Apikit 研发管理和自动化测试产品中,提供了多种发起 API 测试的方式:
-
服务器测试:通过 Apikit 官方远程服务器发送请求,不需要安装任何插件,但是无法访问本地服务器(localhost)、内网、局域网。
-
插件测试:通过 Apikit 官方浏览器插件发送请求,需要安装 Chrome 或者 Firefox 插件,可访问本地服务器(localhost)、内网、局域网。
-
PC 客户端测试:PC 客户端拥有完整的网页端功能,并且强化了部分功能,可访问本地服务器(localhost)、内网、局域网。
以下演示如何安装 Apikit 测试插件。
安装 Apikit 测试插件
针对 Chrome 浏览器:
安装离线安装包
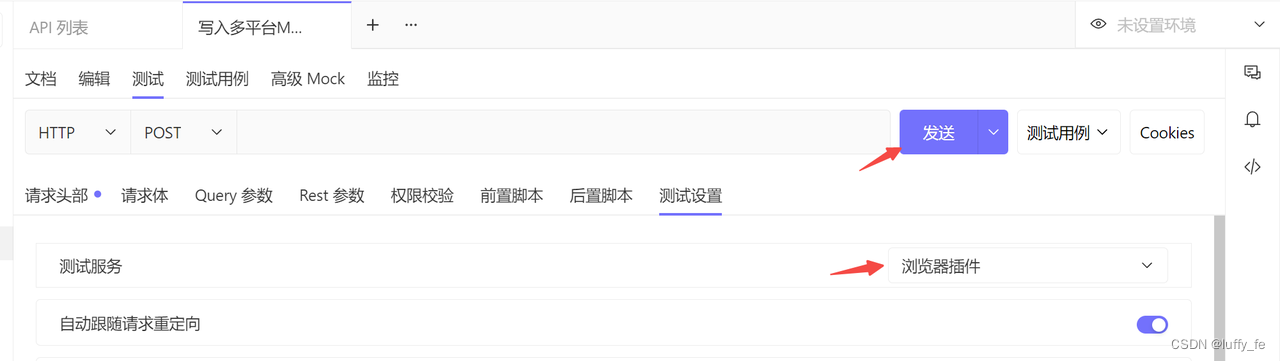
当您初次使用“浏览器测试、插件测试”进行测试。需要重新安装插件。如图所示,切换测试服务为“浏览器插件”。

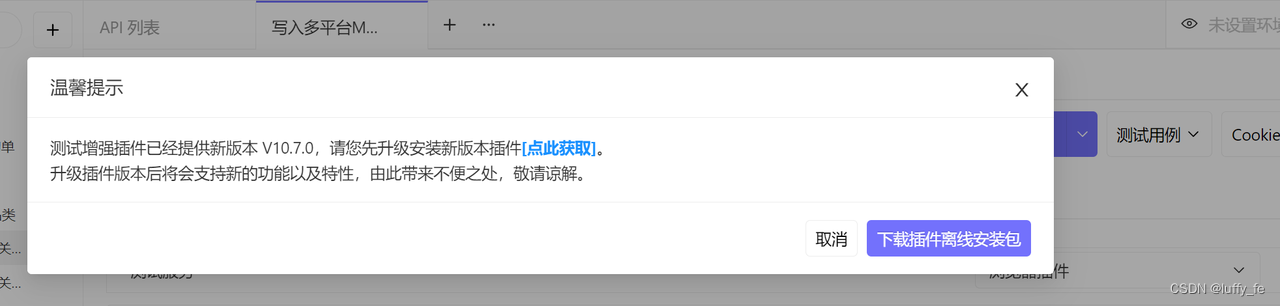
再点击“发送”按钮后,系统会提醒下载浏览器测试插件。点击图中的“下载插件离线安装包”进行插件的下载

下载完成后,请将压缩包解压到某个目录下,比如Windows的C盘下,创建一个eolinker_plugins文件夹(放在其他文件夹也可以,没有限制),将压缩包解压到该文件夹内。macOS的方式类似。
解压后的文件结构如下图所示:

然后打开 Chrome 浏览器,输入地址 chrome://extensions/ ,开启右上角的 开发者模式 按钮,点击左上角 加载已解压的扩展程序 按钮,选择刚才的 eolinker_plugins 文件夹,然后启用插件。

完成之后请刷新页面让插件生效,否则插件无法识别页面的请求。

[可选] 从官方市场安装
推荐方式,可能需要翻墙,当插件发布新版本时会自动更新:Chrome 官方渠道下载
离线安装方式适合无法访问Chrome市场的情况,但是当插件发布新版本时需要手动更新版本:通过 Github 下载离线安装包
从官方市场下载插件会自动安装,不需要进行额外操作。安装完成之后请刷新页面让插件生效,否则插件无法识别页面的请求。
[推荐] 针对 Firefox 浏览器:
推荐方式,当插件发布新版本时会自动更新:Firefox 官方渠道下载
从官方市场下载插件会自动安装,不需要进行额外操作。安装完成之后请刷新页面让插件生效,否则插件无法识别页面的请求。
使用浏览器插件测试
安装完浏览器测试插件后,在 Apikit 的 API 测试页面,点击测试设置,测试服务中选择 浏览器插件。再点击发送按钮即可切换到插件方式进行测试。