等国产双核浏览器:
<meta name="renderer" content="webkit"/>
强制Chromium内核,作用于其他双核浏览器:
<meta name="force-rendering" content="webkit"/>
如果有安装 Google Chrome Frame 插件则强制为Chromium内核,否则强制本机支持的最高版本IE内核,作用于IE浏览器:
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
添加好强制Webkit内核的代码,使用国产浏览器访问网站已经不存在IE兼容问题了,IE访客量将大大减少。但仍然不可避免会有一些老旧电脑通过低版本IE浏览器访问,如果我们专门为了这极小部分用户进行 CSS HACK ,将严重加重我们的工作量。
更何况自2016年1月起微软已经停止为IE11以下版本提供支持和更新,已经这么久没有更新,低版本IE不仅对CSS3和HTML5支持有问题,更有安全问题。
那么,我们不去支持低版本IE,这小部分用户怎么办呢?
我们可以使用 if IE 语句给网站添加IE升级提示,提示用户进行浏览器升级,或者切换更先进的浏览器再访问。
我们可以在刚刚的meta标签下添加一段跳转到IE升级提示页的代码(当IE版本低于IE11时跳转),实现低版本IE用户访问时提示他们进行升级或者更换浏览器。
强制Webkit内核和提示低版本IE访问用户升级完整代码如下所示,把这段代码添加到头部模板文件 标签下即可:
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<script>/*@cc_on window.location.href="http://support.dmeng.net/upgrade-your-browser.html?referrer="+encodeURIComponent(window.location.href); @*/</script>@cc_on, 支持ie11以前浏览器解释,即ie11以前跳转到ie升级页
(@cc_on 是 IE10 及更旧版IE特有的条件编译语句,因此可以用来判断是否除 IE11 以外的其他IE版本。)
因为低版本IE访问时因为不兼容CSS3和HTML5网站往往是错版的,添加了上面这段代码,当低版本IE用户访问时就会跳转到升级提示页,避免不必要的资源加载,降低网站服务器开销。
// ie8以下自动跳转升级浏览器
<script>/*@cc_on var temp = window.navigator.userAgent.toUpperCase();var charHead = temp.indexOf('MSIE');var charLast = temp.indexOf(";", charHead);var ieVersion = temp.substring(charHead, charLast);ieVersion = ieVersion.split(' ')[1];if (ieVersion <= 8) {window.location.href="http://support.dmeng.net/upgrade-your-browser.html?referrer="+encodeURIComponent(window.location.href);} @*/</script>




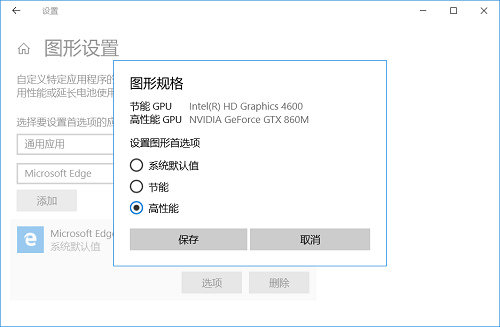
![[IE9] 如何开启IE9的GPU硬件加速](http://hi.csdn.net/attachment/201103/16/0_13002467596OMc.gif)