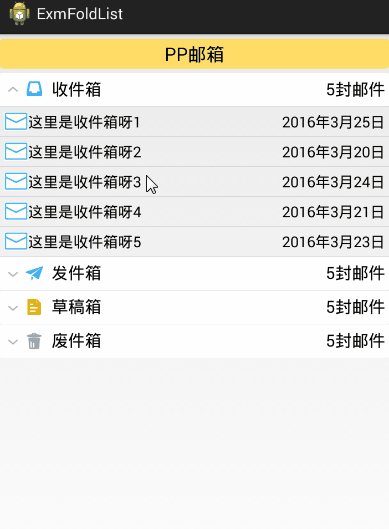
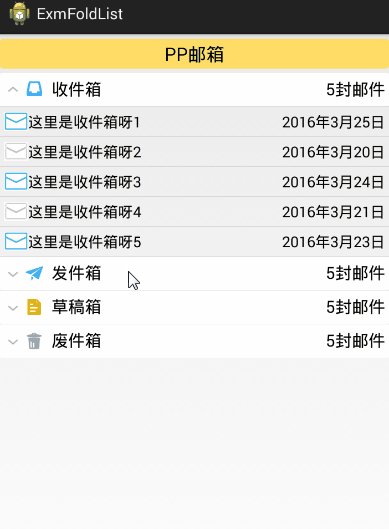
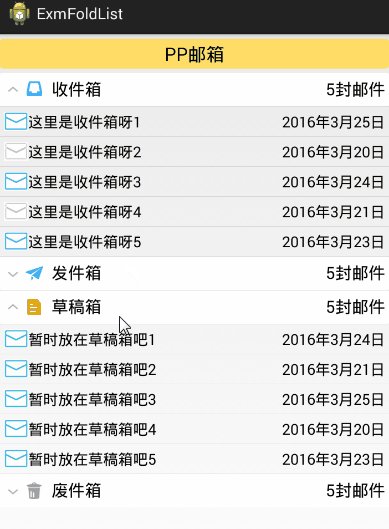
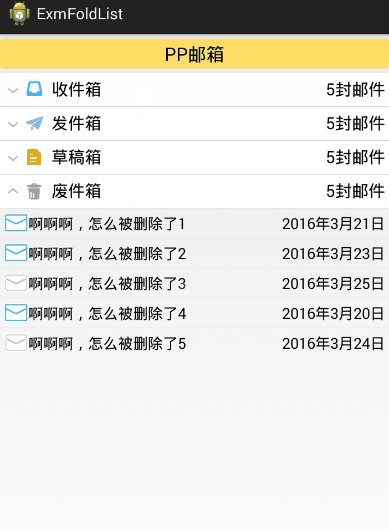
在sap的应用中,我们有时会需要设计折叠样式的屏幕(类似MIGO的屏幕),以缓解屏幕区域的太小的矛盾。折叠样式屏幕实现的基本原理是用子屏幕根据用户的输入调用不同的子屏幕来实现的。现在以放置两个子屏幕的折叠式的屏幕来说明实现的步骤。为了实现两个子屏幕的折叠式的屏幕需要设计7个屏幕(一个主屏幕,两个信息屏幕,一个全展示子屏幕,一个下半部展示子屏幕,一个上半部展示子屏幕,一个下全关闭子屏幕)。具体步骤如下:
Step 1:设计一个主屏幕,放置一个”子屏幕范围”
屏幕的逻辑流为:
PROCESS BEFORE OUTPUT.
CALL SUBSCREEN sa_2200_1 INCLUDING sy-repid '2220'.
*
PROCESS AFTER INPUT.
MODULE USER_COMMAND_0100.
CALL SUBSCREEN sa_2200_1.
MODULE USER_COMMAND_0100 INPUT.
DATA lv_return_code TYPE i.
CLEAR save_ok.
save_ok = ok_code.
CLEAR ok_code.
CLEAR gv_processed.
CALL METHOD cl_gui_cfw=>dispatch
IMPORTING
return_code = lv_return_code.
CHECK lv_return_code = cl_gui_cfw=>rc_noevent.
CASE save_ok.
WHEN 'PB_2220_1' OR 'PB_2220_2' OR 'PB_2240_1' OR 'PB_2240_2' OR
'PB_2260_1' OR 'PB_2260_2' OR 'PB_2280_1' OR 'PB_2280_2'.
PERFORM set_the_col_area_screen.
WHEN others.
* action code from the menus will be processed here.
PERFORM get_screen_number USING save_ok.
ENDCASE.
ENDMODULE. " USER_COMMAND_0100 INPUT
*&---------------------------------------------------------------------*
*& Form set_the_col_area_screen
*&---------------------------------------------------------------------*
* This subroutine is used to set the subscreen for the collapsible
* areas
*----------------------------------------------------------------------*
FORM set_the_col_area_screen .
CASE save_ok.
WHEN 'PB_2220_1' OR 'PB_2260_2'. "打开下半部展开的子屏幕
gv_subscreen_2200_1 = 2280.
WHEN 'PB_2220_2' OR 'PB_2260_1'. "打开上半部展开的子屏幕
gv_subscreen_2200_1 = 2240.
WHEN 'PB_2240_1' OR 'PB_2280_2'. "打开全关闭的子屏幕
gv_subscreen_2200_1 = 2260.
WHEN 'PB_2280_1' OR 'PB_2240_2'. "打开全打开的子屏幕
gv_subscreen_2200_1 = 2220.
ENDCASE.
