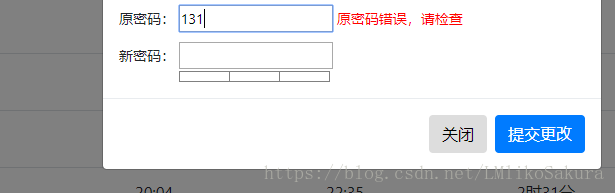
判断旧密码是否输入正确
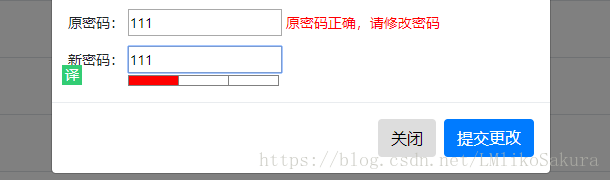
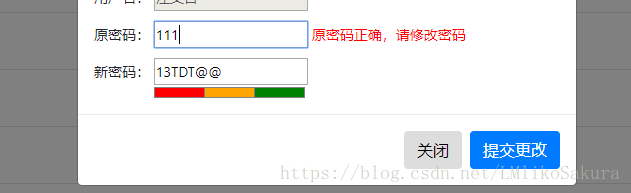
同时判断输入的新密码是否太简单可视化返回难易信息
思路很简单:
修改密码绑定keyup事件获取登陆时候的原密码进行判断
使用keyup事件就可以实时的反应密码的情况
对密码难易程度的判断就是使用正则表达式
没有就是空白,纯数字就是最简单危险的红色,加上英文就是一般存在风险的橙色,加上其他符号就是安全的绿色
代码如下:
var oldpsw = document.getElementById('oldpsw');
oldpsw.addEventListener('keyup',function (){var psw = document.getElementById('oldpsw').value;var tips = document.getElementById('tips');if(psw!=localStorage.password){tips.innerText = '原密码错误,请检查'; }else{tips.innerText = '原密码正确,请修改密码';}
})
var newpsw = document.getElementById('newpsw');
newpsw.addEventListener('keyup',function (){var p1 = /[0-9]/;var p2 = /[a-z]/i;var p3 = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>《》/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]");var weak = document.getElementById("weak");var mid = document.getElementById("middle");var str = document.getElementById("strong");var psw = document.getElementById('newpsw').value;localStorage.passwodr = psw;console.log(psw);if (p1.test(psw)) {weak.style.background = "red";}if (p2.test(psw)) {weak.style.background = "red";mid.style.background = "orange";}if (p3.test(psw)) {weak.style.background = "red";mid.style.background = "orange";str.style.background = "green";}if (psw.length < 4) {weak.style.background = "red";mid.style.background = "white";str.style.background = "white";}if (psw.length == 0) {weak.style.background = "white";mid.style.background = "white";str.style.background = "white";}
})简单实现