最近需要设置一组照片,是学生录取大学的电子照片,具体要求如下:
宽480像素*高640像素,分辨率300dpi,24位真彩色 大小限制20K到40K之间;照片底色为白色或者蓝色,其他颜色均不符合条件。
首先,ps如何设置24位真彩色
1、在电脑桌面双击打开PS软件,在PS软件中点击文件,再点击打开,选择打开一张需要处理的图片。

2、在软件上方菜单栏中点击图像,并选择模式选项。

3、在模式右侧弹出的子菜单栏中点击RGB颜色选项。

4、重新点击图像——模式,然后点击选择8位/通道。

5、这样图片就是24位真彩的图片:PS软件中的8位/通道有R(红色)、G(绿色)和B(蓝色)三个颜色,所以8位/通道一共是24位。

第二步:ps中如何把图片调成300dpi
第一步:打开ps软件,选择菜单栏“文件”中的“打开”。

第二步:在打开对话框中,选择一张需要调整分辨率的图片,单击“打开”按钮。


第三步:在菜单栏“图像”中,选择“图像大小”。

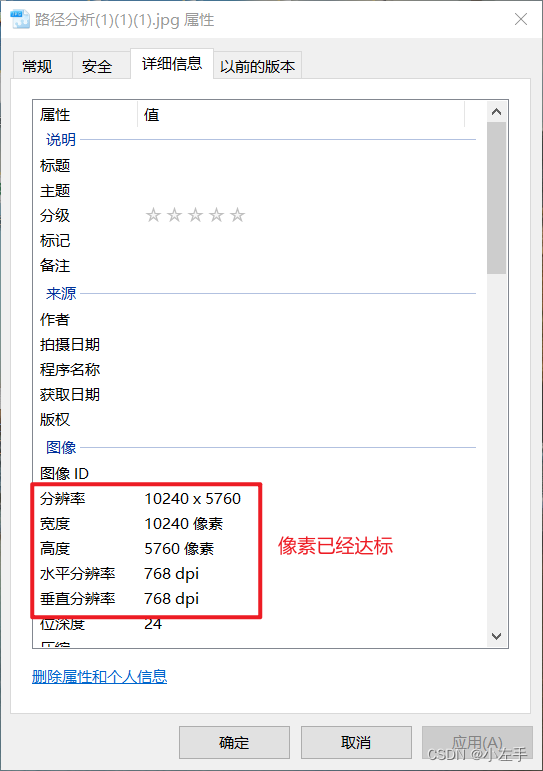
第四步:如下图所示,弹出“图像大小”对话框。

第五步:在分辨率输入框中,将分辨率改为300。

第六步:为了防止图片尺寸过大,我们将宽度和高度都设置成与原来一样,单击“确定”按钮。

第七步:选择菜单栏中的“文件-存储”选项,在弹出的对话框中,单击“确定”按钮,完成操作。