node deno
There’s a big buzz out there regarding which back-end technology is better Node.js or Deno. So I went ahead to create the same app using both technologies.
关于哪种后端技术更好的Node.js或Deno引起了广泛的关注。 因此,我继续使用两种技术来创建相同的应用程序。
I made a full-stack Todo app using React for front-end and used Node.js and Deno as back-end. You can either use Deno or Node.js as a standalone back-end application.
我使用React作为前端制作了一个全栈的Todo应用程序,并使用Node.js和Deno作为后端。 您可以将Deno或Node.js用作独立的后端应用程序。
I use Node.js for my applications all the time. But using Deno for a full-stack application was new. I referred docs on Deno official website for this purpose. React is something I just started using and I am still a beginner on the learning path. I used bootstrap for styling and kept it simple.
我一直在为我的应用程序使用Node.js。 但是将Deno用于全栈应用程序是新的。 为此,我在Deno官方网站上引用了文档。 React是我刚刚开始使用的东西,但我仍然是学习道路上的初学者。 我使用bootstrap进行样式设置,并使其保持简单。
GitHub repository at the end of the article.
文章末尾的GitHub存储库。
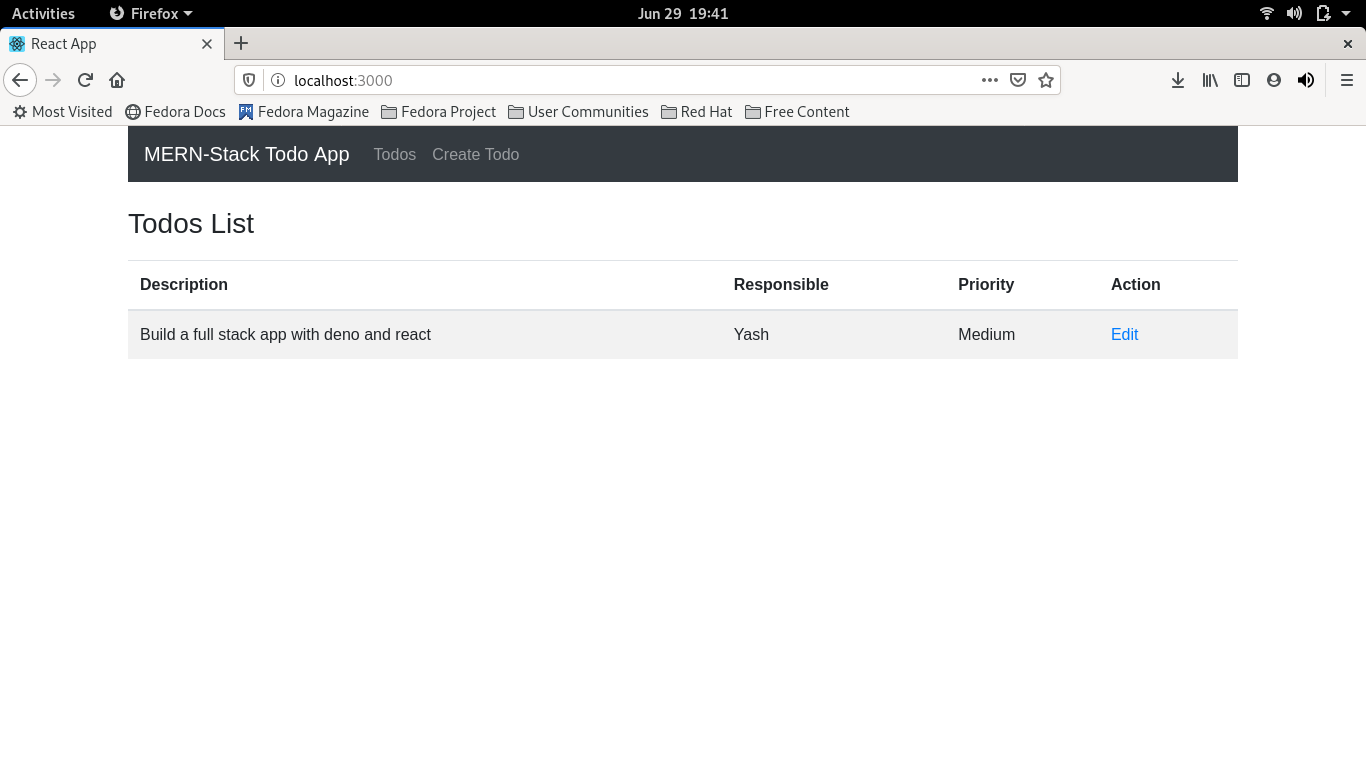
让我们来看看我们的全栈应用程序的前端如何 (Let’s take a look at how the front-end of our full-stack application looks like)
I added basic functionality like adding a new task, editing a task, and marking a task as completed.
我添加了一些基本功能,例如添加新任务,编辑任务以及将任务标记为已完成。

Now let’s see the differences I came across while building the back-end.
