[译] Flutter 3.10 的新功能
原文 https://medium.com/flutter/whats-new-in-flutter-3-10-b21db2c38c73
无缝的Web和移动端集成,Impeller稳定版的突破性图形性能,以及更多
欢迎使用Flutter 3.10!我们非常期待展示我们令人惊叹的Flutter社区所做出的巨大努力。Flutter 3.10运行了令人难以置信的 Dart 3 ,同样在今天发布!
Flutter 3.10包括了许多改进,包括Web、移动端、图形、安全等方面。让我们开始吧!
框架
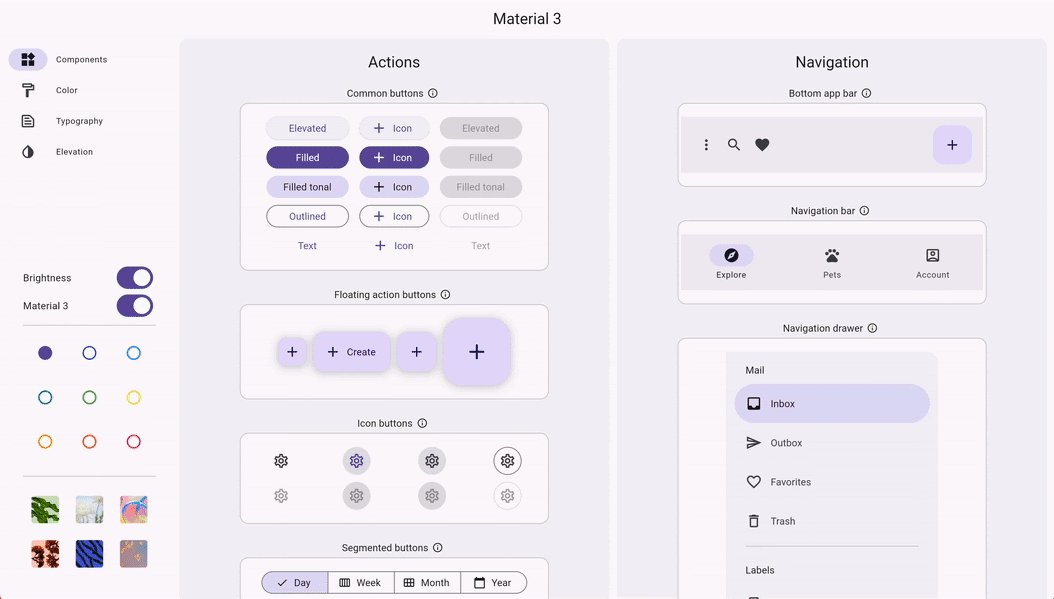
Material 3
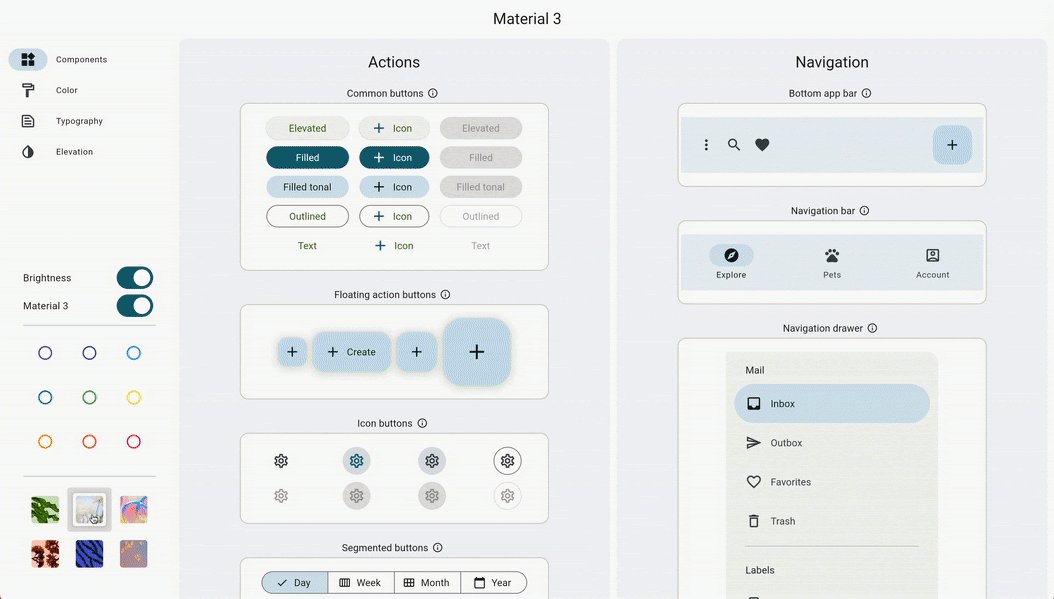
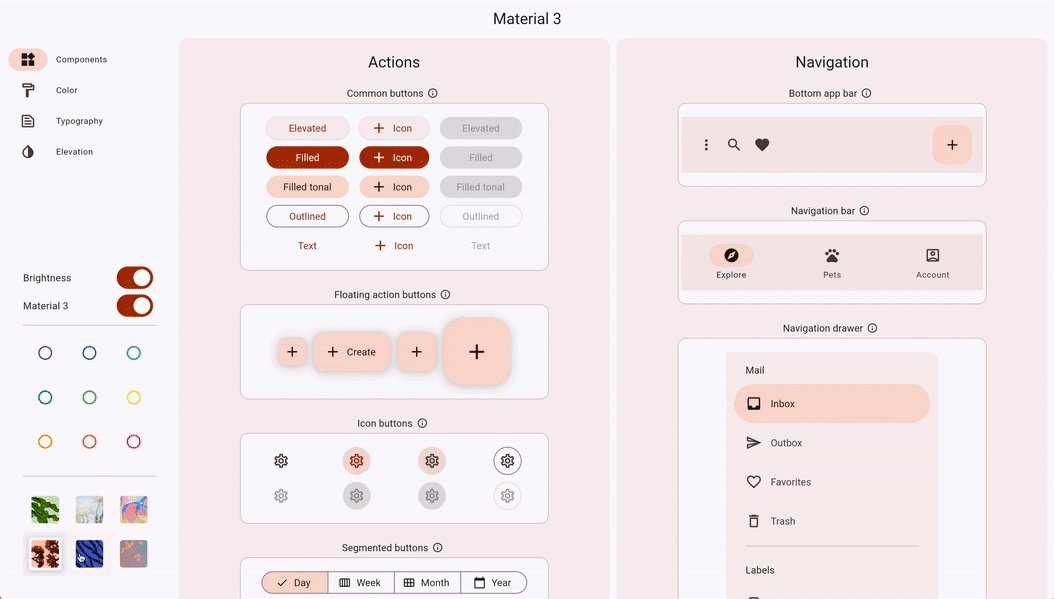
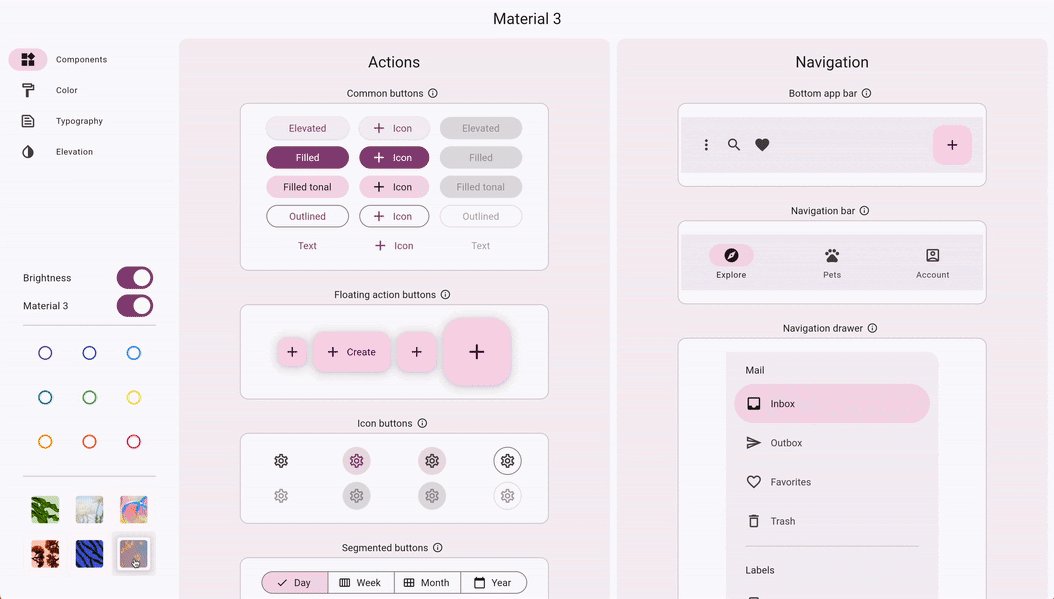
Material库现在与最新的Material Design规范相匹配。变化包括新组件和组件主题、更新的组件视觉效果等。开发人员必须使用useMaterial3主题标志“选择”这些变化。在下一个稳定版本中,useMaterial3默认为true。
要选择Material库的M3版本,请在您的MaterialApp主题中设置useMaterial3:true。flutter create命令在创建新应用程序时会添加此主题。
要预览这些变化,请查看demo app。演示可让您切换useMaterial3的开和关。
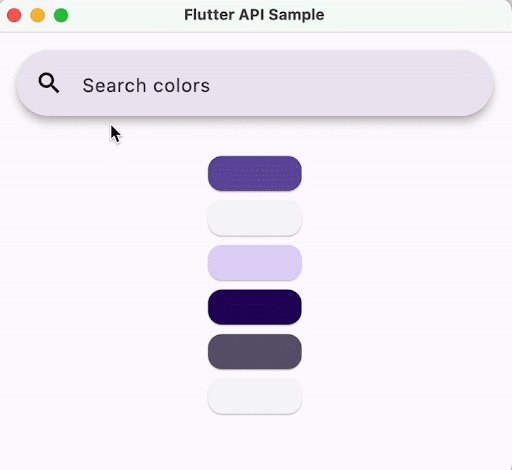
ColorScheme.fromImageProvider()
所有M3组件都配置了主题的默认颜色ColorScheme。默认颜色方案使用紫色阴影。您可以从单个“种子”颜色或图像创建自定义颜色方案。在演示中尝试这两种变化。生成的颜色方案应该看起来不错且易于访问。

