Cocos Creator是一款流行的游戏开发引擎,具有丰富的组件和工具,其中碰撞系统组件是该引擎的重要组成部分。该组件可用于检测游戏中各个元素之间的碰撞,例如玩家角色与敌人、子弹与障碍物等。
目录
一、组件介绍
二、组件属性
2.1BoxCollider(矩形)
2.2CircleCollider(圆形)
2.3PolygonCollider(多边形)
三、分组管理
四、脚本控制
4.1系统接口
4.2碰撞回调
4.3点击测试
一、组件介绍
Cocos Creator的碰撞系统基于Matter.js物理引擎实现,其核心是刚体(Body)和碰撞体(Collider)。刚体是具有质量、速度和位置等属性的物体,碰撞体则是刚体表面的碰撞区域。在Cocos Creator中,将刚体和碰撞体组合起来形成物理实体(PhysicsBody)。
Cocos Creator的碰撞系统组件有三种类型:BoxCollider、CircleCollider和PolygonCollider。BoxCollider用于检测矩形区域内的碰撞,CircleCollider用于检测圆形区域内的碰撞,Polygon Collider用于检测多边形区域内的碰撞。在使用碰撞系统组件前,需要先将需要检测碰撞的节点添加到场景中,并将其挂载碰撞系统组件。
二、组件属性
2.1BoxCollider(矩形)

- Editing:是否需要编辑此碰撞组件(在场景编辑器中拖动碰撞体范围,结果会反映到Offset和Size中)。
- Tag:当一个节点上有多个碰撞组件时,在发生碰撞后,可以使用此标签来判断是节点上的哪个碰撞组件被碰撞了。
- Offset:碰撞体的位置偏移量。
- Size:碰撞体的包围盒大小。
2.2CircleCollider(圆形)

- Editing:是否需要编辑此碰撞组件(在场景编辑器中拖动碰撞体范围,结果会反映到Offset和Radius中)。
- Tag:当一个节点上有多个碰撞组件时,在发生碰撞后,可以使用此标签来判断是节点上的哪个碰撞组件被碰撞了。
- Offset:碰撞体的位置偏移量。
- Radius:碰撞体的圆形半径。
2.3PolygonCollider(多边形)

- Regenerate Points:可以根据组件依附的节点上的 Sprite 组件的贴图的像素点来自动生成相应轮廓的顶点。Threshold指明生成贴图轮廓顶点间的最小距离,值越大则生成的点越少,可根据需求进行调节。
- Editing:是否需要编辑此碰撞组件(在场景编辑器中拖动碰撞体范围,结果会反映到Offset和Points中)。
- Tag:当一个节点上有多个碰撞组件时,在发生碰撞后,可以使用此标签来判断是节点上的哪个碰撞组件被碰撞了。
- Offset:碰撞体的位置偏移量。
- Points:碰撞体的包围盒顶点。
三、分组管理
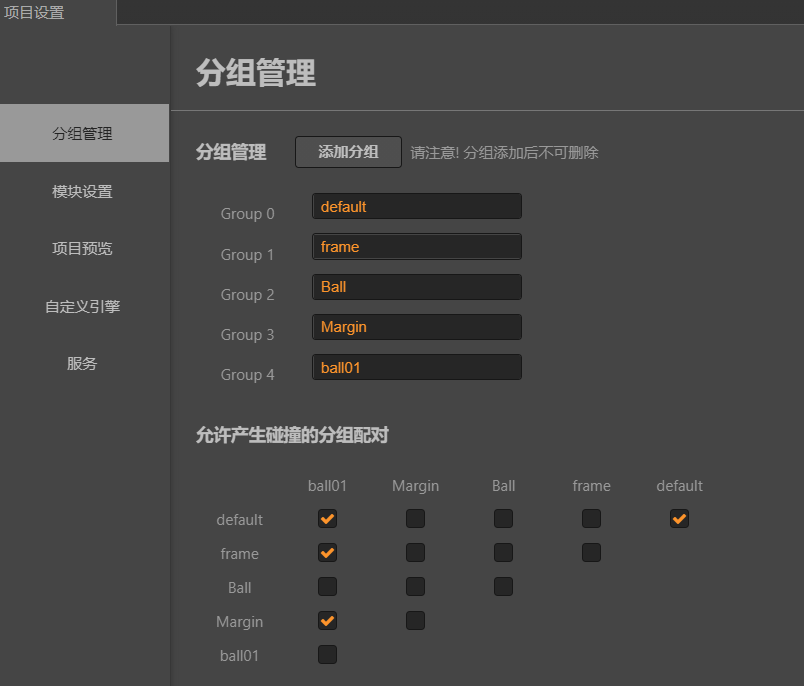
打开 项目设置 面板进行设置,位置为 菜单栏 -> 项目 -> 项目设置。打开 项目设置 面板后,在 分组管理 一栏可以看到 分组列表 的配置项,如下图:

