需求:使用高德地图进行签到
思路:使用高德地图获取当前定位,比对与目标定位点距离,根据距离值判断是否定位成功
-
创建api_key
高德地图官方地址

-
点击报到按钮,显示地图信息列表,若在报到范围内,可以点击报到按钮,否则按钮置灰。


- 思路:先创建地理围栏,再获取当前位置与地理围栏地址对比,若在允许的圆心范围内,则定位成功,否则失败
- 具体代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" type="text/css"><script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=bff97a5a5ba86b6d7d9a2b6f0ec49ed3"></script><script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script><script crossorigin="anonymous"integrity="sha512-XdUZ5nrNkVySQBnnM5vzDqHai823Spoq1W3pJoQwomQja+o4Nw0Ew1ppxo5bhF2vMug6sfibhKWcNJsG8Vj9tg=="src="https://lib.baomitu.com/vue/2.6.14/vue.min.js"></script><script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script><script type="text/javascript"src="https://webapi.amap.com/maps?v=2.0&key=bff97a5a5ba86b6d7d9a2b6f0ec49ed3&plugin=AMap.Geocoder"></script><title>Document</title><style>#container {margin: 10px auto;width: 90vw;height: 200px;}.sign-in-map {margin: auto;width: 90vw;height: 500px;}</style>
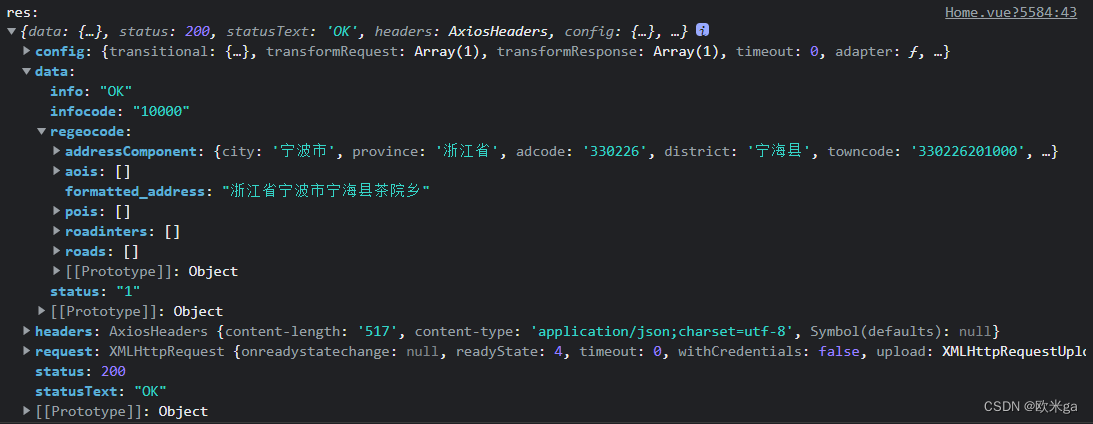
</head><body><div class="sign-in-map"><div id="container"></div><div class="sign-info"><h4 id="status"></h4><hr><p id="result"></p><div id="address"></div><hr></div></div><script>var vm = new Vue({el: '#checkWrap',data: {loadData: null,hadAppData: true,checkList: {unCheckList: null,hasCheckList: null,},userCardList: null,cardLayShow: false,checkedIndex: '',defaultCard: null,localCardId: '',recordIndex: 0,//记录当前tabusername: "",// map datamarker: null,map: null,polygon: null,nowPosition: false,position: "",geocoder: null,},mounted: function () {console.log('3.定位');this.initMap();},created: function () {console.log('1.创建地理围栏');this.setMap()console.log('2.获取地理围栏地址');this.getPosition();},methods: {setMap() {// 创建地理围栏axios.post("https://restapi.amap.com/v4/geofence/meta?key=a164c07704fc424e8ce33050bedcf1ef", {"name": "西湖","center": "120.121281,30.222718","radius": "1000","enable": "true","valid_time": "2029-12-31","repeat": "Mon,Tues,Wed,Thur,Fri,Sat,Sun","time": "00:00,11:59;13:00,20:59","desc": "西湖","alert_condition": "enter;leave"}).then((res) => {console.log("创建地理围栏");console.log(res)}).catch((error) => {console.log(error)})},initMap() {let that = this;this.map = new AMap.Map('container', {resizeEnable: true});AMap.plugin('AMap.Geolocation', function () {var geolocation = new AMap.Geolocation({enableHighAccuracy: true,//是否使用高精度定位,默认:truetimeout: 10000, //超过10秒后停止定位,默认:5sposition: 'RB', //定位按钮的停靠位置buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点});that.map.addControl(geolocation);geolocation.getCurrentPosition(function (status, result) {console.log("当前位置定位结果");console.log(result);let lng = result.position.lng;let lat = result.position.lat;let time = parseInt((new Date().getTime()) / 1000);that.postion = lng + ',' + lat + ',' + time;console.log("反显地址1");that.getPositionByLonLats(lng, lat);console.log("反显地址2");that.positionCompare(that.postion, status, result);});});},getPosition() {axios.get("https://restapi.amap.com/v4/geofence/meta?key=a164c07704fc424e8ce33050bedcf1ef&gid=ef38d1dc-38ca-4612-8ff0-795ffdbaaf40").then((res) => {console.log("请求围栏地址区域");console.log(res)}).catch((err) => {console.log(err)})},positionCompare(position, status, result) {let that = this;axios.get("https://restapi.amap.com/v4/geofence/status?key=a164c07704fc424e8ce33050bedcf1ef&diu=356334102726551&locations=" + position).then((res) => {console.log("比对当前位置与围栏位置");console.log(res);if (status == 'complete') {if (res.data.data.nearest_fence_distance) {console.log("距离太远,报到失败")that.onError(result)} else {console.log("报到成功");that.onComplete(result)}} else {console.log("定位失败")that.onError(result)}}).catch((err) => {console.log(err);})},//解析定位结果onComplete(data) {document.getElementById('status').innerHTML = '签到成功'var str = [];str.push('定位结果:' + data.position);str.push('定位类别:' + data.location_type);if (data.accuracy) {str.push('精度:' + data.accuracy + ' 米');}//如为IP精确定位结果则没有精度信息str.push('是否经过偏移:' + (data.isConverted ? '是' : '否'));document.getElementById('result').innerHTML = str.join('<br>');},//解析定位错误信息onError(data) {document.getElementById('status').innerHTML = '签到失败'// document.getElementById('result').innerHTML = '失败原因排查信息:' + data.message + '</br>返回信息:' + data.originMessage;// console.log(data)},// 反显地址getPositionByLonLats(lng, lat) {console.log("经度:" + lng + "纬度" + lat);var lnglat = [lng, lat];// 地图上所标点的坐标this.geocoder = new AMap.Geocoder();this.geocoder.getAddress(lnglat, function (status, result) {console.log(result);if (status === 'complete' && result.regeocode) {var address = result.regeocode.formattedAddress;console.log(address);// document.getElementById('address').value = address;} else {log.error('根据经纬度查询地址失败')}});}}})</script><script></script>
</body></html>