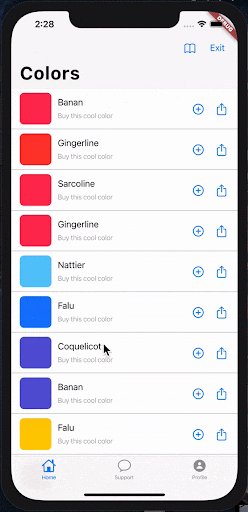
NavigationBar
这提供了一个M3版本的BottomNavigationBar小部件。虽然M3使用不同的颜色、高亮和高度,但它的工作方式与以前一样。要覆盖NavigationBars小部件的默认外观,请使用NavigationBarTheme小部件。虽然您不需要将现有应用程序迁移到此组件,但应该在新应用程序中使用它。

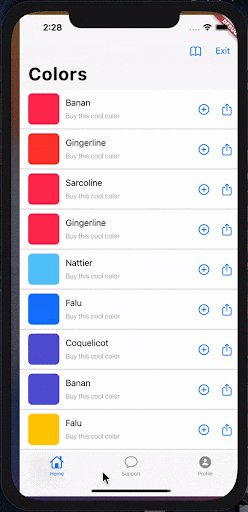
NavigationDrawer
这提供了M3基于Drawer小部件的目标选择小部件。NavigationDrawer显示了一个NavigationDestinations小部件的单选列表。您也可以在此列表中包含其他小部件。需要时,NavigationDrawer可以滚动。要覆盖NavigationDrawers小部件的默认外观,请使用NavigationDrawerTheme小部件。

