今天回归起源在keil5 里面编写51内核代码时记录一个说我代码长度超过限制导致我的 target 不能被建立的问题:
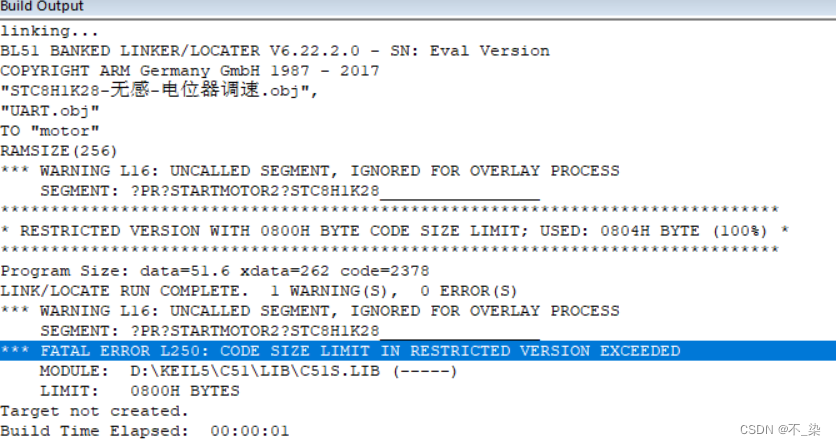
*** FATAL ERROR L250: CODE SIZE LIMIT IN RESTRICTED VERSION EXCEEDED
错误照片:

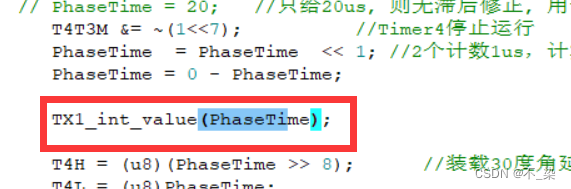
迅速找到我报错的原因是这个地方:

在这里我在中断中插入了一个封装后的串口打印函数,去查看我 ms 至 us 级的换相时间,重点在于中断和封装函数,因为之前我把函数写在中断函数并没有出现这种问题;
思考原因:回朔本源,keil编译器将我的代码编译成 hex文件,然后通过*下载工具(包括下载软化或者下载器)*将hex文件转换为机器代码写入单片机的rom里面让单片机执行;而在我封装函数后,软件提醒我的一个是长度限制一个是版本原因,说明我代码是没有问题的,问题在于改变函数封装后的长度以及keil的版本。
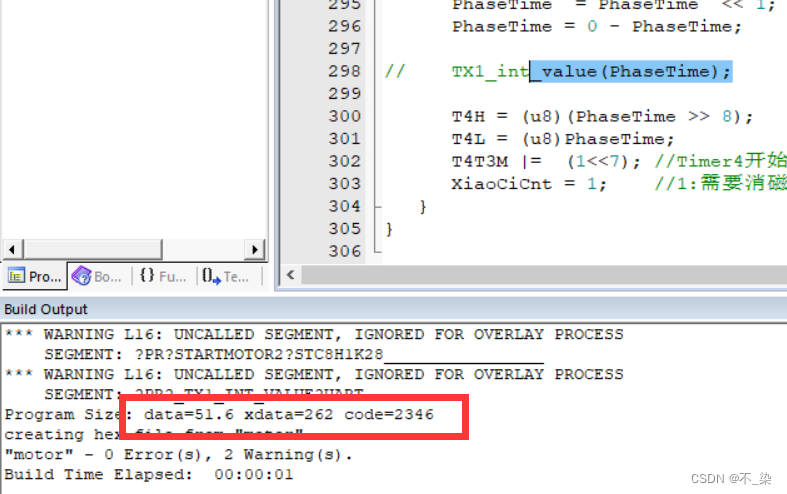
所以解决的方案就出来了:1.改变代码长度,记录我原始代码大小

