TypeScript 内置了很多类型工具,来辅助进行类型转换。
Partial<Type>:
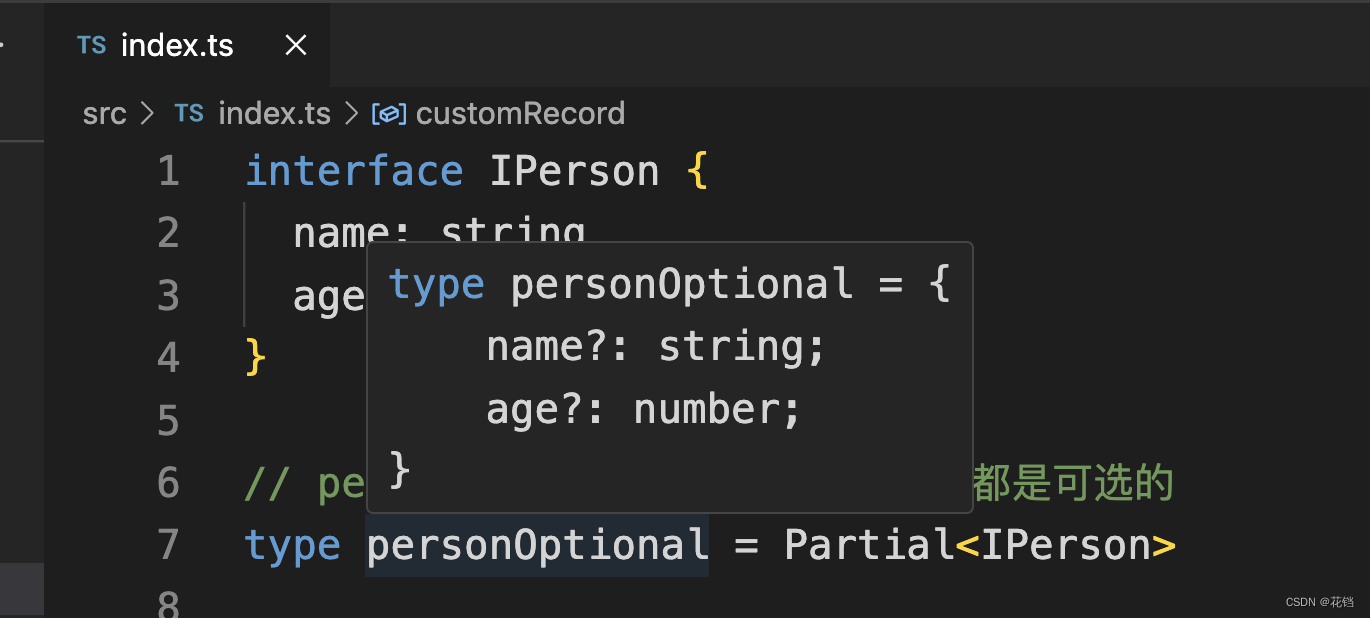
Partial<Type>:用于构造一个所有属性都为可选属性的类型。
interface IPerson {name: stringage: number
}// personOptional 类型的所有属性都是可选的
type personOptional = Partial<IPerson>

实现:
type customPartial<T> = {[P in keyof T]?: T[P],
}
Required<Type>:
Required<Type>:用于构造一个所有属性都为必选属性的类型。
interface IPerson {name?: stringage?: number
}// personRequired 类型的所有属性都是必选的
type personRequired = Required<IPerson>
实现:
type customRequired<T> = {[P in keyof T]-?: T[P],
}
Readonly<Type>:
Readonly<Type>:用于构造一个所有属性都只读的类型。
interface IPerson {name: stringage: number
}// personReadonly 类型的所有属性都是只读的
type personReadonly = Readonly<IPerson>
实现:
type customReadonly<T> = {readonly [P in keyof T]: T[P],
}
Record(KeysType, ValueType):
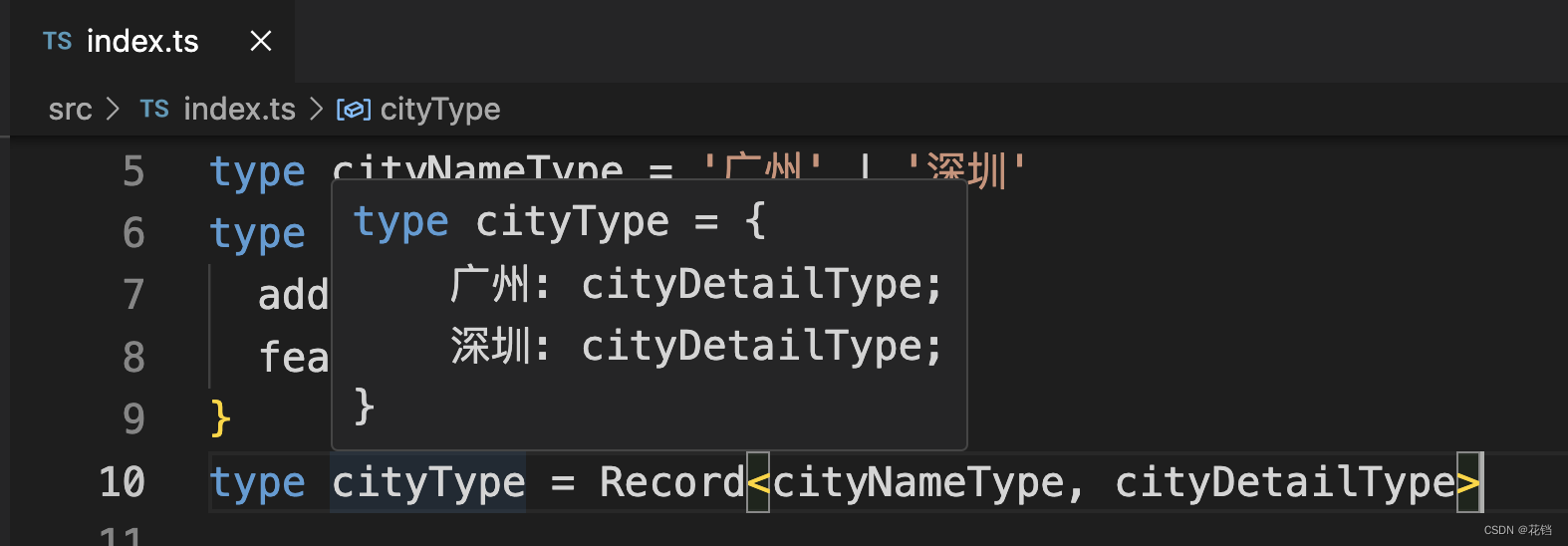
Record(keys, type):用于构造一个对象类型,依次遍历 KeysType 类型生成对象的 key 的类型,value 都是 ValueType 类型。
type cityNameType = '广州' | '深圳'
type cityDetailType = {address: string, feature: string[],
}
type cityType = Record<cityNameType, cityDetailType>let city:cityType = {'广州': {address: '广东省', feature: ['包容'],},'深圳': {address: '广东省', feature: ['现代化'],},
}