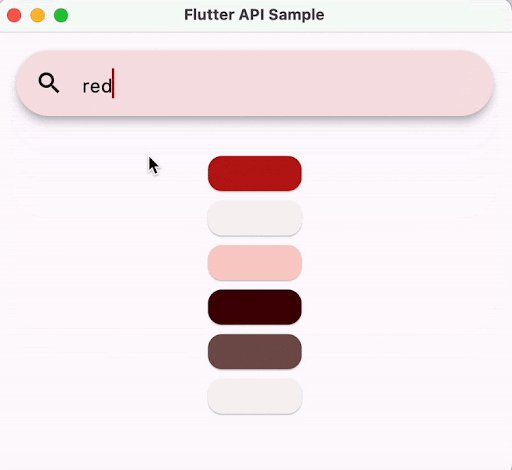
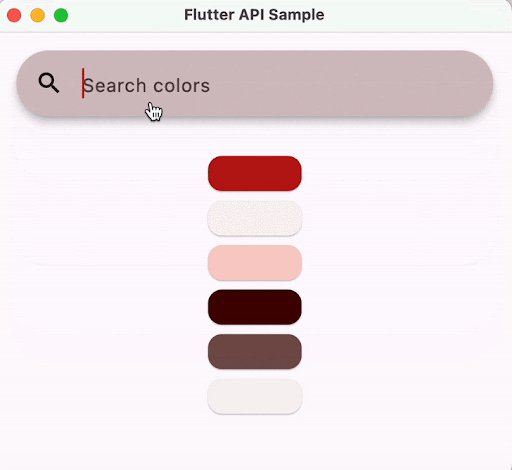
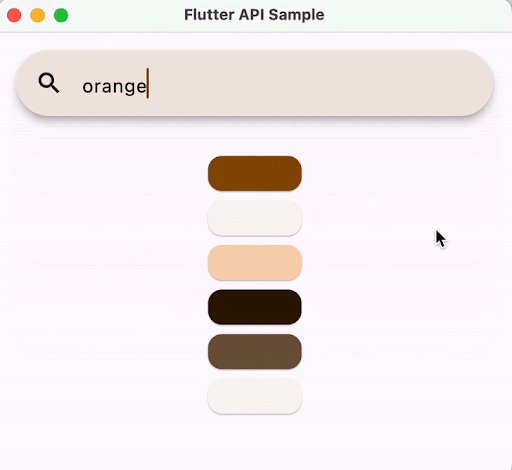
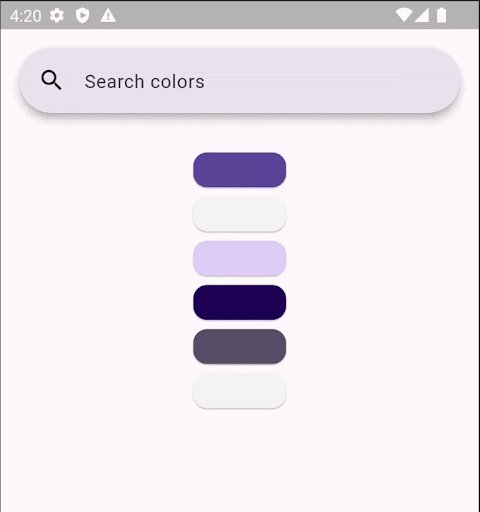
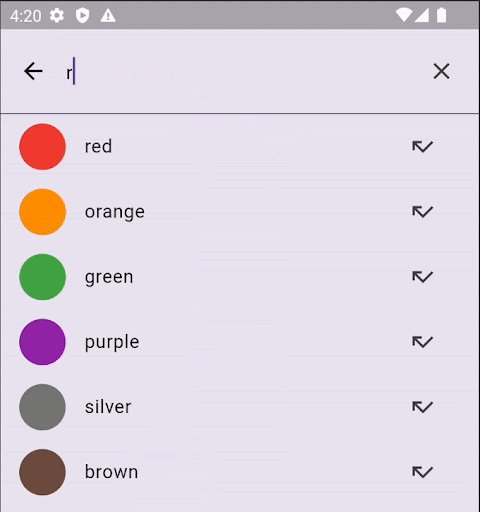
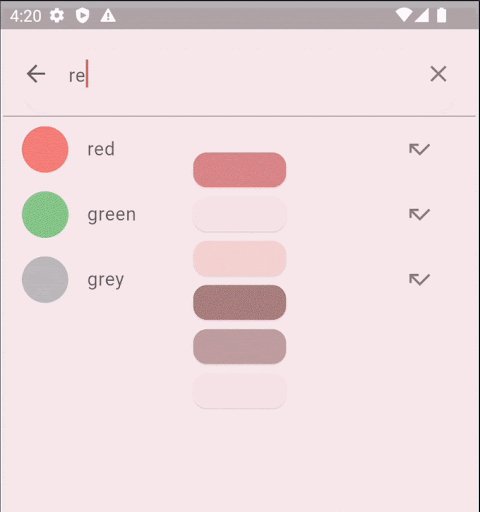
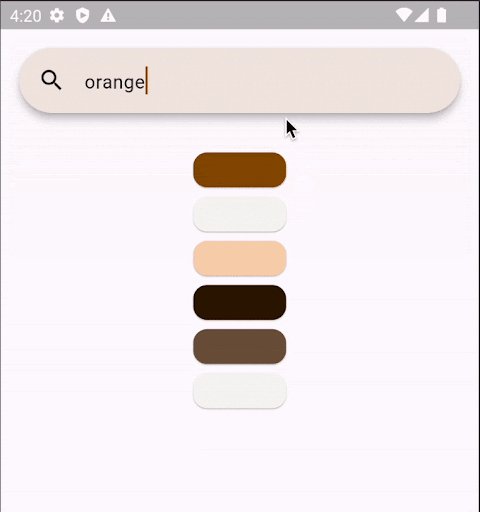
SearchBar和SearchAnchor
这些组件为搜索查询提供预测文本。当用户输入搜索查询时,应用程序会在“搜索视图”中计算匹配的响应列表。用户选择一个或调整查询。要覆盖这些组件的M3设计,请使用SearchBarTheme和SearchAnchorTheme小部件。


