可能会比较遗憾的说 React中并没有vue中的 slot 插槽概念 不过 可以通过props.children 实现类似功能
我们先创建一个React项目
在src下创建目录components 在下面创建一个dom.jsx组件
参考代码如下
import React from "react"
export default class dom extends React.Component {constructor(props){super(props);this.state = {}}render(){return (<div><div>这里是dom组件</div><div>{ this.props.children }</div><div>元素结束</div></div>)}
}
这里 大家可以将this.props.children 理解为我们vue中的slot父组件插入的内容就会放在这个位置
我们 App根组件编写代码如下
import React from "react"
import Dom from "./components/dom"
export default class App extends React.Component {constructor(props){super(props);this.state = {}}render(){return (<div><Dom><div>这是插槽内容</div></Dom></div>)}
}
我们正常调用了刚才写的dom组件 在中间插入了一个div 内容为 这是插槽内容
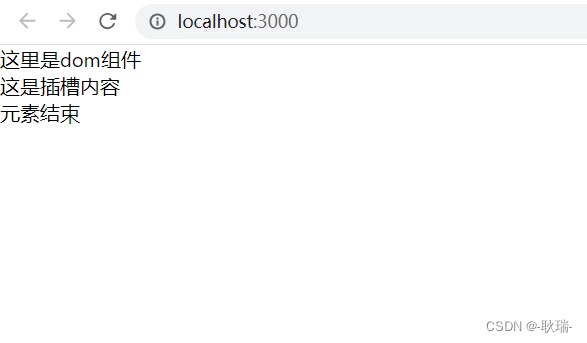
我们运行结果如下

可以看到 我们的内容被成功插入在了 this.props.children 的位置