文章目录
- 前言
- 一个接口多个实现
- 解决方案
- Invalid bound statement (not found)
- 解决方案
- 总结
前言
新接触mybatisPlus的小伙伴可能会遇到各种各样的问题,尤其是mybatis的xml文件及类的注入问题,下面我们就看一下常见的问题吧。
一个接口多个实现
报错提示如下:
Dependency annotations: {@org.springframework.beans.factory.annotation.Autowired(required=true)}
这就是告诉你的具体问题所在,可能你的注入接口有冲突。
被注解的接口类,在项目启动的时候进行IOC容器自动装配的时候,找不到它的具体实现类,又或者找到了该接口的多个实现类所导致的问题。
解决方案
首先,排查自己的注入的类是否正常,添加了如@Component或者@Repository这两个注解中的一个。
其次,看一下自己的类名是否一致,如果一样则更改一个类名。
Invalid bound statement (not found)
出现这个问题其实就是我们的mapper文件以及xml没有完成正确的映射所导致的问题,接下来我们看一下解决方案
解决方案
1.mapper.xml中的namespace和我们实际创建的mapper文件不一致
这个问题其实很好解决,只需要我们认真比对mapper文件和xml中的namespace中配置的是否一致
2.mapper接口中调用的方法名和mapper.xml中id的标签不一致
这个也很简单,就是靠认真、仔细,比对一下是否一致即可,不一致的话,更改为一致的名字即可。
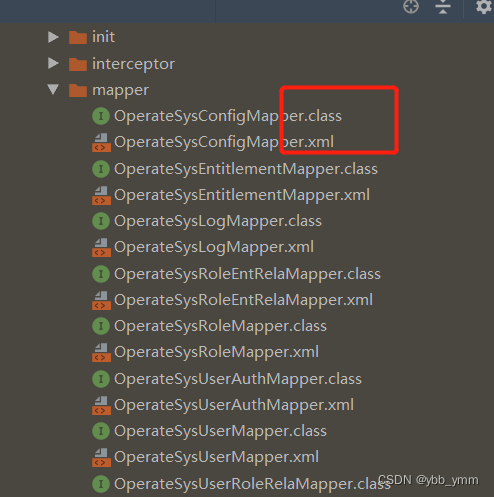
3、这个是比较恶心的,在我们的target文件夹内没有xml,只有class文件

这个也是比较好解决的,只需要在我们的pom文件中build标签下添加如下内容即可
<resources><!-- 通用资源文件 --><resource><directory>src/main/resources</directory><includes><include>**/*.*</include></includes></resource><resource><directory>src/main/java</directory><includes><include>**/*.xml</include></includes><!-- maven可以将mapper.xml进行打包处理,否则仅对java文件处理 --></resource><!-- 放置通用配置yml文件, 开发时仅配置一套参数即可。 实际生产环境下应在每个项目下 与jar同级目录下新建application.yml覆写对应参数。 --><resource><directory>../conf/devCommons</directory><includes><include>**/*.yml</include></includes></resource></resources>
上面,我们可以先看到 < includes>< include>**/.xml</ include></ includes>这段代码,他就是让我们将.xml进行打包处理的标记,这样在target下就会出现我们所需要的xml文件了。
其他的resource我们可以通过上面的注释很清晰的能够了解到他的作用
放置通用配置yml文件, 开发时仅配置一套参数即可。 实际生产环境下应在每个项目下 与jar同级目录下新建application.yml覆写对应参数。 这个也是我们常用的功能配置。
总结
上面的问题其实只要我们仔细一下, 会避免掉部分错误,然后最后的编译代码没有xml的问题也是可以很容易就能解决,网上有很多类似的解决方案。可以对照解决即可!
今天关于mybatis-Plus使用过程中遇到的坑定的解析就到这里,感谢大家的阅读!!!
欢迎大家点击下方卡片,关注《coder练习生》