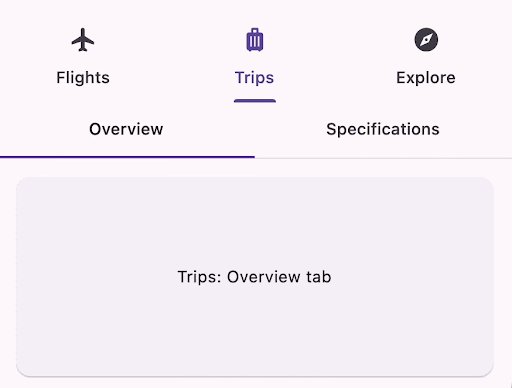
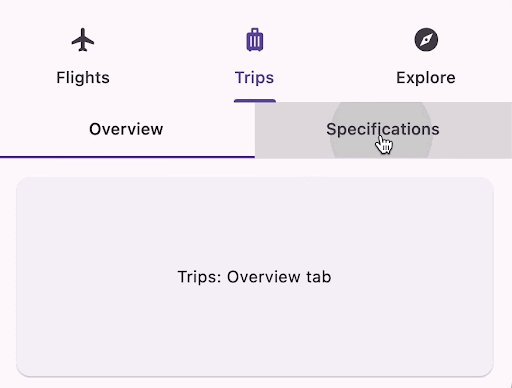
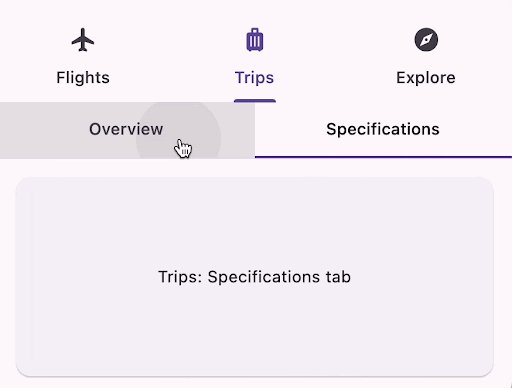
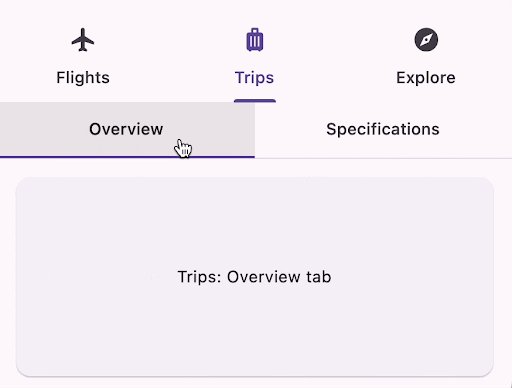
二级选项卡栏
M3允许您创建第二层选项卡内容。要区分这个第二个TabBar,请使用[TabBar.secondary](<https://m3.material.io/components/tabs/overview#34192702-8a18-4da7-b2cf-d1579632cb96>)。

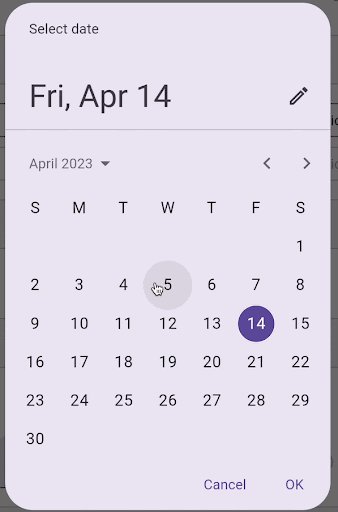
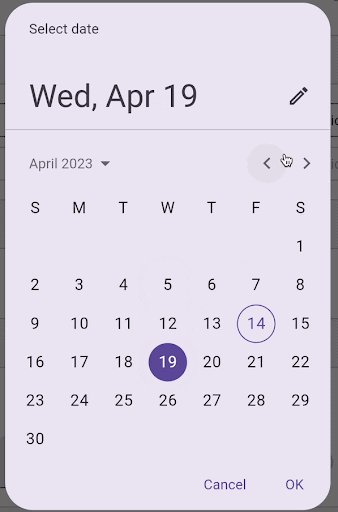
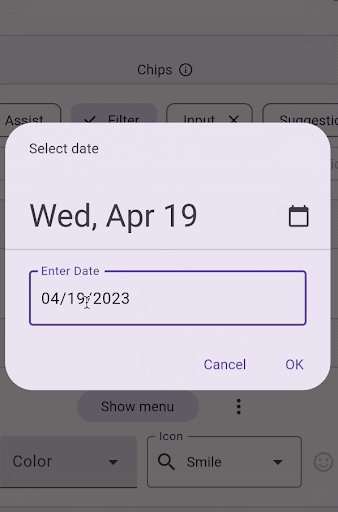
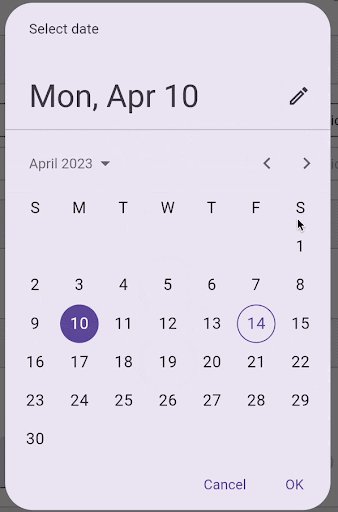
DatePicker更新为 M3
M3 DatePicker更新日历和小部件版本的颜色、布局和形状。这不会改变API,但添加了一个新的DatePickerTheme。