点击添加分组按钮后即可添加一个新的分组,默认会有一个Default分组。注意:分组添加后是不可以删除的,不过你可以任意修改分组的名字。
这张表里面的行与列分别列出了分组列表 里面的项,分组列表里的修改将会实时映射到这张表里。你可以在这张表里面配置哪一个分组可以对其他的分组进行碰撞检测,假设a行b列被勾选上,那么表示a行上的分组将会与b列上的分组进行碰撞检测。注意:运行时修改节点的group之后,需要调用物理组件Collider的apply,修改才会生效。
四、脚本控制
4.1系统接口
获取碰撞检测系统:
var manager = cc.director.getCollisionManager();
默认碰撞检测系统是禁用的,如果需要使用则需要以下方法开启碰撞检测系统:
manager.enabled = true;
默认碰撞检测系统的 debug 绘制是禁用的,如果需要使用则需要以下方法开启 debug 绘制:
manager.enabledDebugDraw = true;显示碰撞组件的包围盒,那么可以通过以下接口来进行设置:
manager.enabledDrawBoundingBox = true;4.2碰撞回调
当碰撞系统检测到有碰撞产生时,将会以回调的方式通知使用者,如果产生碰撞的碰撞组件依附的节点下挂的脚本中有实现以下函数,则会自动调用以下函数,并传入相关的参数。
当碰撞产生的时候调用:
/*** 当碰撞产生的时候调用* @param {Collider} other 产生碰撞的另一个碰撞组件* @param {Collider} self 产生碰撞的自身的碰撞组件*/
onCollisionEnter: function (other, self) {console.log('on collision enter');// 碰撞系统会计算出碰撞组件在世界坐标系下的相关的值,并放到 world 这个属性里面var world = self.world;// 碰撞组件的 aabb 碰撞框var aabb = world.aabb;// 节点碰撞前上一帧 aabb 碰撞框的位置var preAabb = world.preAabb;// 碰撞框的世界矩阵var t = world.transform;// 以下属性为圆形碰撞组件特有属性var r = world.radius;var p = world.position;// 以下属性为 矩形 和 多边形 碰撞组件特有属性var ps = world.points;
},当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用:
/*** 当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用* @param {Collider} other 产生碰撞的另一个碰撞组件* @param {Collider} self 产生碰撞的自身的碰撞组件*/
onCollisionStay: function (other, self) {console.log('on collision stay');
},当碰撞结束后调用:
/*** 当碰撞结束后调用* @param {Collider} other 产生碰撞的另一个碰撞组件* @param {Collider} self 产生碰撞的自身的碰撞组件*/
onCollisionExit: function (other, self) {console.log('on collision exit');
}4.3点击测试
properties: {collider: cc.BoxCollider
},start () {// 开启碰撞检测系统,未开启时无法检测cc.director.getCollisionManager().enabled = true;// cc.director.getCollisionManager().enabledDebugDraw = true;this.collider.node.on(cc.Node.EventType.TOUCH_START, function (touch, event) {// 返回世界坐标let touchLoc = touch.getLocation();// https://docs.cocos.com/creator/api/zh/classes/Intersection.html 检测辅助类if (cc.Intersection.pointInPolygon(touchLoc, this.collider.world.points)) {console.log("Hit!");}else {console.log("No hit");}}, this);
}总的来说,Cocos Creator引擎的Collider组件是一种用于检测游戏中各个元素之间碰撞的重要组成部分。其实现原理基于Matter.js物理引擎,主要由刚体和碰撞体组成。为了使用Collider组件,需要将碰撞体和刚体组件添加到需要检测碰撞的节点上,并设置其属性。最后,在脚本中监听碰撞事件即可实现游戏中的碰撞检测。使用Collider组件可以大大提高游戏的可玩性和趣味性,是Cocos Creator引擎中不可缺少的重要组成部分。