在前面的两篇随笔中我已经写完发布动态、评论动态、回复评论、以及删除评论等,那么在这节随笔中我们来看一下如何做出回复再回复,也就是循环回复的功能,在这节随笔中我会将完整的评论,回复评论,回复再回复功能展现一遍,
还是老样子,先说一下思路:
(1)对动态进行评论
(2)对评论给予回复
(3)回复该回复,然后就是循环回复
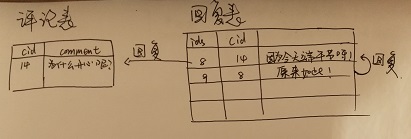
到上一篇随笔为止,qqpinglun和qqhuifu的数据库内容是这样的:

但是这样会出现问题:qqhuifu表中的cid,ids,和qqpinglun表中的cid会有重复的时候,这样就造成了不知道是回复的评论还是该回复!!
解决方法如下:
将qqpinglun的cid(最初是int型,自动递增,主键)换成不同的(varchar,主键);修改后效果图如下:

之前的代码都一样,唯一不同的代码是:
pl-cl.php之前的页面:
<?php
require "../DB.class.php";
$db = new DB();
session_start();
$uid = $_SESSION["uid"];$plnr = $_POST["plnr"];
$dtid = $_POST["plid"];$time = date("Y-m-d H:i:s", time());$sql = "insert into qqpinglun values ('','{$dtid}','{$uid}','{$plnr}','{$time}')";
$db->query($sql,0);?>
pl-cl.php现在的页面:
<?php
require "../DB.class.php";
$db = new DB();
session_start();
$uid = $_SESSION["uid"];$plnr = $_POST["plnr"];
$dtid = $_POST["plid"];$time = date("Y-m-d H:i:s", time());
//多出的部分
$yCode = array('A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J');
$cc = $yCode[intval(date('Y')) - 2011] . strtoupper(dechex(date('m'))) . date('d') . substr(time(), -5);$sql = "insert into qqpinglun values ('{$cc}','{$dtid}','{$uid}','{$plnr}','{$time}')";
$db->query($sql,0);?>
改完这一步之后,让我们继续往下走:(我会将评论,回复,再回复的代码重新付上,看过前两篇的可以之间看再回复的代码(我会特别标注)~~)
第一步:评论
(1)评论模态框代码
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">评论</h4></div><textarea class="modal-body nr" cols="70px"></textarea><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary plnr" code="<?php echo $v[0]; ?>">发表评论</button></div></div></div></div>
(2)将评论内容写进数据库代码:
$(".pl").click(function(){var code = $(".pl").attr("code");$('#myModal').modal('show');})$(".plnr").click(function(){var nr = $(".nr").val();var c = $(this).attr("code");var code = $(".pl").attr("code");$.ajax({url:"qt-pl-cl.php",data:{bkid:c,nr:nr},type:"POST",dataType:"TEXT",success: function(data){alert("评论成功!"); window.location.href="qt-gwc.php?bkid="+code; } }) })
如果数据成功写进数据库,则返回评论成功!效果图如下:

(3)从数据库读取内容:
<?php$bkid = $_GET["bkid"];$sql2 = "select * from pinglun where bkid='{$bkid}'";$arr2 = $db->query($sql2);foreach($arr2 as $m){$yh = $m[1];$sql3 = "select * from users where uid='{$yh}'";$arr3 = $db->query($sql3);echo "<div style='height:50px; border-bottom:1px solid gray;margin-left:20px' ><div class='touxiang'><img src='{$arr3[0][6]}' height='50px' width='50px'></div><span style='line-height:70px'>{$arr3[0][2]}发表评论:</span></div><div style='width:1000px;margin-left:30px; font-size:17px;height:70px;padding-top:30px' >{$m[3]}</div><div style='width:1000px;margin-left:600px; font-size:13px ;height:30px;' >评论时间:{$m[4]}<button type='button' class='btn btn-primary huifu' ids='{$m[0]}'>回复</button><button type='button' class='btn btn-danger scpl' code='{$m[0]}' fplz='{$m[1]}' οnclick=\"return confirm('确认删除么?')\" >删除</button></div>";}?>
显示效果:

第二步:回复
(1)回复模态框代码:
<div class="modal fade" id="mM" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">回复</h4></div><textarea class="modal-body hfpl" cols="70px"></textarea><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary hfnr" >提交回复</button></div></div></div></div>
(2)将回复内容写进数据库
var ids="";$(".huifu").click(function(){ ids = $(this).attr("ids");$('#mM').modal('show');})$(".hfnr").click(function(){var hfnr = $(".hfpl").val();var code = $(".pl").attr("code");$.ajax({url:"qt-hf-cl.php",data:{ids:ids,nr:hfnr,bkid:code},type:"POST",dataType:"TEXT",success: function(data){alert("回复成功!"); window.location.href="qt-gwc.php?bkid="+code; } })})
如果成功写入,则返回回复成功!

