参考链接: https://www.jianshu.com/p/c927122a6e82
前言:
在react项目中,我们本地通过img标签的src使用svg图片是可以加载的,但是发布到线上图片加载不出来。
import stopImg from '@/images/stop.svg';
<img src={stopImg }/>

解决方案
方案一
使用场景:直接在当前页面引入svg图片
有一个 svgr 插件,是支持以 react component 的方式,引入 svg 图片的。
文档链接: https://react-svgr.com/docs/webpack/

import { ReactComponent as StopImg } from '@/images/stop.svg';
<StopImg />
方案二
使用场景:1.直接在当前页面引入svg图片 2.自定义svg图片,svg图片是对象的属性
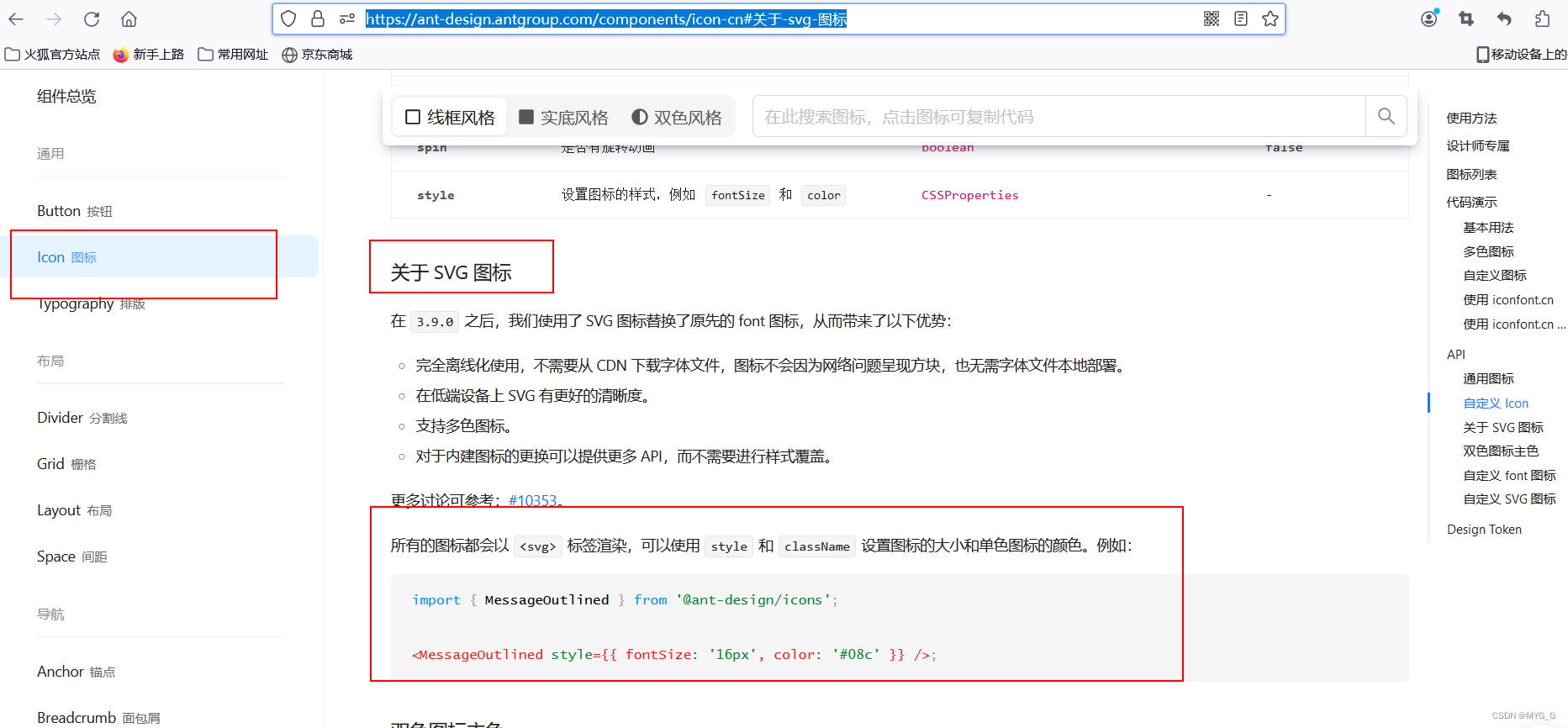
