Android应用安装有四种方式:
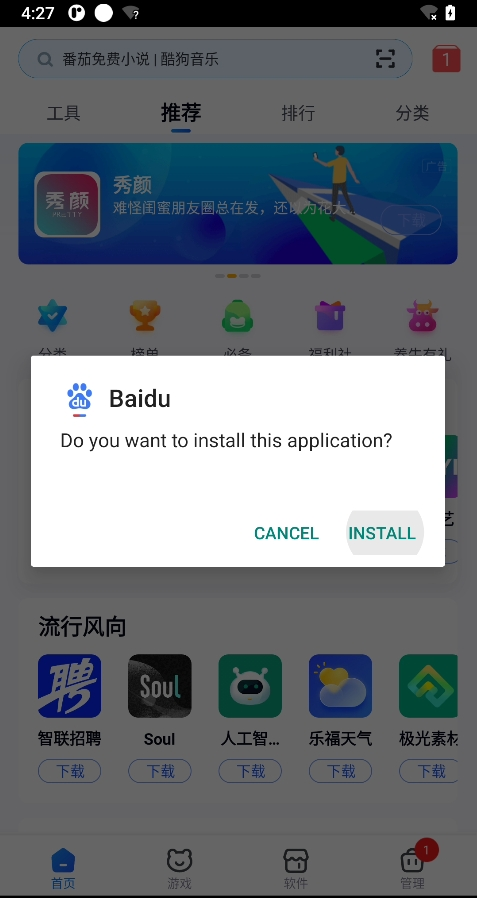
- SD卡里的APK文件安装,点击Apk,按照系统提示一步一步的安装即可。
- 通过market应用完成,没有安装界面,下载完成之后,自动安装。
- 命令行安装,没有安装界面,直接执行命令adb install apkpath 或者进入shell 下 执行pm install apkpath,覆盖安装为:add install -r apkpath
- 直接把apk文件push到/data/app/目录下,重启系统即可
- 系统应用安装,把apk push到系统/system/app/目录下,有so的把so放到/system/lib/下,重启系统即可
系统应用和用户应用的区别:
1. Apk的Manifest中加入android:sharedUserId=”android.uid.system”这个属性。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"android:sharedUserId="android.uid.system"
2.使用系统签名