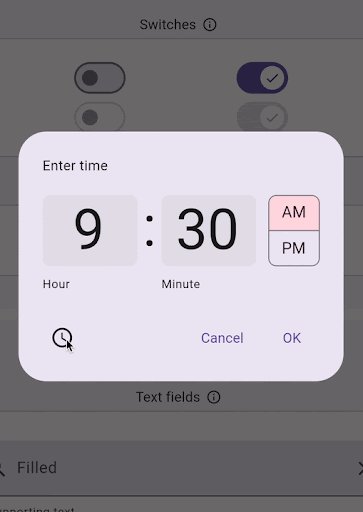
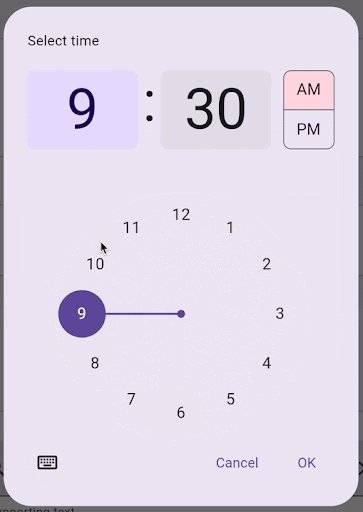
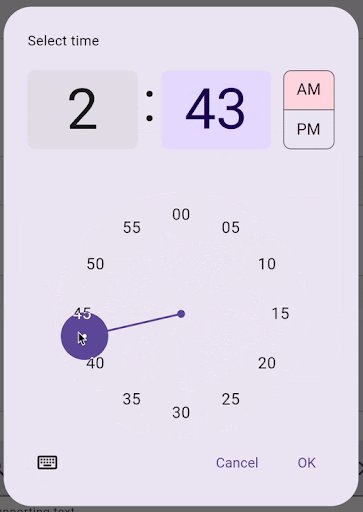
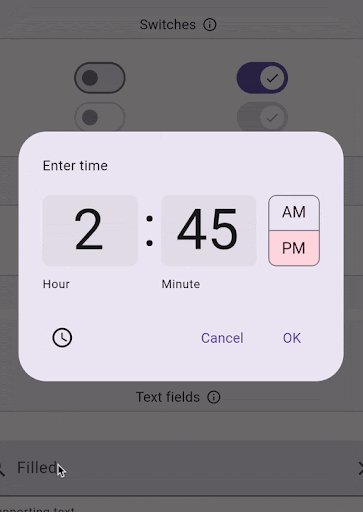
TimePicker更新为 M3
M3 TimePicker,像DatePicker一样,更新了常规和紧凑版本的颜色、布局和形状。

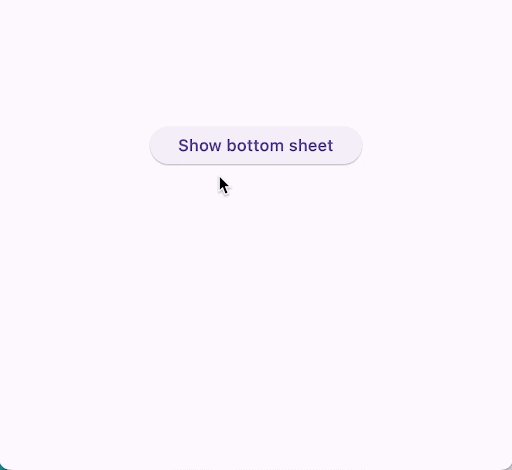
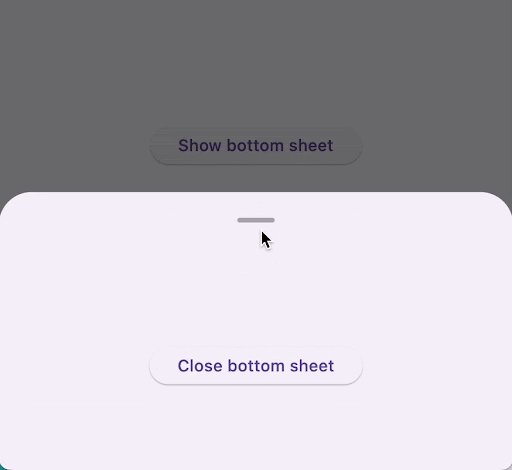
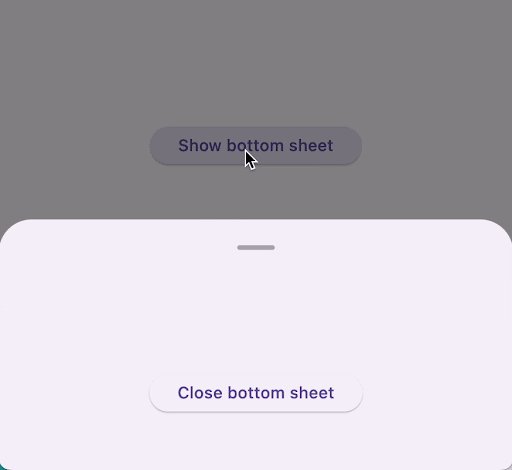
BottomSheet更新为 M3
除了M3颜色和形状的更新外,底部工作表现在还添加了一个可选的拖动手柄,当您将showDragHandle设置为true时包含在内。