在 3.9.0 之后,Icon组件我们使用了 SVG 图标替换了原先的 font 图标,从而带来了以下优势:
完全离线化使用,不需要从 CDN 下载字体文件,图标不会因为网络问题呈现方块,也无需字体文件本地部署。
在低端设备上 SVG 有更好的清晰度。
支持多色图标。
对于内建图标的更换可以提供更多 API,而不需要进行样式覆盖。
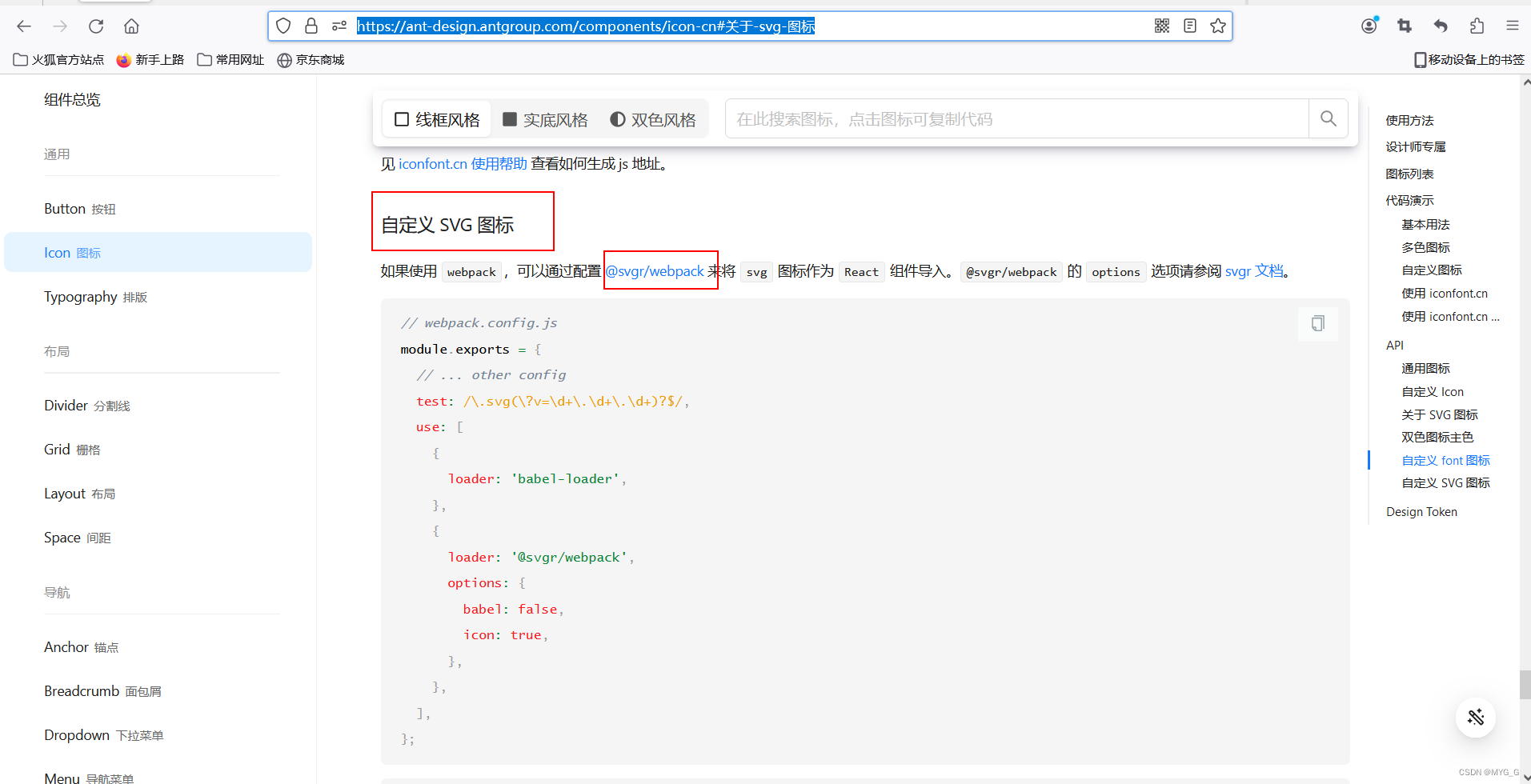
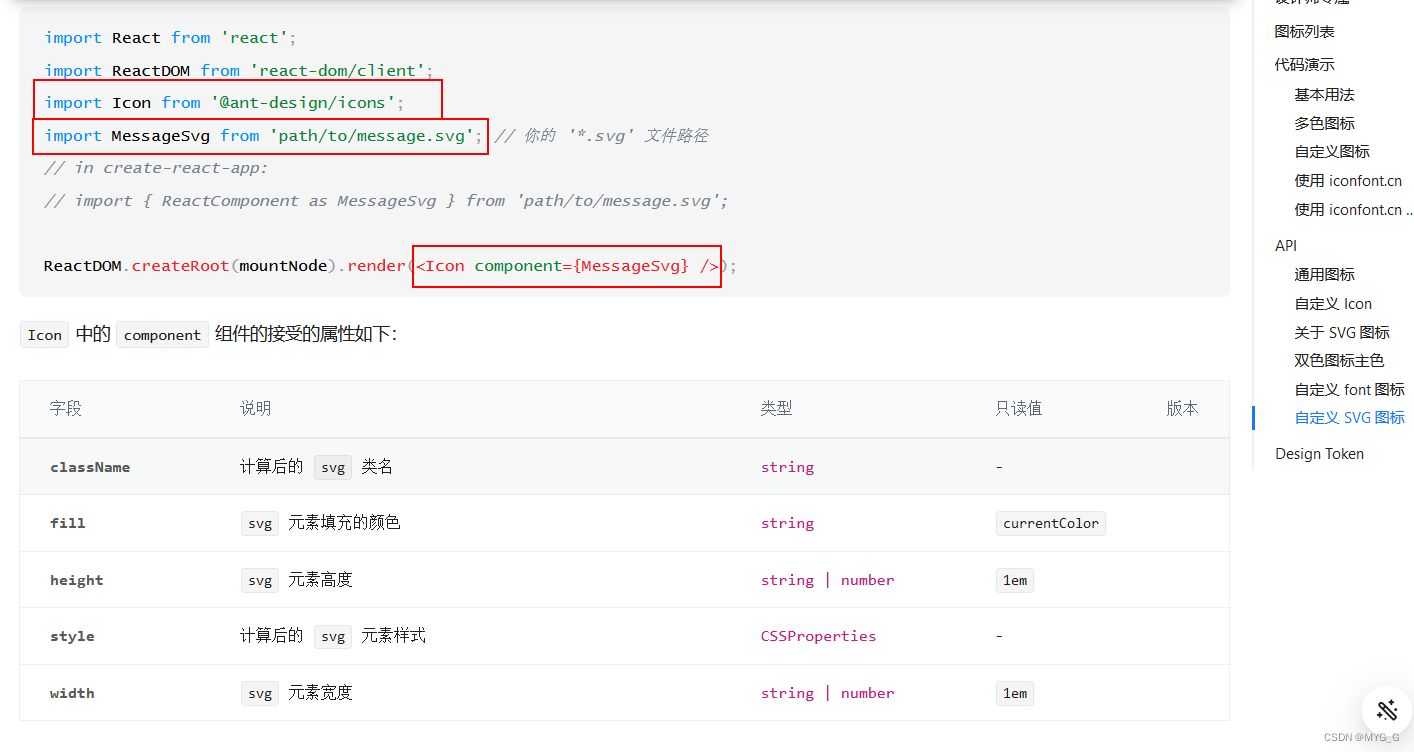
我们使用ReactComponent 的方式使用svg图片,结合antd的Icon组件来使用。
文档链接:https://ant-design.antgroup.com/components/icon-cn#%E5%85%B3%E4%BA%8E-svg-%E5%9B%BE%E6%A0%87



statusEnum.ts
import { ReactComponent as StopImg } from '@/images/stop.svg';
import { ReactComponent as FailImg } from '@/images/fail.svg';/** 状态 */
export const StatusType = {Stoping: { color: '#000000', img: StopImg },Fail: { color: '#ffffff', img: FailImg },
};
import Icon from '@ant-design/icons';
import { StatusType } from './statusEnum';const Info: React.FC<IProps> = (props) => {
const status = props?.status as keyof typeof StatusType ;//对于status数据进行类型定义和StatusType 做关联return (<Icon component={StatusType [status]?.img} />)
}export default Info;