我们先来看个这样的组件
import React,{createContext} from "react"const ThemeContext = createContext();export default class Demo14 extends React.Component {constructor(props){super(props);this.state = {theme:"red"}}render(){const { theme } = this.state;return (<div><ThemeContext.Provider value = { theme }><Middle></Middle></ThemeContext.Provider></div>)}
}class Middle extends React.Component{render(){return (<div><Bottom></Bottom></div>)}
}class Bottom extends React.Component{render(){return (<div><ThemeContext.Consumer>{theme => <h1>{ theme }</h1>}</ThemeContext.Consumer></div>)}
}
我这里为了方便 直接三个组件写同一个文件里了
首先 跟组件 调用了 Middle 组件 定义 ThemeContext 接收 createContext
然后通过ThemeContext.Provider传递值 value是字符串类型的red
然后 Middle 组件中调用了Bottom
Bottom中获取了theme的值 并输出
但有个优化方案 老实说 我并不见得这个代码很丑
但是官方其实又给我们提供了一个contextType
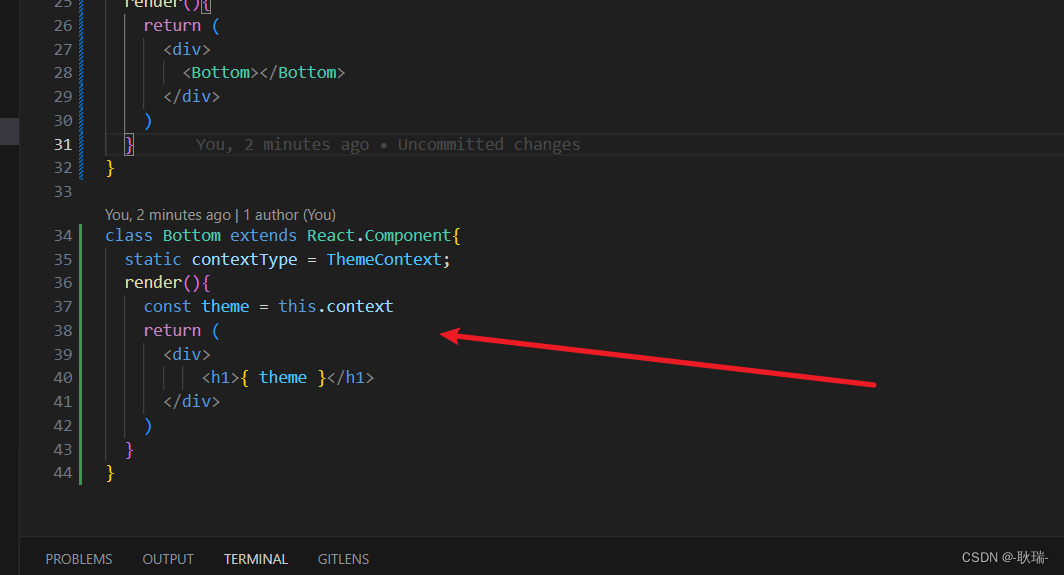
将 Bottom 代码改成这样
class Bottom extends React.Component{static contextType = ThemeContext;render(){const theme = this.contextreturn (<div><h1>{ theme }</h1></div>)}
}

就是在这里 中间转换一下 不用再多套一层 而且用一个箭头函数 也会有点奇怪 这样看着会清晰一些