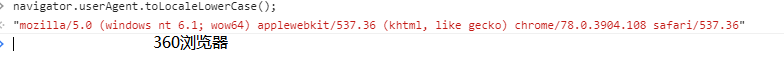
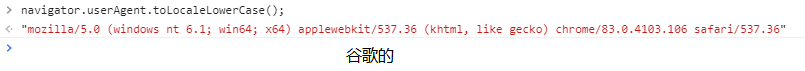
可以通过navigator.userAgent.toLocaleLowerCase()方法判断内核分辨。如下:
360:

谷歌:

代码如下:
// 判断浏览器
getBrowserInfo = () => {const userAgent = navigator.userAgent.toLocaleLowerCase();if (userAgent.match(/chrome/) != null) {if (userAgent.match(/wow64/) != null) {console.log('360')} else {console.log('谷歌')}}
}
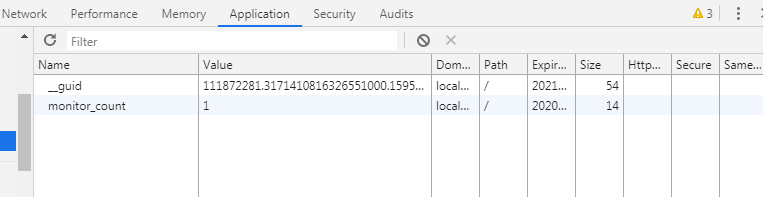
我们也可以通过360加载页面时候会出现cookie来判断。如图:
360:

谷歌:

代码如下:
// 判断浏览器
getBrowserInfo = () => {
const userAgent = navigator.userAgent.toLocaleLowerCase();if (userAgent.match(/chrome/) != null) {if (document.cookie && (document.cookie.indexOf("monitor_count") !== -1)) {console.log("360")} else {console.log("谷歌")}
}
toLocaleLowerCase 方法
返回一个字符串,其中所有的字母字符都被转换为小写
正则match字符串方法
语法:字符串.match(正则)
功能:在字符串中匹配这个正则是否存在
返回值:如果存在,返回一个数组,数组放着,匹配到的子串.如果不存在,返回null