SPA的理解
单页Web应用(single page web application,SPA)。
整个应用只有 一个完整的页面 。
点击页面中的链接 不会刷新 页面,只会做页面的 局部更新。
数据都需要通过ajax请求获取, 并在前端异步展现。
核心思想是“单页面,多组件”
路由的理解
什么是路由?
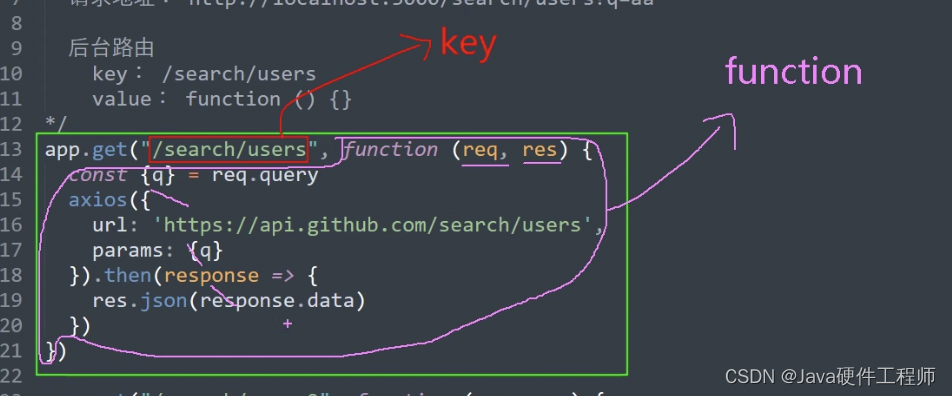
一个路由就是一个映射关系(key:value)
key为路径, value可能是function或component
(这里路径指的是url地址栏中去掉ip+端口号)
路由分类
-
后端路由:
理解: value是function, 用来处理客户端提交的请求。
注册路由: router.get(path, function(req, res))
工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据

-
前端路由:
浏览器端路由,value是component,用于展示页面内容。
注册路由: <Route path=“/test” component={Test}>
工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
前端路由原理的基石
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>前端路由的基石_history</title>
</head>
<body><a href="http://www.atguigu.com" onclick="return push('/test1') ">push test1</a><br><br><button onClick="push('/test2')">push test2</button><br><br><button onClick="replace('/test3')">replace test3</button><br><br><button onClick="back()"><= 回退</button><button onClick="forword()">前进 =></button><script type="text/javascript" src="https://cdn.bootcss.com/history/4.7.2/history.js"></script><script type="text/javascript">/*** DOM:DOM (文档对象模型) 是指Web页面上所有HTML元素组成的树形结构,它提供了一种访问和操作HTML元素的方法,可以通过JavaScript来动态修改页面内容、结构和样式等。* DOM由W3C定义,是一个标准化的API接口。* * BOM:BOM (浏览器对象模型) 是指浏览器提供给JavaScript的对象集合,用于访问浏览器本身的功能和属性,例如窗口大小、地址栏URL、历史记录、定时器、对话框、屏幕分辨率等。* BOM没有统一的标准,不同的浏览器会有不同的实现。* BOM里面就有一个history,管理浏览器的历史记录和路径。但是我们不直接操作BOM的historyReact前端路由的基石,也是靠BOM路由上的小点* **/ // let history = History.createBrowserHistory() //方法一,直接使用H5推出的history身上的APIlet history = History.createHashHistory() //方法二,hash值(锚点)function push (path) {// 往历史记录中推送一条数据history.push(path)// 禁止a标签跳转return false}function replace (path) {history.replace(path)}function back() {history.goBack()}function forword() {history.goForward()}history.listen((location) => {console.log('请求路由路径变化了', location)})</script>
</body>
</html>