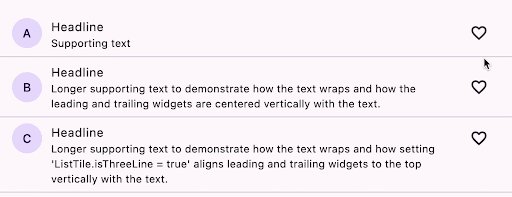
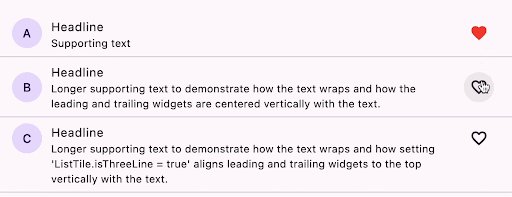
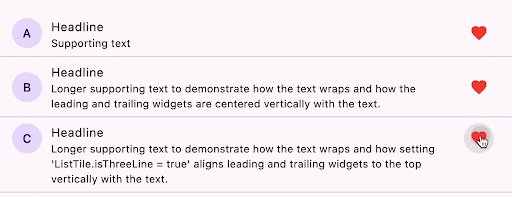
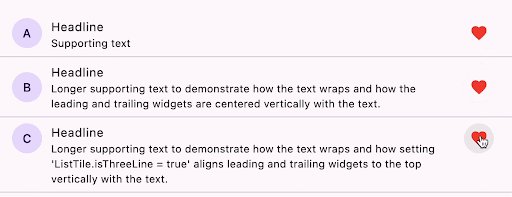
ListTile更新为 M3
M3ListTile更新了此小部件的定位和间距。这包括内容填充、领先和尾随小部件对齐、最小领先宽度和垂直间距。API保持不变。

Drawer更新为M3
M3Drawer更新了颜色和高度,同时进行了一些小的布局更改。
TextField更新
M3更新了所有TextField小部件以支持本机手势。用鼠标双击或三击与在触摸设备上双击或三击相同。默认情况下,TextField和CupertinoTextField小部件使用这些功能。
TextField 双击/点击手势
双击+拖动: 扩展单词块中的选择。

TextField 三击/点击手势
TextField 三击
-
当在多行 TextField(Android/Fuchsia/iOS/macOS/Windows)中时,在单击位置选择一个段落块。 -
当在多行 TextField(Linux)中时,在单击位置选择一个行块。 -
在单行 TextField中选择所有文本。
TextField 三击
-
当在多行 TextField中时,在单击位置选择一个段落块。 -
在单行 TextField中选择所有文本。
TextField 三击+拖动
-
扩展段落块中的选择(Android/Fuchsia/iOS/macOS/Windows)。 -
扩展行块中的选择(Linux)。

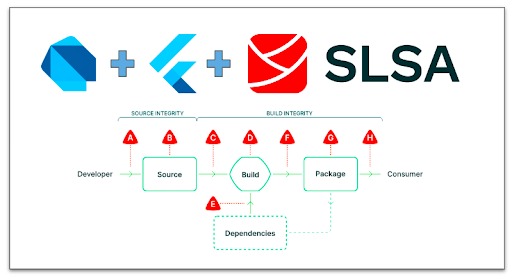
Flutter支持SLSA level 1
Flutter Framework现在编译支持软件工件供应链级别(SLSA)Level 1。这承认了许多安全功能的实现,包括:
-
脚本化的构建过程。Flutter的构建脚本现在允许在受信任的构建平台上进行自动化构建。在受保护的架构上构建有助于防止工件篡改,从而提高了供应链安全性。 -
多方审批和审计日志。Flutter发布工作流程仅在多个工程师批准后执行。所有执行都会创建可审计的日志记录。这些更改确保没有人可以在源代码和工件生成之间引入更改。 -
来源。Beta和稳定的版本现在使用 来源构建。这意味着可信任的来源使用了预期的内容构建了框架发布工件。每个版本都发布了链接,可查看和验证SDK档案中的来源。

这项工作还使团队能够向SLSA L2和L3合规性前进。这两个级别侧重于在构建过程中和之后保护工件。
Web
改进了Flutter Web应用程序的加载时间
此版本减小了图标字体的文件大小。它从Material和Cupertino中修剪了未使用的字形。
对所有浏览器进行CanvasKit减小大小
基于Chromium的浏览器现在可以使用更小的自定义CanvasKit“flavor”。托管的CanvasKit从谷歌业界领先的CDN中提供服务。这应该进一步提高性能。
元素嵌入
您现在可以从页面中的特定元素中提供Flutter Web应用程序Sorry, there seems to be no selected text or context provided for me to revise. Can you please provide more information?
着色器支持
Web 应用程序可以使用 Flutter 的片段着色器支持。
引擎
Impeller
在 3.7 稳定版本中,我们在 iOS 上预览了 Impeller。自那时以来,我们收到了许多用户的反馈,并加以处理。在此版本中,Impeller 有超过 250 个提交,我们将 Impeller 设为 iOS 上的默认渲染器。默认情况下,所有使用 Flutter 3.10 构建的 iOS 应用程序都使用 Impeller。这些 iOS 应用程序将具有较少的卡顿和更好的性能一致性。
自 3.7 版以来,iOS 上的 Impeller 改善了其内存占用。Impeller 使用更少的呈现通道和中间呈现目标。在较新的 iPhone 上,启用有损纹理压缩可降低内存占用而不影响保真度。这些进展还在 iPad 上显着改善了性能。

