一、 vue-router概念:
这里的路由并不是指我们平时所说的硬件路由器,这里的路由就是SPA(single page application单页应用)的路径管理器。再通俗的说,vue-router就是WebApp的链接路径管理系统。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。路由模块的本质 就是建立起url和页面之间的映射关系。
(vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。路由实际上就是可以理解为指向,就是我在页面上点击一个按钮需要跳转到对应的页面,这就是路由跳转)
二、为什么不用a标签
至于我们为啥不能用a标签,这是因为用Vue做的都是单页应用,就相当于只有一个主的index.html页面,所以你写的标签是不起作用的,你必须使用vue-router来进行管理。
三、route,routes,router
route:首先它是个单数,译为路由,即我们可以理解为单个路由或者某一个路由;
routes:它是个复数,表示多个的集合才能为复数;即我们可以理解为多个路由的集合,JS中表示多种不同状态的集合的形式只有数组和对象两种,事实上官方定义routes是一个数组;所以我们记住了,routes表示多个数组的集合;
router:译为路由器,上面都是路由,这个是路由器,我们可以理解为一个容器包含上述两个或者说它是一个管理者,负责管理上述两个;举个常见的场景的例子:当用户在页面上点击按钮的时候,这个时候router就会去routes中去查找route,就是说路由器会去路由集合中找对应的路由;
四、vue-router作用:

五、vue-router局部安装
1.首先通过vue-cli命令的方式搭建好一个项目spademo2,然后执行以下命令:
cnpm install vue-router --save

2.安装完毕,到Hbuilder打开目录,进入当前项目,在package.json 中查看是否有vue-router的版本信息

六、简单Demo示例–方式一
1.创建HTML文件,引入vue.js和vue-router.js(写完以后检查option能点进去)
2.在div容器中定义router-link和router-view。
<router-link>组件支持用户在具有路由功能的应用中点击导航。
通过to属性指定目标地址,默认渲染为带有正确连接的<a>标签,可以通过配置tag属性生成别的标签。
router-link详解参考博文:
https://blog.csdn.net/lhjuejiang/article/details/81082090
router-view:用于显示点击router-link以后出现的内容
3.在脚本中模拟组件,模拟页面。
4.定义路由,一个路由映射一个组件。
5.创建vuerouter实例,将配置好的路径配置进去。
6.创建vue实例,将router对象配置进去。
上代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="./node_modules/vue/dist/vue.js"></script><script src="./node_modules/vue-router/dist/vue-router.js"></script></head><body><div id="app"><h1>vue-router</h1><p><!--router-link:起到导航的作用,类似于我们常用的a标签。to:表示跳转到哪里去。 --><router-link to="/first">go to first page</router-link><router-link to="/second">go to second page</router-link></p><!-- 将路由匹配到的组件渲染到这里。不写的话点击连接没有内容出现。--><router-view></router-view></div></body><script>// 模拟组件 模拟页面const first = {template: '<h1>当前是第一个页面</h1>'}const second = {template: '<h2>当前是第二个页面</h2>'}//定义路由,每一个路由都要去映射一个组件。可以配置多个,所以是数组。const routes = [{// 访问路径path: '/first',// 与路径对应的组件component: first},{path: '/second',component: second}]// 创建vuerouter实例,将配置好的路径配置进去const router = new VueRouter({// routes:routes 等价于 routes。这就是为什么上面必须要写routes的原因。routes})// 创建vue实例,将router对象配置进去,就大功告成了。var app = new Vue({router}).$mount('#app');</script>
</html>七、简单Demo示例–方式二
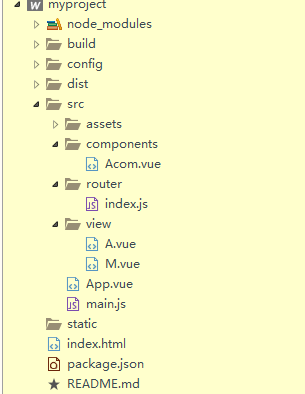
1.创建pages文件夹用于存放vue页面。创建goodslist.vue文件,定义模板内容和对外接口。
export default命令并不是在每个文件中都是必须的。
它的作用只是用于导出模块,在别的模块需要调用这个模块的时候,可以通过import命令引入使用的。
里面的data()方法要return。
export default 的用法:相当于提供一个接口给外界,让其他文件通过 import 来引入使用。
而对于export default 和export的区别:
在JavaScript ES6中,export与export default均可用于导出常量、函数、文件、模块等,你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用,但在一个文件或模块中,export、import可以有多个,export default仅有一个。

2.创建router路由器包,新建index.js文件,导入vue、vue-router和goodslist.vue页面,将goodslist.vue的路由引入。

3.在App.vue中定义router-link(被点击)和router-view(点击后显示的内容)。

4.在入口文件main.js中,引入vue、App.vue和router包(默认会走index.js),创建vue实例将router路由器挂载进去。
对于 new Vue({})部分, 只是创建一个Vue的实例 就是相当于创建一个根组件

5.npm run serve运行项目成功后,即可在浏览器实现基本的路由跳转页面。