现在,让我们看看构建后端时遇到的差异。
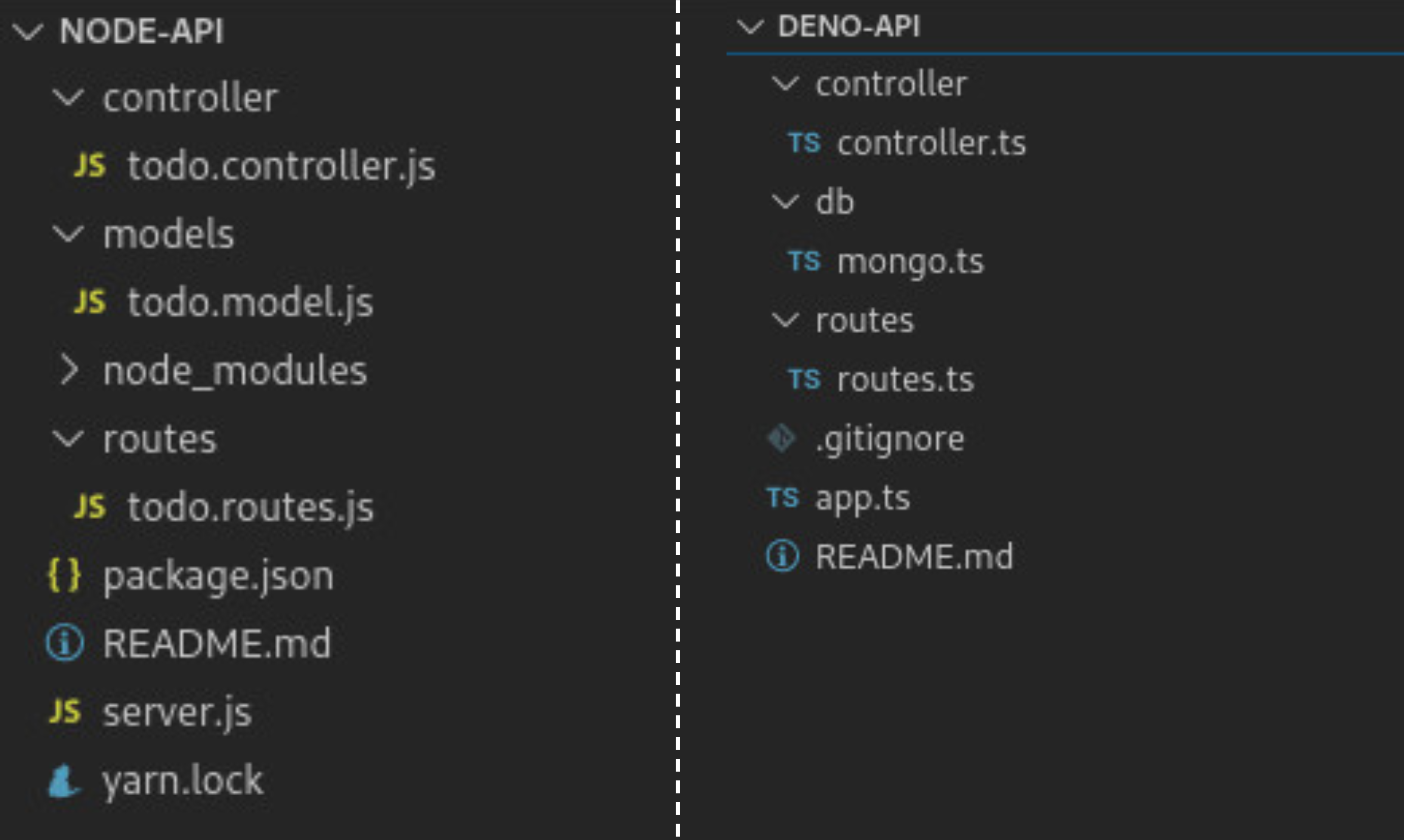
1.文件结构 (1. File structure)

The file structure for both apps is the same except for the package.json and node_modules folder in Node.
除Node中的package.json和node_modules文件夹外,两个应用程序的文件结构相同。
Node.js needs a package.json file to save the information needed to run the application, the packages the needed to run the application. On running the npm install command, specified packages are saved in the node_modules folder. These packages are used in the application further.
Node.js需要一个package.json文件来保存运行应用程序所需的信息,并打包运行应用程序所需的信息。 运行npm install命令时,指定的软件包将保存在node_modules文件夹中。 这些软件包将在应用程序中进一步使用。
Deno doesn’t need a modules folder because it loads the modules at runtime. it does need an internet connection for the same, unlike Node where you don’t need internet after the module has been installed by npm (node package manager). It also doesn’t need the package.json because the packages needed to run the application are imported in the files and retrieved from the online repositories at runtime.