考虑一个复杂的屏幕,比如 Wonderous 应用程序中的“引用屏幕”。这些改进共同将这些屏幕的内存占用减少了一半。内存使用量的减少还使 GPU 和 CPU 负载略有下降。Wondrous 应用程序可能不会感知到负载下降。它的帧速率已在预算范围内呈现,但这种改变应该会延长电池寿命。
Impeller 还可以解锁团队更快地提供受欢迎的功能请求的能力。一个例子是支持 iOS 上更广泛的 P3 色彩空间。在本文的其他地方查看该功能的描述。
社区贡献加速了我们的进展,特别是 GitHub 用户 ColdPaleLight 和 luckysmg。他们编写了几个与 Impeller 相关的补丁,提高了保真度和性能。
虽然 Impeller 可以满足大多数 Flutter 应用程序的渲染需求,但您可以选择退出 Impeller。如果您选择退出,请考虑在 GitHub 上 提交问题,告诉我们原因。应用程序用户可能会注意到 Skia 和 Impeller 以微小的差异进行呈现。这些差异可能是错误,因此请不要犹豫提交问题。在将来的版本中,我们将移除 iOS 的遗留 Skia 渲染器,以减小 Flutter 的大小。
Impeller 的 Vulkan 后端仍在继续开发。Impeller 在 Android 上仍在积极开发中,但尚未准备好进行预览。我们计划在不久的将来分享更多信息。
要跟踪我们的进展,请查看 我们的 GitHub 项目板。
性能
此版本涵盖了除 Impeller 之外的更多性能改进和修复。
消除卡顿
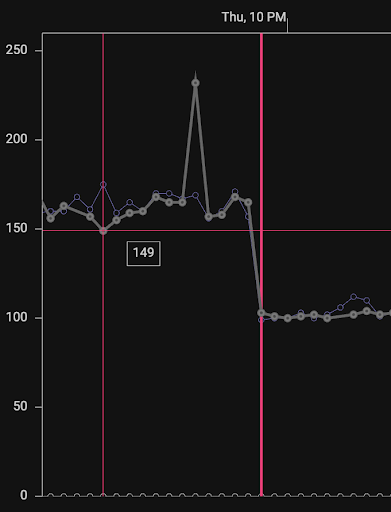
我们要感谢开源贡献者 luckysmg。他们发现可以从 Metal 驱动程序中削减获取下一个可绘制层的时间。要获得该奖励,您需要将 FlutterViews 背景颜色设置为非空值。此更改消除了最近 iOS 120Hz 显示器上的低帧速率。在某些情况下,它将帧速率提高了三倍。这帮助我们解决了六个以上的 GitHub 问题。这个改变非常重要,我们将热修复应用到 3.7 版本中。
在 3.7 稳定版中,我们将本地图像的加载从平台线程移动到 Dart 线程,以避免延迟平台线程的 vsync 事件。但是,用户注意到这在 Dart 线程上的额外工作也会导致某些卡顿。在此版本中,我们将本地图像的打开和解码从 Dart 线程移动到后台线程。此更改消除了在具有大量本地图像的屏幕上可能出现的长时间暂停,同时避免延迟 vsync 事件。在我们的本地测试和自动化基准测试中,此更改将几个同时加载的图像的加载时间缩短了一半。

我们继续在 Flutter 的新内部 DisplayList 结构上构建优化。在此版本中,我们添加了一个R-Tree 基于裁剪机制。该机制在我们的渲染器中更早地删除了绘图操作的处理。此优化加速了例如,其输出不在屏幕上的自定义绘图器。我们的微基准测试显示,显示列表处理时间减少了高达 50%。具有剪切定制绘画的应用程序可能会看到不同的改进。改进的程度取决于隐藏绘图操作的复杂性和数量。
减少 iOS 启动延迟
应用程序包中标识符查找的低效策略增加了应用程序的启动延迟。该启动延迟与应用程序的大小成比例增长。在此版本中,我们修复了包标识符查找。这将大型生产应用程序中的启动延迟减少了 100ms 或约 30-50%。
减小大小
Flutter 使用 SkParagraph 作为文本成形、布局和呈现的默认库。我们包括了一个标志,以回退到旧的 libtxt 和 minikin 库。由于我们对 SkParagraph 充满信心,我们在此版本中删除了 libtxt 和 minikin 及其标志。这将减少 Flutter 的压缩大小 30KB。
稳定性
在 3.0 发布中,我们在渲染管道的后期启用了 Android 功能。此 Android 功能使用了高级 GPU 驱动程序功能。当只有一个“脏”区域发生变化时,这些驱动程序功能不会重绘屏幕的一部分。我们将这些功能与类似效果的早期图形管道优化相结合。尽管我们的基准测试结果鼓励我们,但出现了两个问题。首先,最改进的基准测试可能不代表实际用例。其次,支持此 GPU 驱动程序功能的设备和 Android 版本的集合被证明很难找到。鉴于有限的进展和支持,我们在 Android 上禁用了部分重绘功能。
在 iOS 使用 Skia 后端时,该功能仍然启用。我们期望在将来的版本中使用 Impeller 启用它。
API 改进
APNG 解码器
Flutter 3.10 解决了我们最推广的问题之一。它添加了解码 APNG 图像的功能。您可以使用 Flutter 的现有图像加载 API 加载 APNG 图像。
图像加载 API 改进
Flutter 的著名工程师 tvolkert 改进了 dart:ui 的图像加载 API。我们添加了一个 新方法instantiateImageCodecWithSize。这支持加载一个在满足以下三个条件的情况下的图像:
-
在加载时未知的纵横比 -
一个包围盒约束 -
一个原始的宽高比约束
一个例子是当应用程序尝试从网络加载一组可能性的图像时。
移动
iOS
无线调试
您现在可以在没有电缆的情况下运行和热重载您的 Flutter iOS 应用程序!在 Xcode 中成功对 iOS 设备进行无线配对后,您可以使用 flutter run 将应用程序部署到该设备。如果遇到问题,请在“窗口”>“设备和模拟器”>“设备”下验证网络图标是否出现。要了解更多信息,请查看我们的文档。
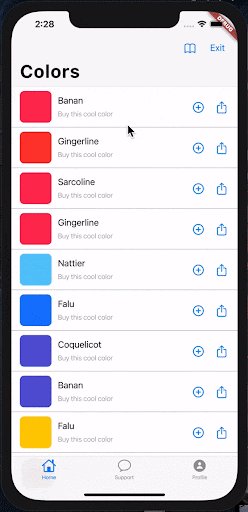
宽色域图像支持
Flutter 应用程序在 iOS 上现在可以支持准确渲染宽色域图像。要使用宽色域支持,应用程序必须使用 Impeller,并在 Info.plist 文件中添加 FLTEnableWideGamut标志。
拼写检查支持
SpellCheckConfiguration() 小部件现在默认支持在 iOS 上使用Apple 的拼写检查服务。要使用此小部件,请使用 CupertinoTextField 中的 spellCheckConfiguration 参数进行设置。