ENDFORM. " set_the_col_area_screen
Step 2: 最底层的两个信息子屏幕
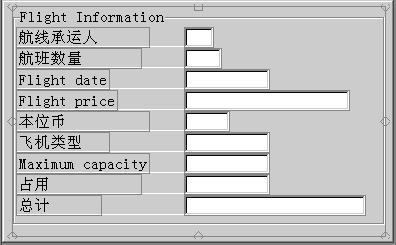
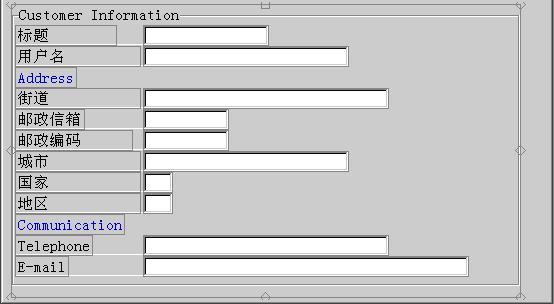
屏幕(2290)
逻辑流
PROCESS BEFORE OUTPUT.
*
PROCESS AFTER INPUT.
屏幕(2230)
逻辑流
PROCESS BEFORE OUTPUT.
*
PROCESS AFTER INPUT.
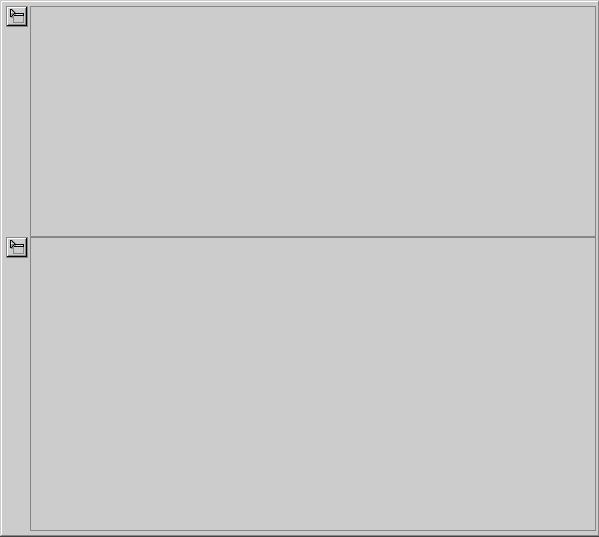
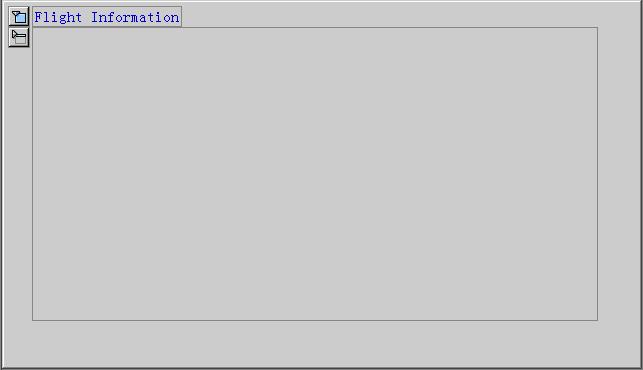
Step 3: 定义全展示子屏幕 (2220)
第一个按钮的功能码:PB_2220_1
第一个按钮的功能码:PB_2220_2
屏幕逻辑流
PROCESS BEFORE OUTPUT.
CALL SUBSCREEN SA_2220_1 including sy-repid '2290'.
CALL SUBSCREEN SA_2220_2 including sy-repid '2300'.
*
PROCESS AFTER INPUT.
CALL SUBSCREEN SA_2220_1.
CALL SUBSCREEN SA_2220_2.
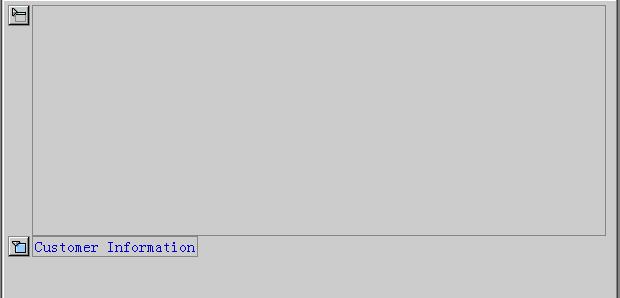
Step 4:定义上半部展开的子屏幕(2240)
第一个按钮的功能码:PB_2240_1
第一个按钮的功能码:PB_2240_2
屏幕逻辑流
PROCESS BEFORE OUTPUT.
CALL SUBSCREEN SA_2240_1 including sy-repid '2290'.
*
PROCESS AFTER INPUT.
CALL SUBSCREEN SA_2240_1.
Step 5:定义下半部展开的子屏幕(2280)
第一个按钮的功能码:PB_2280_1
第一个按钮的功能码:PB_2280_2
屏幕逻辑流
PROCESS BEFORE OUTPUT.
CALL SUBSCREEN SA_2280_2 including sy-repid '2300'.
*
PROCESS AFTER INPUT.
CALL SUBSCREEN SA_2280_2.
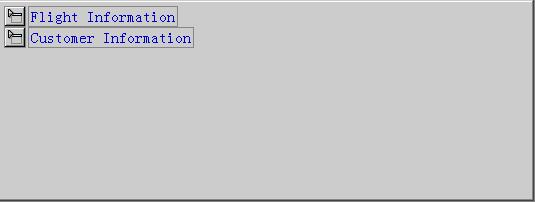
Step 6:定义全关闭的子屏幕(2260)
第一个按钮的功能码:PB_2260_1
第一个按钮的功能码:PB_2260_2
屏幕逻辑流
PROCESS BEFORE OUTPUT.
*
PROCESS AFTER INPUT.
转载自:http://blog.csdn.net/zhongguomao/article/details/6689095