原型图工具允许在开发前进行测试和迭代过程,可以帮助节省大量的开发时间和成本。在本文中,我们盘点了7个易于使用的原型图工具,以提高您的生产力!
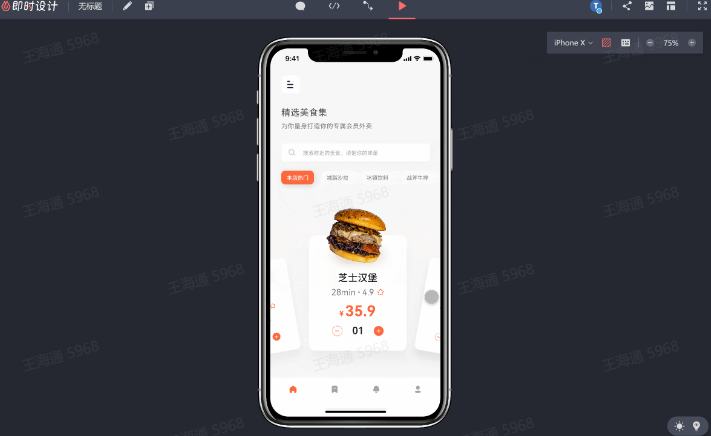
1.即时设计
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。

即时设计「原型」功能也已经足够完善,丰富的交互事件配合智能动画,让设计师能够非常快速地实现各种超棒的交互动效,模拟真实效果~

不管是用来测试自己的 idea,还是用来给客户演示,让开发了解实现效果,一份可交互的高保真设计稿都比语言和想象来的更加直观有力!
即时设计 - 原型、设计、开发协作工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。https://js.design/?source=csdn&plan=yscsdn2213
2.InVision
原型图工具Invision的存在是为了使工作更加合作、包容和有影响力。Invision使成千上万的组织能够在平台、实践和社区之间改进他们的工作流程,从而更大限度地利用宝贵的资产。使用插件可以自动将设计从Sketch同步到Invision,允许客户实时查看和更改,而无需登录多个平台进行更新。
缺点:
在移动设备上加载设计会非常慢,特别是当设计稿包含多个屏幕时;
操作复杂,在不同的浏览器选项卡中打开会导致浏览器消耗大量资源;
导入模型不智能,不支持自动标记和切图。
3.UXPin
UXPin是交互原型、设计系统和文档的理想原型图工具。原型图工具UXPin与Unsplash集成,可以直接将精美图库链接到UXPin中。使用UXPin不需要很多培训,直观的编辑器可以让你快速创建完美的用户体验。原型图工具UXPin是基于代码的设计,你在UXPin创建的任何东西都是基于html的、css和js的代码。
缺点:
没有搜索和替换字体,就不能很好地支持中文字符和自动处理文件;
不支持存储示例数据,不能自动保存设计;
功能比较基础,不适合更精细的设计原型。
4.Axure
Axure原型工具Axure原型工具
Axure的用户体验平台为设计、开发、客户和业务之间的差距提供了必要的合作。Axure开发了一个强大而灵活的解决方案,让用户真正在一个平台上进行探索和创新。AxureRP作为一种强大而灵活的原型图工具,还提供图表、文档和交互工具来设计和共享原型和规范。
缺点:
原型材料少而单一,需要到第三方网站找材料;
快捷键使用不够方便,界面太传统,不够简单,上手难;
团队合作支持差,上传速度慢。
5.Framer
Framer是一种使用Coffeescript编写的开源原型图工具。Framer从设计你的网站到发布它只需要很少的时间。借助原型图工具Framer,可以创建带有文本、链接、媒体和动画的网页。此外,可以定制页面过渡,轻松创建滚动组件和滑动UI元素,元素可以快速响应。
缺点:
项目不能实时交给团队成员查看;
创建更先进的组件需要一些基本的React知识。
6.Proto.io
Proto.io是行业领先的原型图工具。它允许设计师、企业家、开发人员和任何有好主意的人创建完全交互的网络和任何保真度的移动原型,这些原型看起来完全像一个真正的应用程序,而不需要一行代码。原型图工具Proto.io无缝地涵盖了从早期线框和模型到交互式、动画和高保真原型的整个设计过程。
缺点:
学习成本相当高,工具栏设计不明显;
没有主题管理器,字体和颜色不能统一管理,只能一一修改;
渲染质量不是很好,性能取决于网速。
7.AdobeXD
AdobeXD是Adobe推出的基于矢量的原型图工具,可用于协同设计。使用AdobeXD有两种模式可供选择:设计模式和原型模式。在原型模式下,您可以在画板之间绘制交互链接,模拟您的网站或应用程序的过程。此外,您可以通过URL或嵌入代码与他人共享原型。
缺点:
原型图工具AdobeXD需要将外部插件和服务集成到应用程序中,而且可供选择的插件库并不多。
本地文件需要通过计算机设备上传到云端进行协作。
协作缓慢,容易造成项目过于复杂和混乱。
允许用户离线处理本地文件,但本地文件必须同步到CreativeCloud才能共享。
原型图工具用于创建网页和应用程序的初步版本。原型图是基于在线框架,并添加品牌和设计元素、交互和动画来模拟最终产品。上述7个原型图工具可以实现基本的原型图绘制功能,但考虑到协作办公,只要即时设计能完美胜任!