2.改变keil工程项目的版本
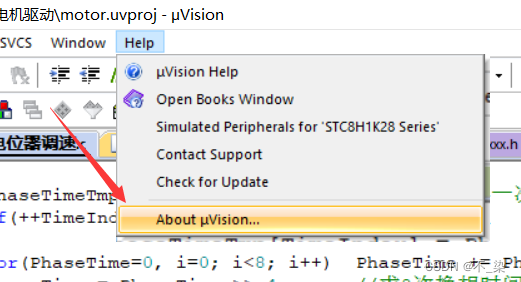
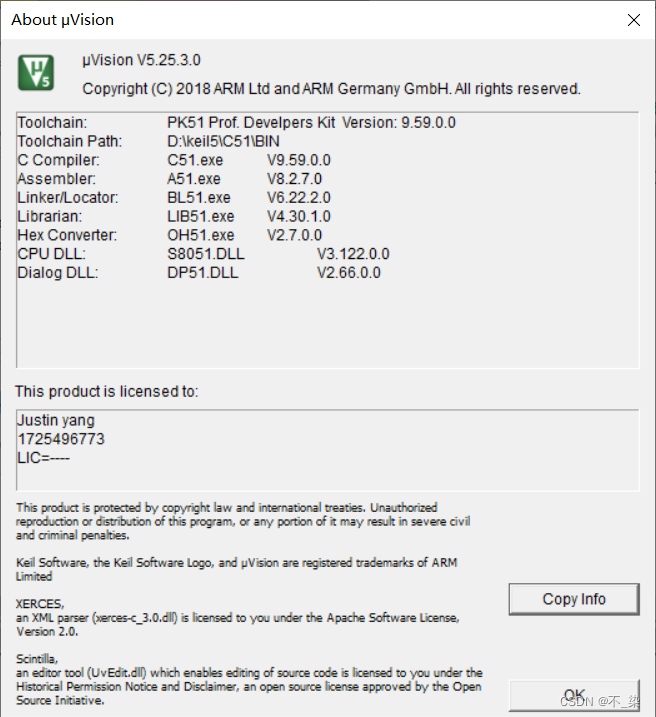
在help里面的about uvision查看目前的版本


新建了个工程,将原工程代码转移至新工程,为了更好的移植可以清除原工程的目标文件,
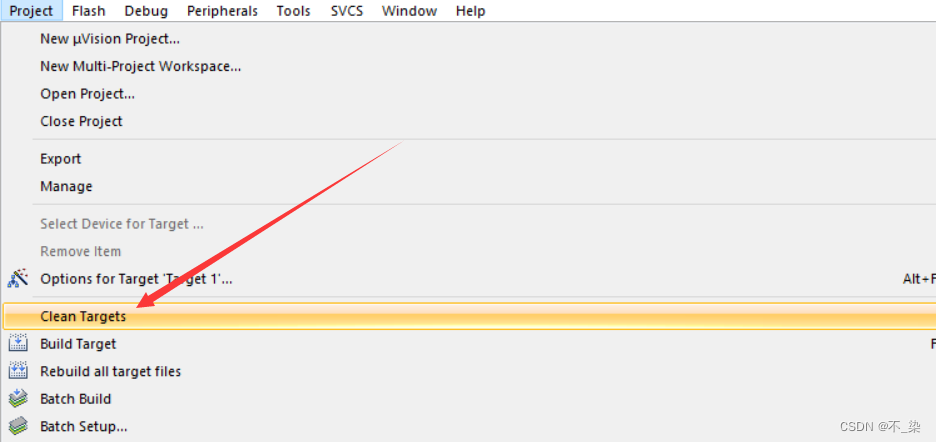
清除方法:
清除后:
这些就是我们要移植的代码