自适应复选框和单选按钮
此版本向 Cupertino 库添加了 CupertinoCheckBox 和 CupertinoRadio 小部件。它们创建与 Apple 样式相匹配的复选框和单选按钮组件。
Material 复选框和单选框小部件添加了 .adaptive 构造函数。在 iOS 和 macOS 上,这些构造函数使用相应的 Cupertino 小部件。在其他平台上,它们使用 Material 小部件。
优化 Cupertino 动画、转场和颜色
Flutter 3.10 改进了一些动画、转场和颜色,以匹配 SwiftUI。这些改进包括:
-
更新 CupertinoPageRoute转场 -
添加 标题放大动画到 CupertinoSliverNavigationBar -
在 CupertinoColors中添加了几种 新的 iOS 系统颜色

PlatformView 性能
当 PlatformViews 出现在屏幕上时,Flutter 在 iOS 上限制刷新率 以减少卡顿。应用程序用户将在应用程序显示动画或可滚动的 PlatformViews 时注意到这一点。
macOS 和 iOS 可以在插件中共享代码
Flutter 现在支持插件的 pubspec.yaml 文件中的 sharedDarwinSource 键。此键指示 Flutter 应共享 iOS 和 macOS 代码。
ios:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
macos:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
应用扩展的新资源
我们添加了文档供 Flutter 开发人员使用 iOS 应用扩展。这些扩展包括实时活动、主屏幕小部件和共享扩展。
为了简化创建主屏幕小部件和共享数据,我们在 path_provider 和 homescreen_widget 插件中添加了新方法。
跨平台设计的新资源
文档现在包括特定UI 组件的跨平台设计注意事项。要了解有关这些 UI 组件的更多信息,请查看 Flutter UX GitHub 存储库中的讨论。我们感谢您的任何意见或反馈!
Android
支持 Android CameraX
Camera X,一个 Jetpack 库,简化了将丰富的相机功能添加到 Android 应用程序中。该功能适用于广泛选择的 Android 相机硬件。在此版本中,我们向 Flutter 相机插件添加了对 CameraX 的初步支持。此支持涵盖以下用例:
-
图像捕捉 -
视频录制 -
显示实时相机预览
要尝试,请选择使用 CameraX 实现。要选择,请将以下行添加到您的 pubspec.yaml 文件中。
Dependencies:
camera: ^0.10.4 # Latest camera version
camera_android_camerax: ^0.5.0
随着我们继续添加更多的 CameraX 功能并使 CameraX 成为默认实现,我们希望得到您的反馈。
DevTools
我们继续改进 DevTools,这是 Dart 和 Flutter 的性能和调试工具套件。一些亮点包括:
-
DevTools UI 使用 Material 3。这既现代化了外观,又增强了可访问性。 -
DevTools 控制台支持在调试模式下对运行中的应用程序进行评估。在此版本之前,您只能在暂停应用程序时执行此操作。 -
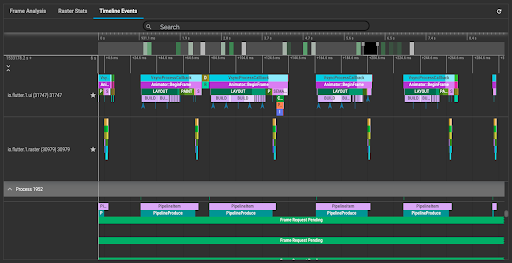
嵌入式的 Perfetto 跟踪查看器取代了以前的时间线跟踪查看器。Perfetto 可以处理更大的数据集,并比传统的跟踪查看器表现更好。Perfetto 包括更多功能,例如:允许您固定感兴趣的线程。单击并拖动以从多个帧中选择多个时间线事件。使用 SQL 查询从时间线事件中提取特定数据。

要了解更多信息,请查看 DevTools 2.23.1、DevTools 2.22.2 和 DevTools 2.21.1 的发行说明。
弃用和破坏性更改
弃用的 API
此版本中的破坏性更改包括在 v3.7 发布后过期的弃用 API。要查看所有受影响的 API,以及其他上下文和迁移指南,请查看此版本的弃用指南。Dart Fix 可以解决许多这些问题,包括在 IDE 中进行快速修复和使用 dart fix 命令批量应用。
Android Studio Flamingo 升级
升级 Android Studio 到 Flamingo 后,当您尝试运行或构建 Flutter Android 应用程序时,可能会出现错误。此错误是因为 Android Studio Flamingo 将其捆绑的 Java SDK 从 11 更新到 17。在使用 Java 17 时,Gradle 版本早于 7.3 无法运行。我们更新了 flutter analyze --suggestions,以验证此错误是否由您的 Java SDK 和 Gradle 版本之间的不兼容性导致。
要了解不同的修复此错误的方法,请查看我们的迁移指南。
窗口单例弃用
此版本弃用了窗口单例。依赖它的应用程序和库应该迁移到其他选项。这将在 Flutter 的将来版本中启动多窗口支持,以便为此做好准备。
感谢社区
一如既往,感谢社区贡献测试,他们帮助我们识别这些破坏性更改。要了解更多信息,请查看我们的破坏性更改政策。
总结
随着此版本的结束,Google 的 Flutter 团队要感谢所有为此版本做出贡献的贡献者。您的奉献和辛勤工作已经帮助 Flutter 成为行业的革新者,并继续革新应用程序开发。我们鼓励您开始探索这个最新的 Flutter 稳定版本,以利用它所提供的所有惊人的功能。要这样做,只需 flutter upgrade!请继续关注 Flutter 在未来的更多令人兴奋的更新。
© 猫哥 ducafecat.com
end
本文由 mdnice 多平台发布