刚完成一个客户需求,同一个页面上要有点击缩略图查看大图功能,也有点击图片名称查看原图的功能。

点击缩略图查看大图的功能
点击缩略图查看大图的功能实现用的是layui开发文档内的layer.photos-相册层。
官方开发文档里photos支持传入json和直接读取页面图片两种方式。
下面是官方开发文档的截图,官方开发文档链接:https://www.layui.com/doc/modules/layer.html

上面是用传入一个json对象来解析、显示图片。

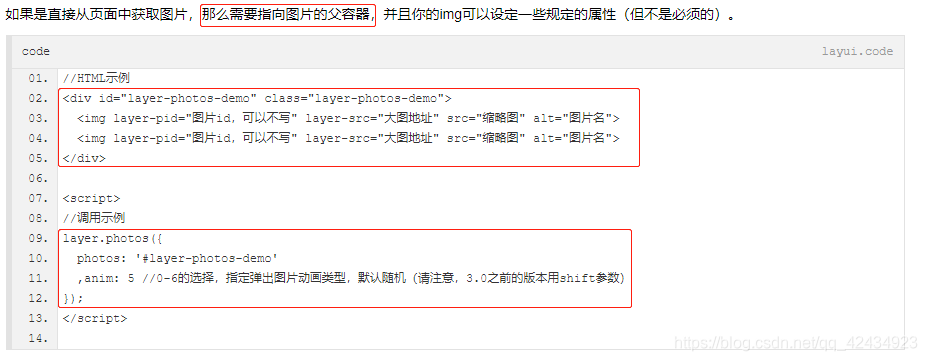
直接从页面获取图片这种比较适合点击缩略图查看大图的情况,我用的就是这种,简单明了。
点击文字实现图片查看功能(layer.open)
html代码:

在span里面加了src属性,用来存放图片地址。
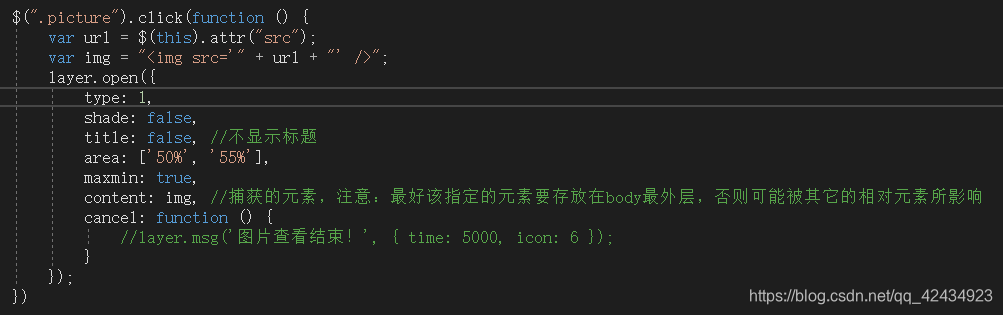
JavaScript代码:

type:layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)
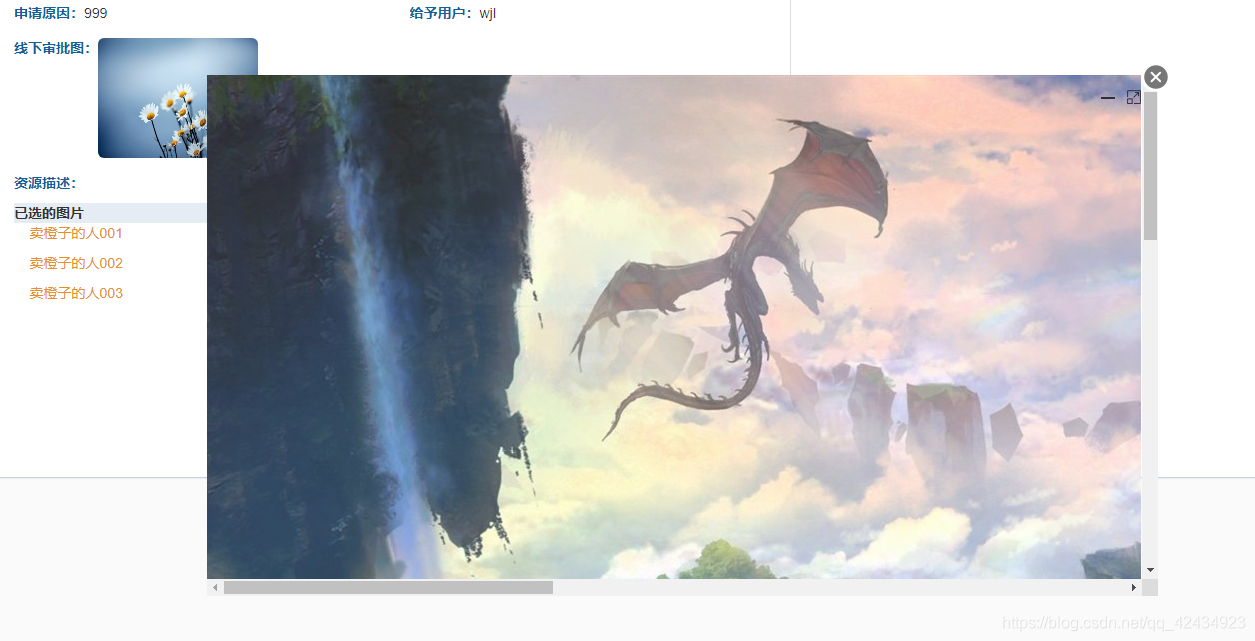
效果图: