计算机视觉基础__图像特征
目录
一、前言
二、位图和矢量图概念
三、图像的颜色特征
四、RGB 颜色空间
五、HSV 颜色空间
六、HLS 颜色空间
七、CMYK 颜色
八、Lab模式
九、索引模式
十、HSB色彩模式
十一、灰度图
十二、二值图
十三、P(pallete)模式
十四、位图模式
十五、双色调模式
十六、多通道模式
十七、实例代码
十八、参考资料
一、前言
传统图像处理,需要找出图片中的关键特征,然后对这些特征进行识别,检测,处理,调整等。
通过人工智能计算机视觉处理进行图像处理时,也同样需要先寻找出图像的特征。要正确通过计算机处理图片,我们就需要先了解图像的特征是什么。
二、位图和矢量图概念
我们先来了解一下两个概念:位图和矢量图。
- 位图:位图图像(bitmap),亦称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。
位图的特点是可以表现色彩的变化和颜色的细微过渡,产生逼真的效果,缺点是在保存时需要记录每一个像素的位置和颜色值,占用较大的存储空间。
- 矢量图:就是使用直线和曲线来描述的图形,构成这些图形的元素是一些点、线、矩形、多边形、圆和弧线等,它们都是通过数学公式计算获得的,具有编辑后不失真的特点。矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图最明显的特征:矢量图的颜色边缘和线条的边缘是非常顺滑的,无论你是放大或者缩小,颜色的边缘也是非常顺滑,并且非常清楚的。
矢量图与位图最大的区别是,它不受分辨率的影响。因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度,可以按最高分辨率显示到输出设备上。
没明白?那我们简单用图片来看看区别:
|
|
|
| 位图 | 矢量图 |
上图是一张位图和一张矢量图
将图片放大看看:
 |  |
| 位图 | 矢量图 |
这下看清楚位图和矢量图的区别了吧?
哎哟,别光看颜色呀,把注意力放在边缘上,对,就是绿色叶子和白色底图的交界处,深绿色描边的地方,在那个位置处:位图图像边缘有锯齿,矢量图图像边缘很光滑,不同的原因是因为位图是由像素点组成的,在指定的分辨率下,位图图像的像素点数量有限,不足以细致的构成和描述图片内容。
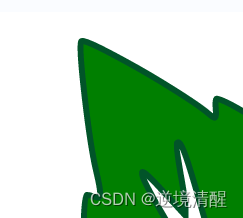
什么?还看不清楚区别?。。。。好吧,那我。。。。换这张图来说明一下:
| 位图 |
|
|
| 局部放大 600% 倍时,图片显示如下: |
|
|
| 矢量图 |
|
|
| 局部放大 600% 倍时,图片显示如下: |
|
|
这下全看清楚了是吧?我们来看一下图像的颜色相关知识
三、图像的颜色特征
我们先找2张图片:
1、图片a1a.jpg,是颜色偏暗的一张图片。

我们把这张图片信息打印出来:
import cv2
img=cv2.imread('a1a.jpg',cv2.IMREAD_COLOR)
print(img)
输出结果:
[[[66 66 66][53 53 53][54 54 54]...[54 54 54][53 53 53][66 66 66]][[51 51 51][37 37 37][38 38 38]...[38 38 38][37 37 37][51 51 51]][[51 51 51][38 38 38][39 39 39]...[39 39 39][38 38 38][51 51 51]]...[[50 50 50][38 38 38][39 39 39]...[39 39 39][38 38 38][50 50 50]][[50 50 50][38 38 38][39 39 39]...[39 39 39][38 38 38][50 50 50]][[64 64 64][52 52 52][53 53 53]...[53 53 53][52 52 52][64 64 64]]]
2、图片a1b.jpg,是颜色比较正常的一张图片。

我们把这张图片信息打印出来:
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
print(img)
输出结果:
[[[255 255 255][244 244 244][255 255 255]...[255 255 255][244 244 244][255 255 255]][[252 252 252][212 212 212][207 207 207]...[207 207 207][212 212 212][252 252 252]][[253 253 253][211 211 211][209 209 209]...[209 209 209][211 211 211][253 253 253]]...[[254 254 254][206 206 206][212 212 212]...[212 212 212][206 206 206][254 254 254]][[254 254 254][208 208 208][216 216 216]...[216 216 216][208 208 208][254 254 254]][[255 255 255][252 252 252][251 251 251]...[251 251 251][252 252 252][255 255 255]]]
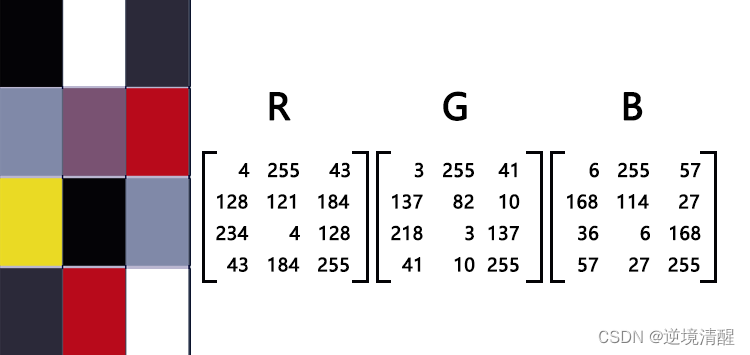
两张图片打印出来的信息都是三维矩阵,
研究这些矩阵,我们会发现,它的值都是在0~255之间。这些数字是什么呢?
他们是色彩三原色构成。如果要对图片操作,只需要对三维矩阵操作就可以。
我们来了解一下色彩的三原色。
四、RGB 颜色空间

RGB三原色是指红绿蓝,是光的三原色,
三原色是指所有的颜色都有这三种色彩混合而成。(三原色是依据人类视觉定义的,不存在绝对的三原色)。
根据不同的亮度值,所有颜色可以用三种颜色混合得到。将每种颜色分为0~255,共(256x256x256=16777216种颜色)。常见的24bit色彩大概是1678万种,也就是常见的1600万真彩色。
其中,纯黑色(0,0,0)和纯白色(255,255,255)
可以看到红绿蓝相加为白色红绿相加黄色,红蓝相加洋红,绿蓝青色(等比)
实际上,红绿蓝相加不一定为白,只有最亮的红绿蓝相加才是白,否则是不同亮度的灰色。
红绿等比混合是黄色,红蓝等比混合是洋红。
红蓝2:1时,颜色会偏红,因此是粉红。
红绿2:1时,颜色会偏红,因此是橙色。
蓝绿2:1时,青蓝。
绿蓝2:1时,青绿。
纯红色(RGB为255.0.0 的红色),调成黄色。加绿色就可以,一比一配比,+255的绿色
调成橙色,是1/2的绿色的量,也就是128。
彩色图像最常见的表示方法是RGB格式:每个像素点由R、G、B三个数值共同表示,从而呈现出彩色。
其中R、G、B是由不同的灰度级来描述。3字节(每个分量用1Byte储存,共24位),可表示一个像素,灰度代表该颜色的深浅,越大越深。

如果单纯需要简单的颜色值,可以参考以下链接:
300+色彩颜色对照表(16进制、RGB、CMYK、HSV、中英文名)
自然环境下获取的图像容易受自然光照、遮挡和阴影等情况的影响,即对亮度比较敏感。而 RGB 颜色空间的三个分量都与亮度密切相关,即只要亮度改变,三个分量都会随之相应地改变,而没有一种更直观的方式来表达。
人眼对于这三种颜色分量的敏感程度是不一样的,在单色中,人眼对红色最不敏感,蓝色最敏感,所以 RGB 颜色空间是一种均匀性较差的颜色空间。如果颜色的相似性直接用欧氏距离来度量,其结果与人眼视觉会有较大的偏差。对于某一种颜色,我们很难推测出较为精确的三个分量数值来表示。
所以,RGB 颜色空间适合于显示系统,却并不适合于图像处理。
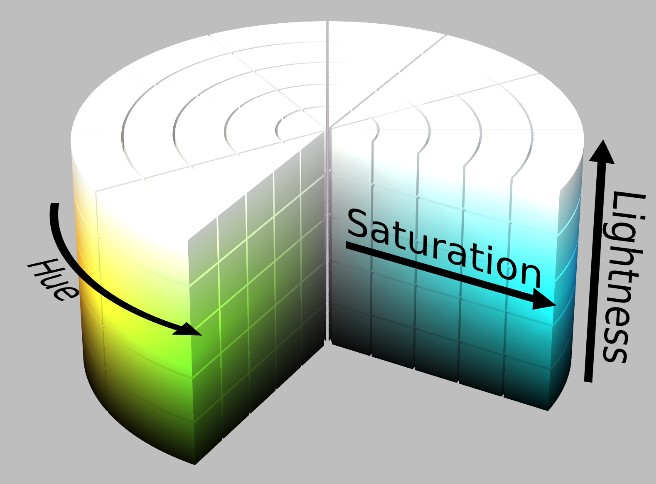
五、HSV 颜色空间
在图像处理中使用较多的是 HSV 颜色空间,它比 RGB 更接近人们对彩色的感知经验。直观地表达颜色的色调、鲜艳程度和明暗程度,方便进行颜色的对比。
在 HSV 颜色空间下,比 BGR 更容易跟踪某种颜色的物体,常用于分割指定颜色的物体。
- HSV 表达彩色图像的方式由三个部分组成:
Hue(色调、色相)
Saturation(饱和度、色彩纯净度)
Value(明度)
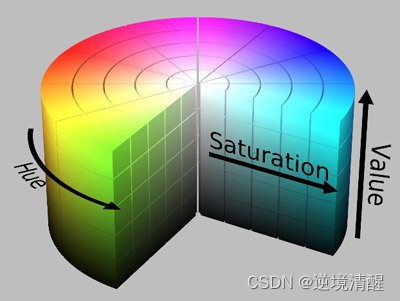
用下面这个圆柱体来表示 HSV 颜色空间,圆柱体的横截面可以看做是一个极坐标系 ,H 用极坐标的极角表示,S 用极坐标的极轴长度表示,V 用圆柱中轴的高度表示。

Hue 用角度度量,取值范围为0~360°,表示色彩信息,即所处的光谱颜色的位置。
表示如下:
颜色圆环上所有的颜色都是光谱上的颜色,从红色开始按逆时针方向旋转,Hue=0 表示红色,Hue=120 表示绿色,Hue=240 表示蓝色等等。
在 GRB中 颜色由三个值共同决定,比如黄色为即 (255,255,0);
在HSV中,黄色只由一个值决定,Hue=60即可。
HSV 圆柱体的半边横截面(Hue=60):
- 水平方向表示饱和度,饱和度表示颜色接近光谱色的程度。饱和度越高,说明颜色越深,越接近光谱色饱和度越低,说明颜色越浅,越接近白色。饱和度为0表示纯白色。取值范围为0~100%,值越大,颜色越饱和。
- 竖直方向表示明度,决定颜色空间中颜色的明暗程度,明度越高,表示颜色越明亮,范围是 0-100%。明度为0表示纯黑色(此时颜色最暗)。
在Hue一定的情况下,饱和度减小,就是往光谱色中添加白色,光谱色所占的比例也在减小,饱和度减为0,表示光谱色所占的比例为零,导致整个颜色呈现白色。
明度减小,就是往光谱色中添加黑色,光谱色所占的比例也在减小,明度减为0,表示光谱色所占的比例为零,导致整个颜色呈现黑色。
HSV 对用户来说是一种比较直观的颜色模型。我们可以很轻松地得到单一颜色,即指定颜色角H,并让V=S=1,然后通过向其中加入黑色和白色来得到我们需要的颜色。增加黑色可以减小V而S不变,同样增加白色可以减小S而V不变。例如,要得到深蓝色,V=0.4 S=1 H=240度。要得到浅蓝色,V=1 S=0.4 H=240度。
HSV 的拉伸对比度增强就是对 S 和 V 两个分量进行归一化(min-max normalize)即可,H 保持不变。
RGB颜色空间更加面向于工业,而HSV更加面向于用户,大多数做图像识别这一块的都会运用HSV颜色空间,因为HSV颜色空间表达起来更加直观!
简单理解:
HSV模型中颜色的参数分别是:色调(H),饱和b度(S),亮度(V)。
- 色调H参数表示色彩信息,即所处的光谱颜色的位置,用一角度量来表示,取值范围为0°~360°。
若从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。
它们的补色是:黄色为60°,青色为180°,紫色为300°;
- 饱和度S:通常取值范围为0%~100% 即 0.0~1.0;
- 亮度V:通常取值范围为0%(黑)到100%(白)。 即为 0.0(黑色)~1.0(白色)。
六、HLS 颜色空间
HLS 和 HSV 比较类似。
HLS 也有三个分量,hue(色相)、saturation(饱和度)、lightness(亮度)。
HLS 和 HSV 的区别就是最后一个分量不同,HLS 的是 light(亮度),HSV 的是 value(明度)。
HLS 中的 L 分量为亮度,亮度为100,表示白色,亮度为0,表示黑色;
HSV 中的 V 分量为明度,明度为100,表示光谱色,明度为0,表示黑色。
下面是 HLS 颜色空间圆柱体:

提取白色物体时,使用 HLS 更方便,因为 HSV 中的Hue里没有白色,白色需要由S和V共同决定(S=0, V=100)。而在 HLS 中,白色仅由亮度L一个分量决定。所以检测白色时使用 HSL 颜色空间更准确。
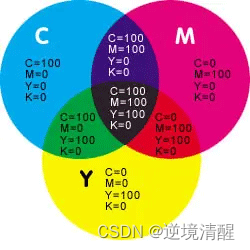
七、CMYK 颜色

CMYK是印刷四色模式,彩色印刷时采用的一种套色模式,利用色料的三原色混色原理,加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”。
CMYK 颜色是青色、品红色、黄色和黑色的组合。CMYK (CYAN-MAGENTA-YELLOW-BLACK INK): 青色 - 品红 - 黄色 - 黑色
C代表青色,
M代表洋红色,
Y代表黄色,
K代表黑色。
因为在实际引用中,青色、洋红色和黄色很难叠加形成真正的黑色,最多不过是褐色而已。因此才引入了K——黑色。
当阳光照射到一个物体上时,这个物体将吸收一部分光线,并将剩下的光线进行反射,反射的光线就是我们所看见的物体颜色。这是一种减色色彩模式,同时也是与RGB模式的根本不同之处。不但我们看物体的颜色时用到了这种减色模式,而且在纸上印刷时应用的也是这种减色模式。 按照这种减色模式,就衍变出了适合印刷的CMYK色彩模式。
CMYK是一种依靠反光的色彩模式,由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。它需要有外界光源,如果你在黑暗房间内是无法阅读报纸的。
CMYK模型针对印刷媒介,即基于油墨的光吸收/反射特性,眼睛看到颜色实际上是物体吸收白光中特定频率的光而反射其余的光的颜色。
计算机屏幕使用 RGB 颜色值显示颜色。 打印机通常使用 CMYK 颜色值呈现颜色。
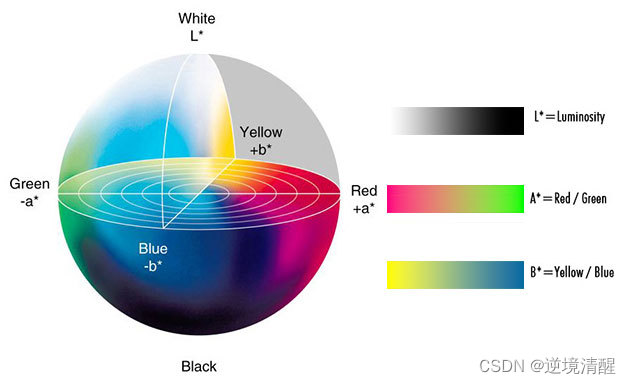
八、Lab模式
Lab模式的定义:Lab模式是由国际照明委员会(CIE)于1976年公布的一种色彩模式。是CIE组织确定的一个理论上包括了人眼可见的所有色彩的色彩模式。
Lab模式弥补了 RGB与CMYK两种彩色模式的不足,是Photoshop用来从一种色彩模式向另一种色彩模式转换时使用的一种内部色彩模式。

