Uniapp Android 佳博 小票打印机 插件
Uniapp Android 佳博小票打印机插件: 支持图片、条型码、二维码 打印。
1. 实例化插件
const gp= uni.requireNativePlugin('Html5App-Gprinter'); 2.本插件包含4个方法
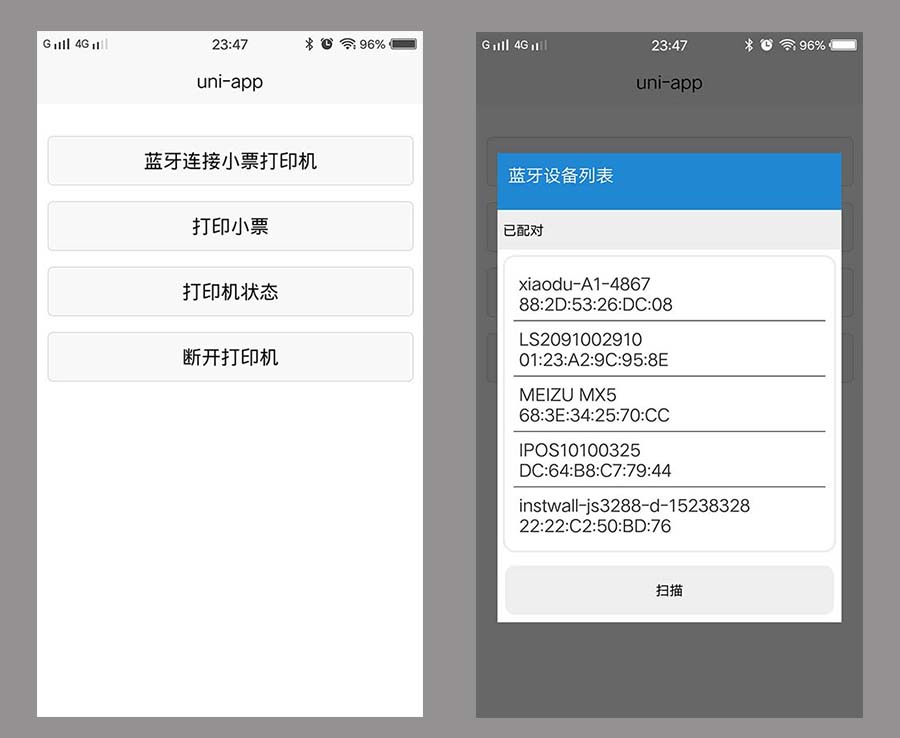
一、打开蓝牙搜索界面,搜索蓝牙打印机 ,setBackgroundColor:是蓝牙搜索界面头部背景颜色,默认为:蓝色。
gp.BluetoothPort({setBackgroundColor:"#2088d2"},result=>{result //返回值
});返回 JSON 格式 : {"state":"1","msg":"未连接"} 状态码
| 状态码 | 说明 |
|---|---|
| 0 | 已连接打印机,重新选择请先断开打印机 |
| 1 | 未连接 |
| 2 | 连接中 |
| 3 | 已连接 |
| 4 | 连接失败 |

二、打印小票
gp.Print({"printdata":data},result=>{result //返回值 });
printdata 参数是一个 数组包含JSON 格式的 小票打印数据,
返回 JSON 格式 : {"state":"1","msg":"请先连接打印机!"} 状态码
| 状态码 | 说明 |
|---|---|
| 1 | 请先连接打印机 |
| 2 | 打印完成 |
| 3 | 打印机缺纸 |
| 4 | 打印机开盖 |
| 5 | 打印机出错 |
一般情况下,3和4 ,归到3中,就是开盖有些机器只会按提示缺纸来警告
三、查询打印器状态
gp.PrinterState(result=>{result //返回值 });返回 JSON 格式 : {"state":"1","msg":"请先连接打印机!"} 状态码 状态码|说明 --|-- 1 | 请先连接打印机 3 | 打印机缺纸 4 | 打印机开盖 6 | 打印机连接正常 一般情况下,3和4 ,归到3中,就是开盖有些机器只会按提示缺纸来警告.
四、断开打印机
gp.Disconnect(result=>{
result //返回值 });
返回 JSON 格式 :{"state":"1","msg":"未连接"} ,这个代表已经断开