实现:
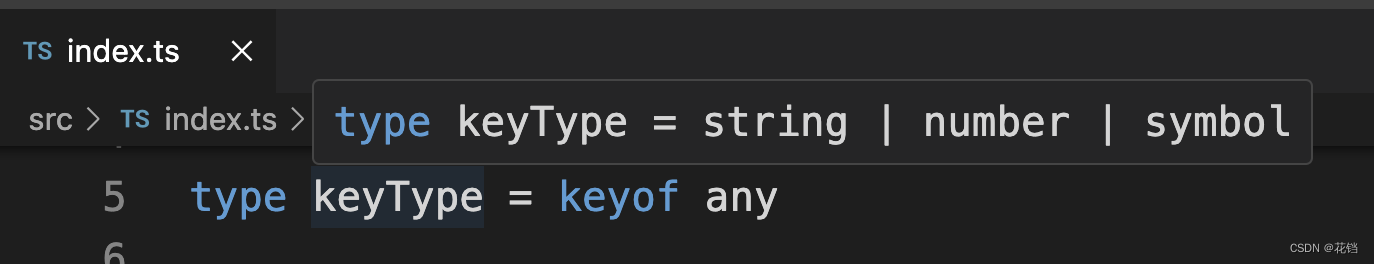
keyof any是 TypeScript 提供的语法,是 string | number| symbol 的联合类型,是对象属性的类型。
type customRecord<K extends keyof any, T> = {[P in K]: T
}
Pick<Type, Keys>:
Pick<Type, Keys>:用于从 Type 中挑选出 keys 属性来构造出一个类型。
interface IPerson {name: stringage: numberheight: number
}type personPick = Pick<IPerson, 'name' | 'height'>

实现:
type customPick<T, K extends keyof T> = {[P in K]: T[P]
}
Omit<Type, Keys>:
Omit<Type, Keys>:用于从 Type 中过滤掉 keys 属性来构造出一个类型。
interface IPerson {name: stringage: numberheight: number
}type personOmit = Omit<IPerson, 'age'>

实现:
type customOmit<T, K extends keyof T> = {// ((P in keyof T) as P) extends K ? never : P。如果 P 是 T 的 key 的话,就将其作为 P,然后判断是否继承自 K,是的话返回 P,否则返回 never[P in keyof T as P extends K ? never : P]: T[P]
}
Exclude<UnionType, ExcludedTypes>:
Exclude<UnionType, ExcludedMembers>:用于构造一个从 UnionType 联合类型中排除了 ExcludedTypes 的类型。
type IDType = string | number | booleantype IDExclude = Exclude<IDType, number | boolean>

实现:
type customExclude<T, E> = T extends E ? never : T
Extract<UnionType, ExtractTypes>:
Exclude<UnionType, ExcludedMembers>:用于构造一个从 UnionType 联合类型中提取 ExtractTypes 的类型。
type IDType = string | number | booleantype IDExtract = Extract<IDType, number | boolean>

实现:
type customExtract<T, E> = T extends E ? T : never
NonNullable<Type>:
NonNullable<Type>:用于构造一个从 Type 中剔除了null、undefined 类型的类型。
type IDType = string | number | null | undefinedtype IDExclude = NonNullable<IDType>

实现:
type customNonNullable<T> = T extends null | undefined ? never : T
ReturnType<Type>:
ReturnType<Type>:用于构造一个从函数类型中提取出来的其返回值的类型。
type fnType = (...args: string[]) => numbertype fnReturnType = ReturnType<fnType>

实现:
// 此处用到了条件类型中的类型推断,去推断返回值的类型
type customReturnType<T> = T extends (...args: any[])=>infer R ? R : never
InstanceType<Type>:
InstanceType<Type>:用于构造一个从构造函数类型中提取出来的的其实例的类型。
class Person {}// typeof Person 获取到构造函数的类型;InstanceType 获取到构造函数的实例的类型
type pType = InstanceType<typeof Person>
const p: pType = new Person()
实现:
// 此处用到了条件类型中的类型推断,去推断返回值的类型
type customReturnType<T> = T extends new (...args: any[])=>infer R ? R : never