Lab模式也是由三个通道组成,
第一个通道是明度,即“L”。
a通道的颜色是从红色到深绿;
b通道则是从蓝色到黄色。
两个分量的变化都是从-120到+120。
当a=0、 b=0时显示灰色,同时L=100时为白色,L=0时为黑色。
如果一定要用Lab模式来表达颜色,那么R色值为:L=54、a=81、b=70;G色值为:L=88、a=-79、b=81;B色值为:L=29、a=68、b=-112;C色值为:L=62、a=-31、b=-64;M色值为:L=48、 a=83、b=-3;Y色值为:L=94、a=-14、b=100。
在表达色彩范围上,最全的是Lab模式,其次是RGB模式,最窄的是 CMYK模式。也就是说Lab模式所定义的色彩最多,且与光线及设备无关,并且处理速度与RGB模式同样快,比CMYK模式快数倍。
Lab模式的调色原理:LAB 模式大家都知道有三个通道,一个是明度通道另外两个是A和B通道。其中,明度通道就是亮度通道你对它进行调整颜色是不发生变化的!A和B是颜色通道对其调整只有色彩变化的!(这样我们在调色的时候可以把明暗与色彩分开处理.)其中A通道的色彩变化简单是这样的绿→灰→红,B通道是黄→灰→蓝。
九、索引模式
索引模式索引图像是一种把像素值直接作为RGB调色板下标的图像。索引图像可把像素值“直接映射”为调色板数值。索引模式和灰度模式比较类似,它的每个象素点也可以有256种颜色容量,但它可以负载彩色。索引的图像只支持一个图层,并且只有一个索引彩色通道。
索引模式的图像就像是一块块由彩色的小瓷砖所拼成的,由于它最多只能有256种彩色,所以它所形成的文件相对其它彩色要小得多。索引模式主要用于网络上的图片传输和一些对图像象素、大小等有严格要求的地方。
索引颜色模式(Indexed Color)是网上和动画中常用的图像模式,当彩色图像转换为索引颜色的图像后包含近256种颜色。索引颜色图像包含一个颜色表。如果原图像中颜色不能用256色表现,则Photoshop会从可使用的颜色中选出最相近颜色来模拟这些颜色,这样可以减小图像文件的尺寸。用来存放图像中的颜色并为这些颜色建立颜色索引,颜色表可在转换的过程中定义或在声称索引图像后修改。
十、HSB色彩模式
PS中关于HSB色彩模式详解 - 知乎

HSB色彩模式:
- H(hue)表示色相;
- S(saturation)表示饱和度;
- B(brightness)表示明度。
- HSB是色相、饱和度、明度的相应英文首字母缩写。
色相(H):色彩可以呈现出来的质地面貌。
(1)、通俗的讲就是色彩的相貌或者图像的颜色,比如红、蓝、绿、黄……
(2)、色相不是通过百分比,而是以0-360度的角度来表示,它类似一个颜色环,颜色沿着环进行规律性的变化,因此也有12色相环、24色相环等。
(3)、黑白灰没有色相。
饱和度(S):表示图像颜色的浓度、鲜艳程度。
(1)、通俗的讲就是颜色的深浅,如红色可以分为深红、洋红、浅红等。
(2)、饱和度高色彩较艳丽,饱和度低色彩就接近灰色。
(3)、白、黑和其他灰色色彩都没有饱和度。
明度(B):也称为亮度,指各种颜色的明暗度。
(1)、通俗的讲就是表示颜色的强度。
(2)、明度高色彩明亮,明度低色彩暗淡,明度最高得到纯白,最低得到纯黑。
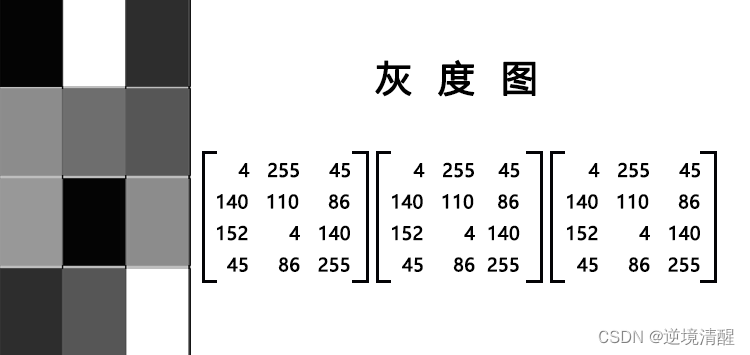
十一、灰度图

