有时我们不需要复杂的应用程序,只需要显示一个数据列表的简单功能,我们可以通过一个简单的方法来实现:
Future fetchItems() {
return Dio().("https://some-website.com/listing");
}
复制代码
没有任何错误,也不用用log打印任何响应信息。
但是事实是,几乎没有这么简单的应用程序,有时我们需要做更多用于从服务器获取响应或调试我们的应用程序,比如:
将动态的Header发送给服务器,比如存储在SharedPreferences中的值。
检查每个响应头并保存他的值。
验证服务器返回的错误并将他们映射到我们应用程序中能够处理的错误类中。
另外,我们希望为我们的应用添加简单的缓存功能,以便在连接超时或用户无法访问网络时,可以显示该请求的缓存响应;
我们也可以添加log日志来打印我们的请求和响应信息。
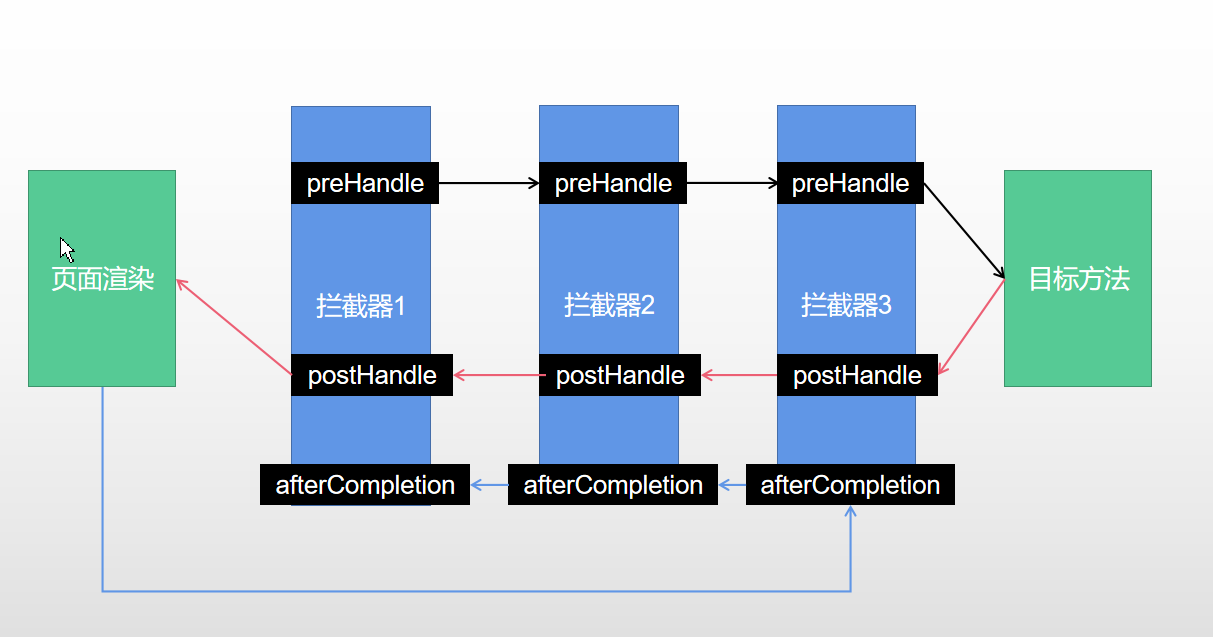
Interceptors拦截器将通过为我们提供错误,请求和响应的特定回调来帮助我们处理这些问题。
在深入之前,我们先来看一下如何配置Dio。
Dio 配置
可以通过BaseOption来配置Dio,该对象允许我们设置一些参数来初始化Dio实例: connectTimeout,receiveTimeout和baseUrl,他们将用于每个Api的调用。
Dio createDio() {
return Dio(
BaseOptions(
connectTimeout: 5000,
receiveTimeout: 5000,