折叠面板
折叠面板官网:
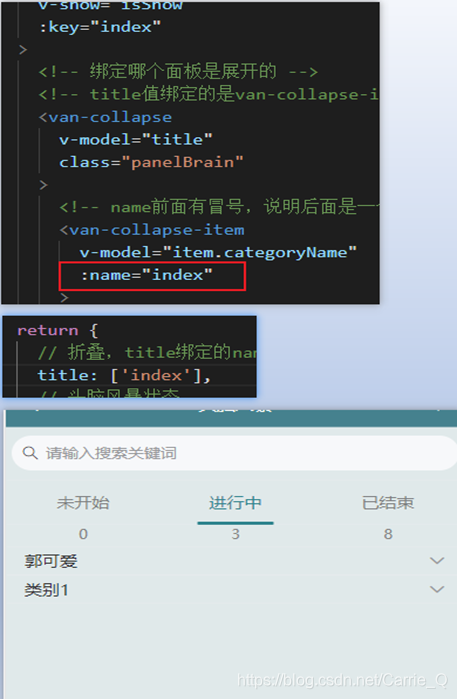
项目展示:


代码展示:
- 默认展开第一个
- 默认展开第二个
- 默认全部展开
- 默认全部折叠
这里的title名字是自己定义的。绑定的值为name的值。由于这是一个循环嵌套的面板,故而绑定时需要用一个数组格式来接收。
注意:name前面有冒号,说明后面是一个变量或者表达式,没加冒号就是固定的字符串

-
给title声明变量,并默认第一个面板展开

-
默认第二个面板展开

-
由于面板采用了for循环,故此时如果title中绑定的不是一个数组,则会报错:


-
默认全部展开
此时这里的name前面没有冒号,说明绑定的是一个固定的字符串‘index’,那么只要title中绑定的名字和name的字符串一致,就是默认展开此面板,又由于这是一个for循环的面板,故所有的面板的名字是一致的,也就是默认全部展开(注:这里仍然用的是数组格式)

- 默认全部折叠
默认折叠可以有很多种形式,这里采用name绑定的变量。只要title值和name值不一致,那么所有的面板就默认折叠了。
这里title绑定的是index字符串,而name绑定的是一个索引

后记
预祝接下来的产品越做越好