对于移动端页面来说,所有尺寸都应该明确的归为三类:
逻辑像素尺寸
相对尺寸
1 物理像素尺寸

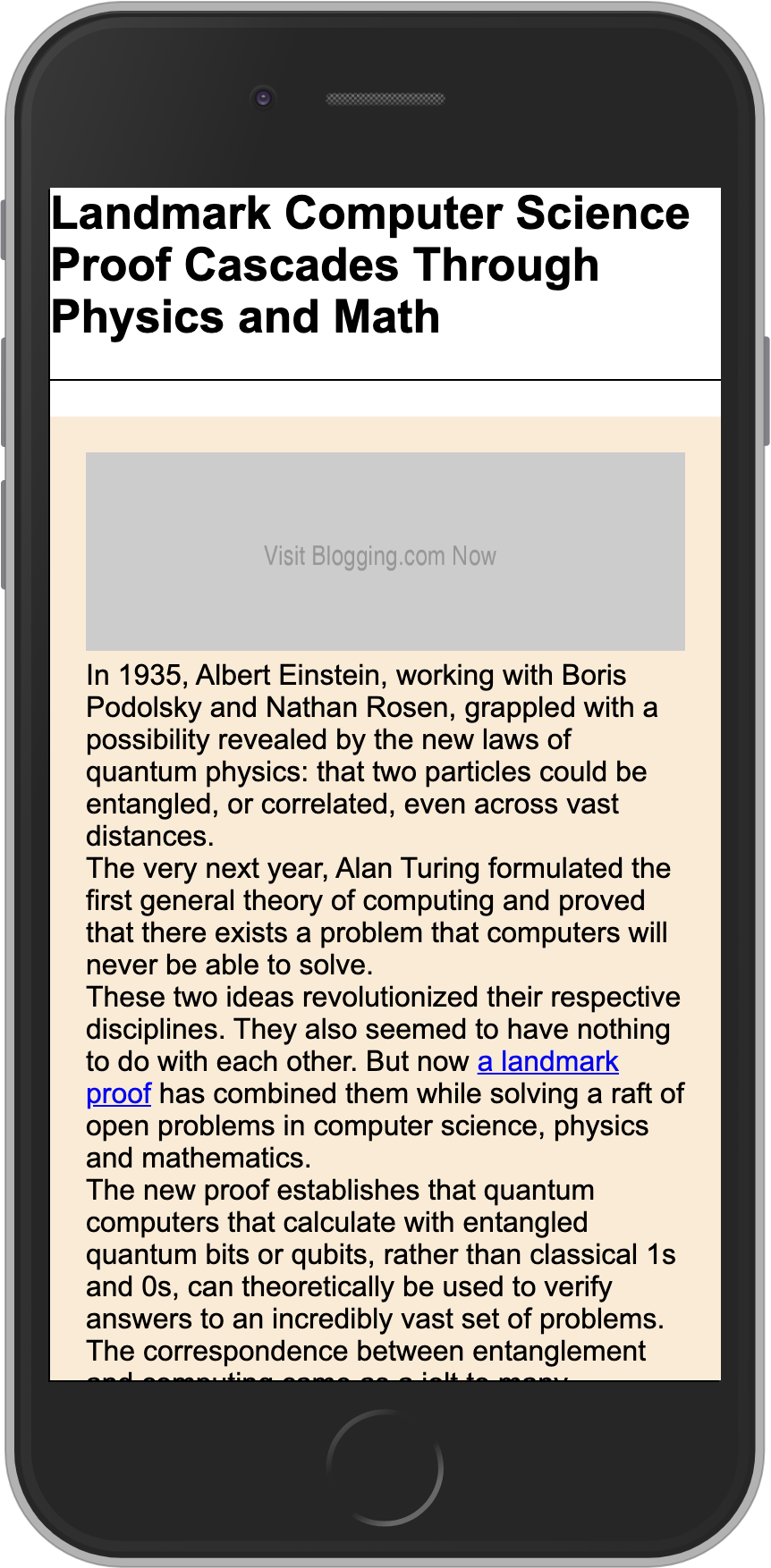
以示范页面为例,在不同尺寸下希望效果如下
标题一直按照如图所示铺满三行「相对尺寸」
标题下方的分割线上下 margin、主要内容四周的 padding 尺寸依据 device-width 变化 「逻辑像素尺寸」
分割线以设备所能达到的最细效果展示 「1 物理像素尺寸」
图片宽度占 100%,高度等比缩放 「相对尺寸」
正文内容,展示最适合设备的尺寸 「逻辑像素尺寸」
一、逻辑像素尺寸
只要页面设置了如下 viewport(三种尺寸都以此为前提),那么 px 所以对应的逻辑像素就是最适合当前设备的
复制代码
所以 maring、paddinig 以及正文 font-size,参照设计稿使用 px 即可。可以保证无论适配任何尺寸屏幕,各自的大小都将是最恰当的。
.main {
padding: 20px;
box-sizing: border-box;
font-size: 16px;
}
.gap_line {
margin: 20px 0;
}
复制代码
二、相对尺寸
希望标题在无论 375 还是 800 宽度的屏幕下