Deno不需要模块文件夹,因为它在运行时加载模块。 它确实需要一个Internet连接,这与Node不同,在Node中,通过npm(节点软件包管理器)安装模块后,您不需要Internet。 它还不需要package.json,因为运行该应用程序所需的软件包已导入文件中,并在运行时从联机存储库中检索到。
2. TypeScript支持 (2. TypeScript Support)
Node.js does not support TypeScript out of the box. You need additional packages to do that.
Node.js不支持现成的TypeScript。 您需要其他软件包来执行此操作。
Deno supports both TypeScript and JavaScript out of the box. The code I used in building the Deno back-end is also in TypeScript.
Deno开箱即用地支持TypeScript和JavaScript。 我在构建Deno后端中使用的代码也在TypeScript中。
3.在React中访问_id (3. Accessing _id in React)
For editing the existing task I needed to access _id of the task object via the params in URL.
为了编辑现有任务,我需要通过URL中的参数访问任务对象的_id 。

In Node was as easy as, rendering the object _id in the URL link. In the image above you can see how I simply did the render in Node.
在Node中就像在URL链接中呈现对象_id一样容易。 在上图中,您可以看到我是如何简单地在Node中进行渲染的。
In Deno, the Mongo API did not give direct access to the _id I had to access the object id $oid in the _id. This might be because the library is in its early stages. You can see the same in the image above.
在杰诺,蒙戈API并没有给出直接访问_id我不得不访问该对象ID $ OID在_id。 这可能是因为该库尚处于早期阶段。 您可以在上图中看到相同的内容。
4.顶级等待 (4. Top-level await)
This is my favorite feature in Deno. Deno has a promise based await feature. We can directly use await without declaring an async function. So we can have await statements without wrapping them inside an async function.
这是我在Deno中最喜欢的功能。 Deno具有基于诺言的等待功能。 我们可以直接使用await而无需声明异步函数。 因此,我们可以拥有await语句,而无需将它们包装在异步函数中。
const pizzas = await fetch('https://damnilovepizzas.com/pizzas')5.安全和运行命令 (5. Security and run commands)
Comparing to Deno, Node.js has no default security parameters.
与Deno相比,Node.js没有默认的安全参数。
As per Deno’s official website, Deno is “Secure by default. No file, network, or environment access, unless explicitly enabled.”
根据Deno的官方网站,Deno为“默认安全。 除非明确启用,否则没有文件,网络或环境访问权限。”
The command needed to run a Node.js application is simple.
运行Node.js应用程序所需的命令很简单。
$ node server.jsWhereas in Deno we need to provide it multiple parameters to allow it access to the network, environment access, or files. It looks like:
而在Deno中,我们需要为其提供多个参数,以允许其访问网络,环境访问或文件。 看起来像:
$ deno run --allow-net --allow-write --allow-read --allow-plugin --unstable server.ts6.支持 (6. Support)
In comparison to Node, this is very little support available on online sites like StackOverflow.
与Node相比,StackOverflow等在线站点几乎没有支持。
As Deno was launched recently it is too early to have a support community.
由于Deno是最近启动的,因此拥有一个支持社区还为时过早。
In this category Node easily wins as it has a huge support community and a lot of errors or questions that you might run into are already solved by other users.
在此类别中,Node很容易取胜,因为它拥有庞大的支持社区,并且您可能遇到的许多错误或问题已由其他用户解决。
结论 (Conclusion)
It is hard to say which one is better than the other. In my opinion, both technologies are great. Deno is in its initial stages and hence a little difficult to cope up with but both technologies have a great future.
很难说哪一个比另一个更好。 我认为,两种技术都很棒。 Deno尚处于起步阶段,因此难以应对,但是这两种技术都具有广阔的前景。
In comparison, I think both of them have different applications. It’s almost like how people compare Angular and React, but as we know they both have different use cases and advantages.
相比之下,我认为它们都有不同的应用程序。 几乎就像人们比较Angular和React一样,但是众所周知,他们都有不同的用例和优势。
I hope this article was helpful for you to decide which technology to go for in your next project.
我希望本文对您决定下一个项目要使用的技术有所帮助。
If you have suggestions please let me know in the comments section🙋♂️
如果您有任何建议,请在评论部分让我知道🙋♂️
Thank You!🖤
谢谢!🖤
GitHub repository for this article: https://github.com/yashgkar/deno-node-react-app
本文的GitHub存储库: https : //github.com/yashgkar/deno-node-react-app
与我联系 (Connect with me)
GitHub: https://github.com/yashgkar
GitHub: https : //github.com/yashgkar
LinkedIn: https://www.linkedin.com/in/yashgarudkar/
领英(LinkedIn): https : //www.linkedin.com/in/yashgarudkar/
Twitter: https://twitter.com/codeitachi
推特: https : //twitter.com/codeitachi
翻译自: https://medium.com/swlh/i-created-the-same-full-stack-app-using-deno-and-node-this-is-what-i-learned-so-far-22190303b5af
node deno