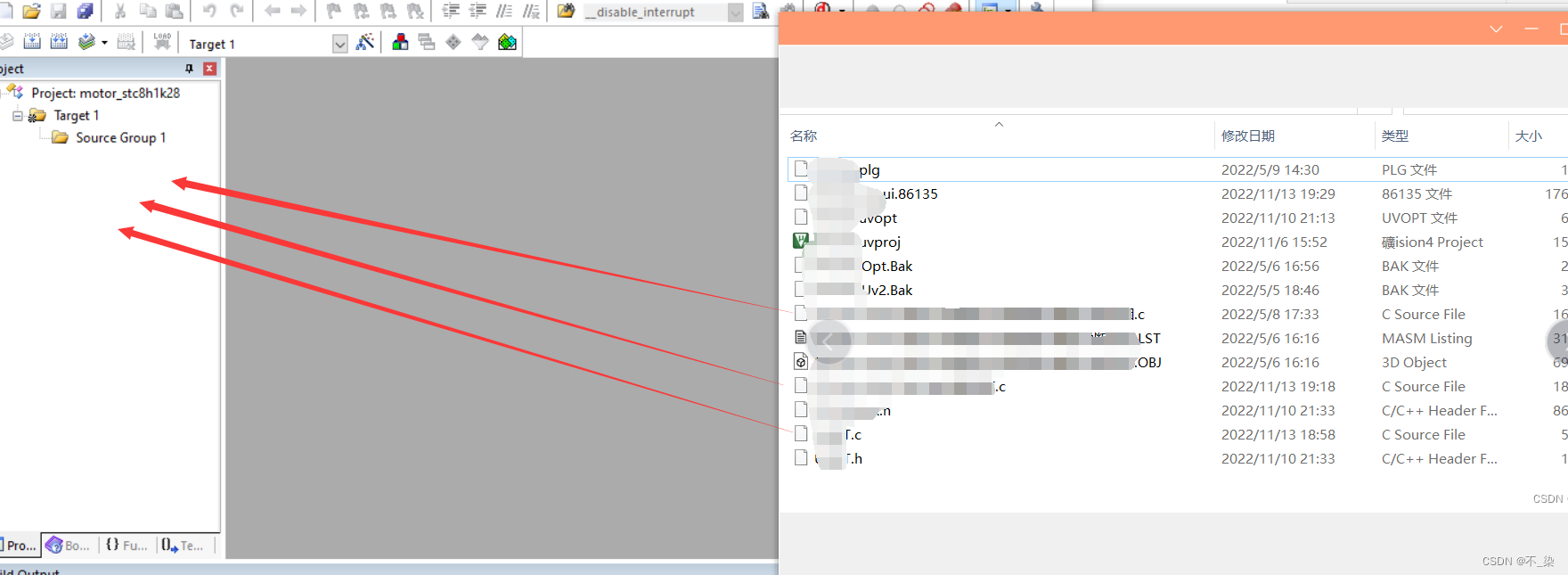
将这些**.c和.h文件**弄进去即可,新建项目步骤和移植步骤具体方法去自去百度
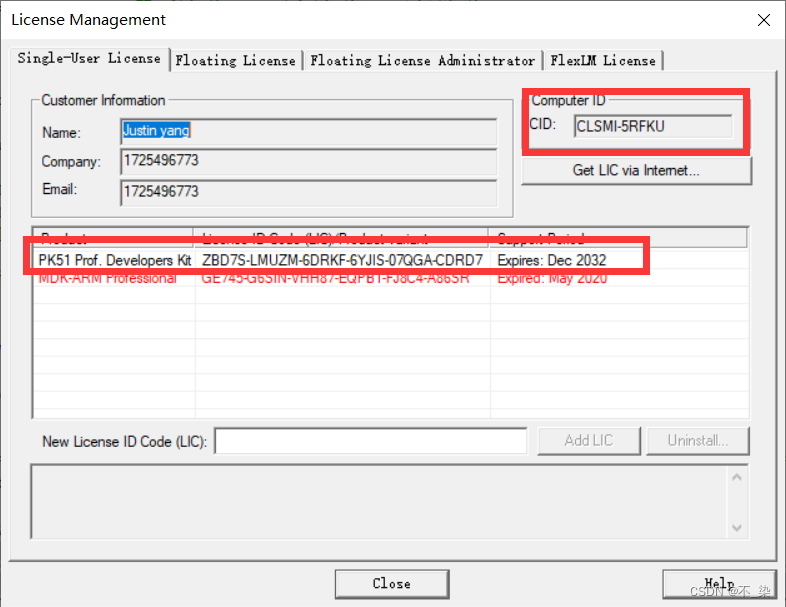
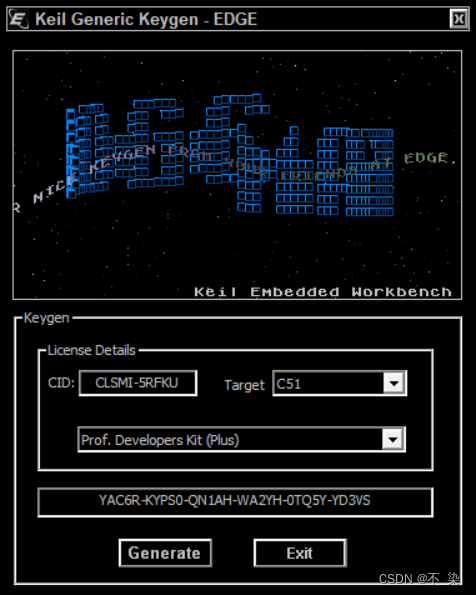
注意:还有个一个可能的原因的因为keil的许可证过期了,使用最新的破解软件重新获得许可证就可以了
我使用的是51内核使用修改的是51的许可证
最新Keil 5 注册机链接:https://download.csdn.net/download/Justin_YJJ/87113218 我设置了0积分下载,大家可以随便下载


注意:如果使用的是arm架构target就选ARM的
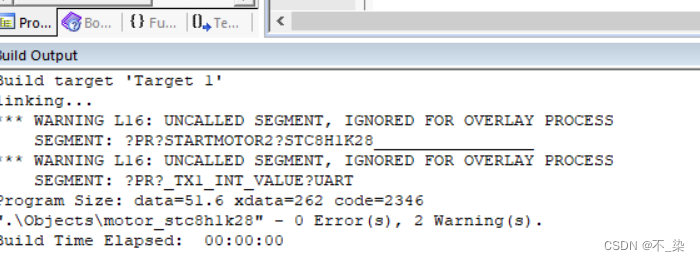
建立后重新编译

没有报错了!!!