灰度图(Grayscale)与彩色图不同,彩色图中一个像素通常用几个值同时表示,灰度图一个像素只有一个值:即亮度(也叫灰阶)。最常见的是256级灰阶,一个像素用1Byte表示,即0~255,当然像素值=0,表示这是个纯黑点,像素值=255,这是一个纯白点。高精度的灰阶图,会用更多的Byte来表示一个像素值。
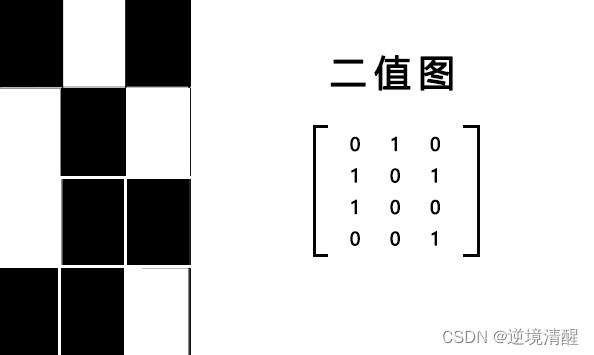
十二、二值图

相比较于灰度图有过度,二值图没有过渡,只有两种0(黑)、1(白)
如果要从灰度图转换到二值图,最简单的就是将0~255直接斩断,小于某值的置0,大于某值的置1.
十三、P(pallete)模式
P(pallete)模式,P代表palette,调色板模式,也就是图片中会包含一个调色表的列表,每一个像素位置放的只是一个index,那么这个像素要展示的颜色就是调色板中第index位置展示的颜色。把原来单像素占用24(32)个bit的RGB(A)真彩图片中的像素值,重映射到了8bit长,即0~255的数值范围内。而这套映射关系,就是属于这张图的所谓“调色板”(Pallete)。
十四、位图模式
位图模式(Bitmap)
位图模式用两种颜色(黑和白)来表示图像中的像素。位图模式的图像也叫作黑白图像。因为其深度为1,也称为一位图像。由于位图模式只用黑白色来表示图像的像素,在将图像转换为位图模式时会丢失大量细节,
在宽度、高度和分辨率相同的情况下,位图模式的图像尺寸最小,约为灰度模式的1/7和RGB模式的1/22以下。
十五、双色调模式
双色调模式(Duotone)
双色调模式采用2-4种彩色油墨来创建由双色调(2种颜色)、三色调(3种颜色)和四色调(4种颜色)混合其色阶来组成图像。在将灰度图像转换为双色调模式的过程中,可以对色调进行编辑,产生特殊的效果。而使用双色调模式最主要的用途是使用尽量少的颜色表现尽量多的颜色层次,这对于减少印刷成本是很重要的,因为在印刷时,每增加一种色调都需要更大的成本。
十六、多通道模式
多通道模式(Multichannel)
多通道模式,删除RGB,CMYK,Lab中某一个通道后,会转变为多通道,多通道用于处理特殊打印,它的每个通道都为256级灰度通道。
多通道模式对有特殊打印要求的图像非常有用。例如,如果图像中只使用了一两种或两三种颜色时,使用多通道模式可以减少印刷成本并保证图像颜色的正确输出。
8位/16位通道模式
在灰度RGB或CMYK模式下,可以使用16位通道来代替默认的8位通道。根据默认情况,8位通道中包含256个色阶,如果增到16位,每个通道的色阶数量为65536个,这样能得到更多的色彩细节。Photoshop可以识别和输入16位通道的图像,但对于这种图像限制很多,所有的滤镜都不能使用,另外16位通道模式的图像不能被印刷。
十七、RGBA模式
RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间。
虽然它有的时候被描述为一个颜色空间,但是它其实仅仅是RGB模型的附加了额外的信息。采用的颜色是RGB,可以属于任何一种RGB颜色空间,alpha通道一般用作不透明度参数。如果一个像素的alpha通道数值为0%,那它就是完全透明的(也就是看不见的),而数值为100%则意味着一个完全不透明的像素(传统的数字图像)。在0%和100%之间的值则使得像素可以透过背景显示出来,就像透过玻璃(半透明性),这种效果是简单的二元透明性(透明或不透明)做不到的。它使数码合成变得容易。alpha通道值可以用百分比、整数或者像RGB参数那样用0到1的实数表示。
十八、实例代码
(1)、调入显示一张图片
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
cv2.imshow('yuan',img)
cv2.waitKey(0)运行结果,显示图片如下:

