iOS iPadOS safari 独立Web应用屏幕旋转的时候 window.innerHeight 数值不对
一、问题描述
我有一个日记应用,是可以作为独立 Web 应用运行的那种,但在旋转屏幕的时候获取到的 window.innerHeight 和 window.innerWidth 就不对了,不是屏幕的正常尺寸。导致内容显示不正常。iPhone和 iPad 上都是这样的。
本来应该是这样的。

在旋转一次再转回来的时候就成了这样

我在程序里是这样写的:
window.onresize = () => {this.SET_INSETS({windowsHeight: window.innerHeight,windowsWidth: window.innerWidth,heightPanel: window.innerHeight - 45, // 除 navbar 的高度})
}
二、问题解决
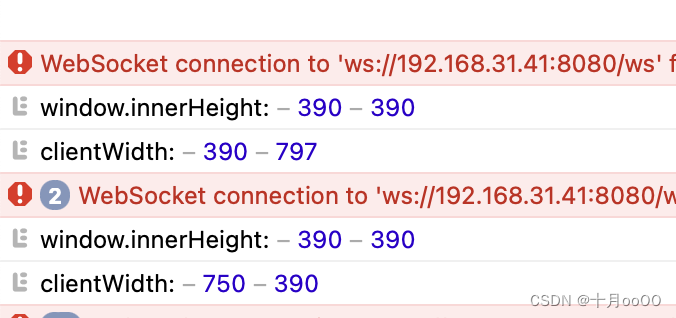
搜了下 google 找到了解决办法:虽然 window.innerHeight 和 window.innerWidth 的数值不对,但 document.documentElement 的 clientHeight 和 clientWidth 是对的。
window.onresize = () => {this.SET_INSETS({windowsHeight: window.innerHeight,windowsWidth: window.innerWidth,heightPanel: window.innerHeight - 45, // 除 navbar 的高度})console.log('window.innerHeight:', window.innerHeight, window.innerWidth)console.log('clientWidth:', document.documentElement.clientWidth, document.documentElement.clientHeight)
}
加上这两个输出能看到结果,在屏幕旋转的时候 clientHeight 和 clientWidth 的数值是正确的。

三、结果
换获取高度和宽度的途径换成 document.documentElement.clientHeight 和 document.documentElement.clientWidth 就好了