3. 小票制作格式说明
首先,先定义一个数组, var data=[]; //定义一个数组, 数组主要为了装每一行的内容 var line={}; //定义一个JSON,用来生成每一行的内容
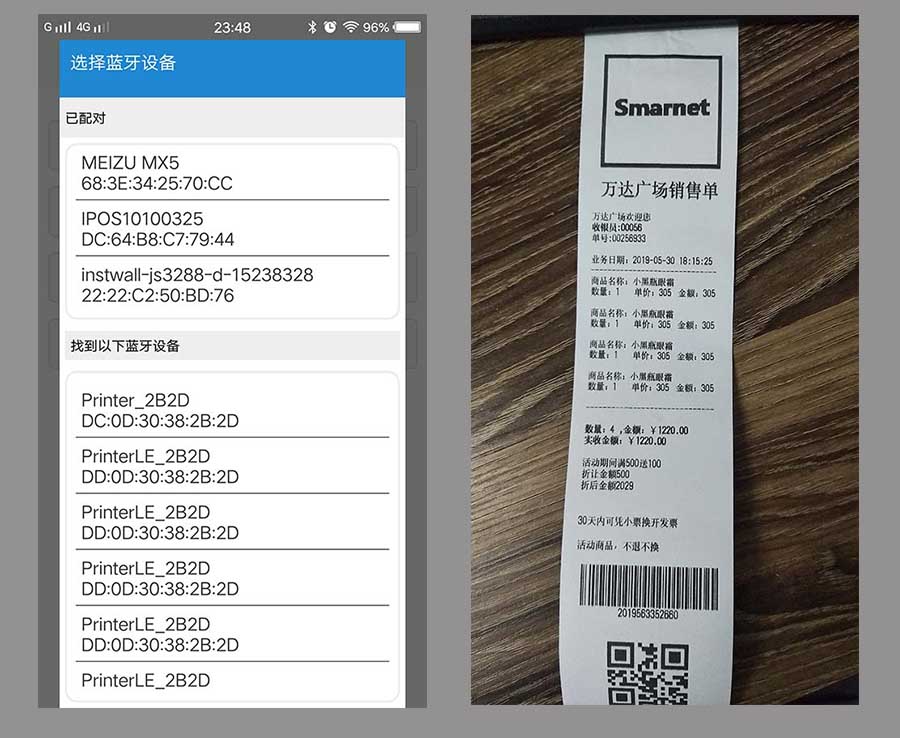
一共包含 单行文字,单行文字并排,图片,条型号,二维码 这几行打印。
例如:1.要创建一行文字
//制作小票格式, var data=[]; //定义一个数组var line={}; //每添加一个,代表一行字line.text="万达广场销售单"; // 内容line.center="center"; // 文字居中方式:center=> 居中,left=> 靠左 ,right=> 靠右line.font="max"; //文属性:max=> 特大加粗字, normal=> 默认普通字 ,bold=> 普通加粗字,underline=> 带下巴线的字,underl ine|bold=>带下巴线且加粗字line.bottom="2"; //底部行距离data.push(line); //每添加一个,代表一行字line={}; //添加新行时,清空一下2. 创建一个并排的文字表格式line={};line.title=["数量:1", "单价:305", "金额:305"]; // 并排一起line.left=[0, 30, 60]; // 第一个是0不用改,第二参考对应上面第二参数,距离第一个参数的距离line.center="left"; // 文字居中方式:center=> 居中,left=> 靠左 ,right=> 靠右line.font="normal"; //文属性:max=> 特大加粗字, normal=> 默认普通字 ,bold=> 普通加粗字,underline=> 带下巴线的字,underline|bold=>带下巴线且加粗字line.bottom="2"; //底部行距离data.push(line); //每添加一个,代表一行字3. 创建一个图片行//加入图片line={};line.image="http://www.html5-app.com/gprinter.png"; //支持本地图片和 网络图片地址,PNG 格式黑白Logo图片line.width="350"; //图片宽度,高度默认随宽度变化line.center="center"; line.bottom="2";data.push(line);4.创建一个条型码//加入条型码line={};line.barcode="2019563352660"; // 数据编号line.type="CODE128"; //条型码类型:CODE128,CODE93,CODE39,UPCA,UPCE,EAN13,EAN8,ITFline.height="100"; // 条型码高度line.position="BELOW"; //条型号编号是否显示: BELOW => 显示在条型码下方,ABOVE=> 显示在条型码上方,NO_PRINT=> 不显示line.width="2"; //条型宽度,这里的宽指的是 条型码 竖条的宽度,不是整个条型码的宽度line.center="center";line.bottom="2";data.push(line);5. 创建二维码line={};line.qrcode="www.html5-app.com"; //内容line.size="10"; //二维码大小line.center="center";line.bottom="0";data.push(line);
扫一扫下载安卓DEMO 示例 体验, 或者电脑下载
附件是Uniapp 工程,包含Android 自定义基座在里面,在运行-》选择基座-》自定义基座,运行即可,使用该插件功能。

Uniapp 插件市场: Android 和 IOS 佳博 蓝牙小票 标签 打印插件 - DCloud 插件市场
html5app-Gprinter.rar | 16.37MB
如果发现360解压或其他软件解压,出现压缩包损坏的提示,请更用 WinRAR 解压