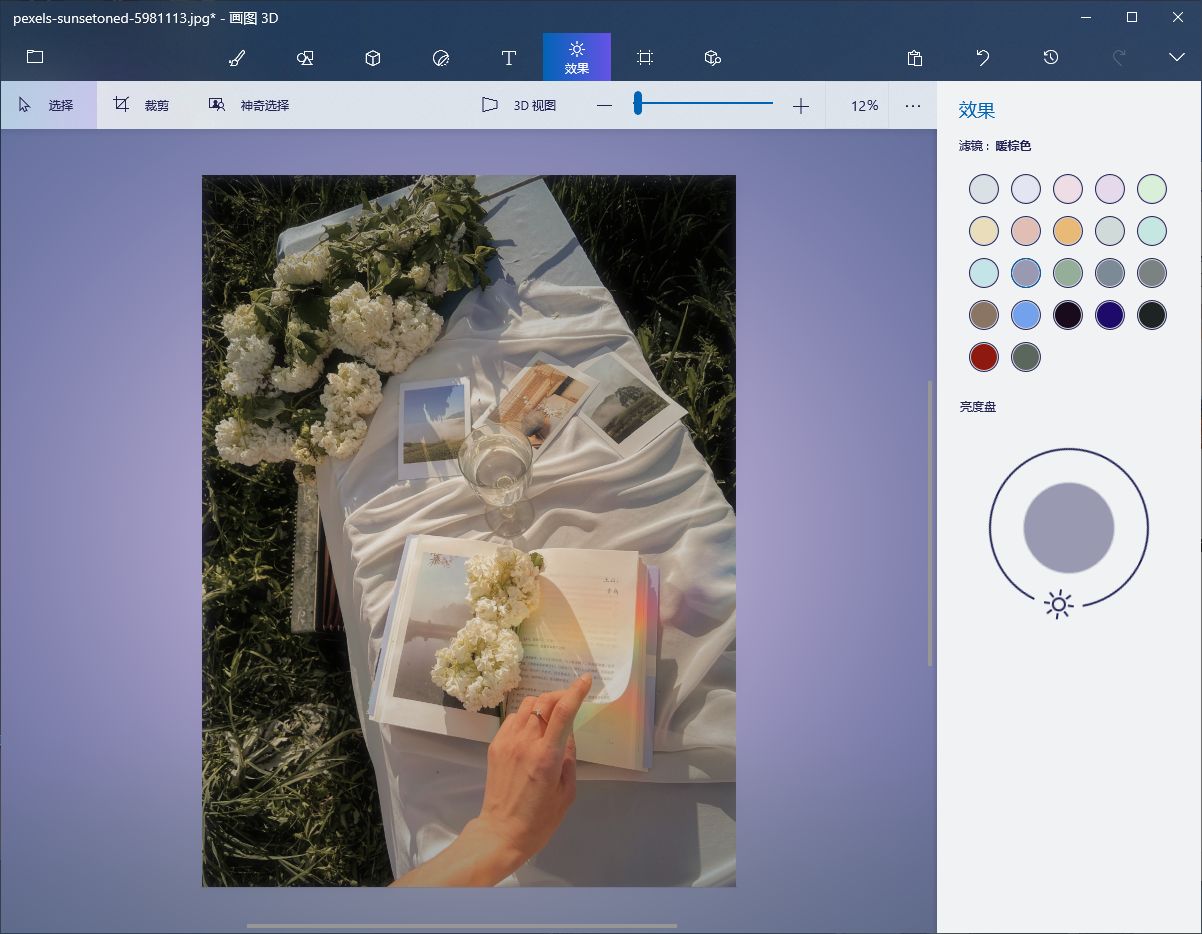
(2)、将图片转换为BGR2RGB颜色空间格式
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
rgb=cv2.cvtColor(img,cv2.COLOR_BGR2RGB)
cv2.imshow('rgb',rgb)
cv2.waitKey(0)运行结果,显示图片如下:

(3)、将图片转换为BGR2HLS颜色空间格式
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
his=cv2.cvtColor(img,cv2.COLOR_BGR2HLS)
cv2.imshow('hls',his)
cv2.waitKey(0)运行结果,显示图片如下:

(4)、将图片转换为BGR2GRAY灰度图像颜色空间格式
import cv2
img=cv2.imread('a1b.jpg',cv2.IMREAD_COLOR)
gray=cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
cv2.imshow('4Gray',gray)
cv2.waitKey(0)运行结果,显示图片如下:

图像的P模式
import os
import numpy as np
from PIL import Image
from collections import Counter
from random import shuffleif __name__ == '__main__':root_dir = "data/data10954/cat_12_test/"names = os.listdir(root_dir)shuffle(names)for name in names:path = os.path.join(root_dir, name)image = Image.open(path)# 打印图片格式print("调色板的数据,3个数据为一组,一共256组")print(image.mode)if image.mode == 'P':# 获取调色板palette = image.getpalette()print(len(palette)) # 768 = 256 * 3print(image.getpalette())# 统计每种颜色出现的频率# 图片本身的数据颜色统计, 不是palette的数据print(Counter(np.array(image).flatten()))
十九、参考资料
300+色彩颜色对照表(16进制、RGB、CMYK、HSV、中英文名)
三分钟带你快速学习RGB、HSV和HSL颜色空间 - 知乎
推荐阅读:
|
|
|
|
| 计算机视觉__基本图像操作(显示、读取、保存) | 直方图(颜色直方图、灰度直方图) | 直方图均衡化(调节图像亮度、对比度) |
|
|
|
|
| 语音识别实战(python代码)(一) | 人工智能基础篇 | 计算机视觉基础__图像特征 |
|
| ||
| matplotlib 自带绘图样式效果展示速查(28种,全) | ||
|
| ||
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) | ||
|
|
|
|
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 | Python 3D可视化(一) | 让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud) |
|
|
|
|
| python Format()函数的用法___实例详解(一)(全,例多)___各种格式化替换,format对齐打印 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) | python爱心源代码集锦(18款) |
|
|
|
|
| Python中Print()函数的用法___实例详解(全,例多) | Python函数方法实例详解全集(更新中...) | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
|
| |
| 用代码过中秋,python海龟月饼你要不要尝一口? | python练习题目录 | |
|
|
|
|
| 草莓熊python turtle绘图(风车版)附源代码 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
|
| |
| 巴斯光年python turtle绘图__附源代码 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 | |
|
| ||
| vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) | ||
|
|
|
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4套) | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
|
|
|
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
|
|
|
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) | 2023年4月多家权威机构____编程语言排行榜__薪酬状况 |
|
|
|
|
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
|
|
|
| tomcat11、tomcat10 安装配置(Windows环境)(详细图文) | Tomcat端口配置(详细) | Tomcat 启动闪退问题解决集(八大类详细) |