(3)从数据库读取内容:
<?php$bkid = $_GET["bkid"];$sql4 = "select * from huifu where bkid='{$bkid}' and plid in (select plid from pinglun)";$arr4= $db->query($sql4);foreach($arr4 as $n){$yh = $n[3];$sql5 = "select * from users where uid='{$yh}'";$arr5 = $db->query($sql5); $plid=$n[2];$sql6 = "select * from pinglun where plid='{$plid}'";$arr6 = $db->query($sql6);//取被回复的xingming$sql7 = "select name from users where uid='{$arr6[0][1]}'";$name = $db->strquery($sql7); echo "<div style='font-size:15px;height:50px;border-bottom:1px solid grey;margin-left:50px''><div class='touxiang'><img src='{$arr5[0][6]}' height='50px' width='50px'></div><span style='line-height:70px'>{$arr5[0][2]}回复{$name}的评论:{$arr6[0][3]}</span></div><div style='width:1000px;margin-left:70px;height:80px;padding-top:30px; font-size:17px' >{$n[4]}</div><div style='width:1000px;margin-left:600px; font-size:13px'>回复时间:{$n[5]}<button type='button' class='btn btn-primary zhf' zhfid='{$n[0]}'>回复</button><button type='button' class='btn btn-danger schf' bbb='{$n[0]}' aaa='{$n[3]}' οnclick=\"return confirm('确认删除么?')\" >删除</button></div>";}?>
效果如下:

第三步:再回复
(1)再回复模态框
<div class="modal fade" id="zmM" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">回复</h4></div><textarea class="modal-body zhfpl" cols="70px"></textarea><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary zhftj" >回复</button></div></div></div></div>
(2)将再回复内容写进数据库:
var ids="";$(".huifu").click(function(){ ids = $(this).attr("ids");
// alert(ids);$('#mM').modal('show');})$(".hfnr").click(function(){var hfnr = $(".hfpl").val();var code = $(".pl").attr("code");
// alert(hfnr);
// alert(code);$.ajax({url:"qt-hf-cl.php",data:{ids:ids,nr:hfnr,bkid:code},type:"POST",dataType:"TEXT",success: function(data){
// alert(data);alert("回复成功!"); window.location.href="qt-gwc.php?bkid="+code; } })}) 如果写进数据库成功,那么返回回复成功1

(3)从数据库读取代码
<?php$bkid = $_GET["bkid"];
// echo $bkid;$sql8 = "select * from huifu where bkid='{$bkid}' and plid in (select hfid from huifu)";$arr8= $db->query($sql8);
// var_dump($arr8); foreach($arr8 as $f){$yh = $f[3];$sql9 = "select * from users where uid='{$yh}'";$arr9 = $db->query($sql9);// var_dump($arr3);$plid=$f[2];
// echo $plid;$sql10 = "select * from huifu where hfid='{$plid}'";$arr10 = $db->query($sql10);
// var_dump($arr10[0][4]); //取被回复的xingming$sql7 = "select name from users where uid='{$arr10[0][3]}'";$name = $db->strquery($sql7);
// echo $name;echo "<div style='font-size:15px;height:50px;border-bottom:1px solid grey;margin-left:50px''><div class='touxiang'><img src='{$arr9[0][6]}' height='50px' width='50px'></div><span style='line-height:70px'>{$arr9[0][2]}回复{$name}的回复:{$arr10[0][4]}</span></div><div style='width:1000px;margin-left:70px;height:80px;padding-top:30px; font-size:17px' >{$f[4]}</div><div style='width:1000px;margin-left:600px; font-size:13px'>回复时间:{$f[5]}<button type='button' class='btn btn-primary zhf' zhfid='{$f[0]}'>回复</button><button type='button' class='btn btn-danger sczhf' ccc='{$f[0]}' ddd='{$f[3]}' οnclick=\"return confirm('确认删除么?')\" >删除</button></div>";}?>效果图如下:

来验证一下是否能够循环回复:(用发布时间来看顺序,没有调顺序)

到这个地方我们就已经实现了循环回复的功能了,在这个地方我用的都是同一个账号回复,大家写完之后可以换不同的账号来实现~~~
就不附上完整的代码了,因为在上面两篇随笔中这一功能我没实现,就直接在项目里实现了,所以附上完整的会有点乱~~