pc端实现微信扫码登录
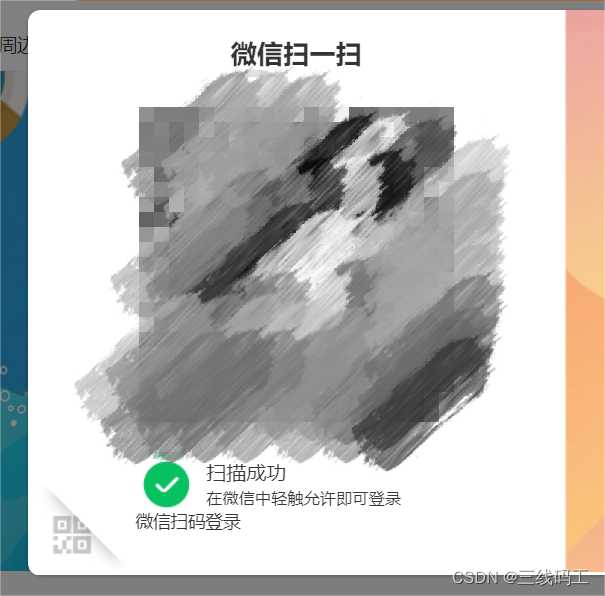
流程:使用vue-wxlogin组件当我们打开微信扫一扫,此时二维码组件会有变化,显示扫描成功
我们的手机就会弹出一个授权页面。记住让后端绑定一个微信公众,通过授权该公众就可以了
效果:


当点击同意之后,网站就会重定向一个链接,这个code的值是后端给的,前端监听路由变化,就可以拿到code,通过接口就可以获取到微信信息,从而实现微信授权登录
pc端实现微信扫码登录代码步骤
1.安装
npm install vue-wxlogin --save-dev2.引用

3.使用
APPID是你授权的公众号,scope固定snsapi_login就可以了,redirect_uri 是你扫码成功后要跳转的网址(在这个路由里记得加watch监听参数是否有code,下面写了代码的)记得转换一下编码,href就是你的css样式,将css的代码转换成bas64格式(到网上随便搜索一个在线转bas64的网站就OK了),或者一个在线css也行
<wxlogin :appid="appid" :scope="scope" :redirect_uri="encodeURIComponent(redirect_uri)"href="data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHsKCiBkaXNwbGF5OiBub25lOwoKfQoKLmltcG93ZXJCb3ggLnN0YXR1cy5zdGF0dXNfYnJvd3NlciB7CgogZGlzcGxheTogbm9uZTsKCn0KCi5pbXBvd2VyQm94IC5xcmNvZGUgewoKIGJvcmRlcjogbm9uZTsKCiB3aWR0aDogMjgwcHg7CgogaGVpZ2h0OiAyODBweDsKCn0KCi5pbXBvd2VyQm94IC5zdGF0dXN7CgogZGlzcGxheTogbm9uZQoKfQ=="></wxlogin>

监听URL的变化,如果URL有code参数,说明登录了,。然后调用后端接口
watch:{$route(to,from){let code=this.$route.query.codeif(code){console.log(code)
//通过URL的code,调用后端写的接口,接口才会返回用户登录的信息,和微信h5登录一样的模式userAuthAPI({code}).then(res=>{localStorage.setItem("aa",JSON.stringify(res.data))if (res.data.is_bind==0) {localStorage.setItem("wxInfo",JSON.stringify(res.data))this.$router.push({ path: '/updateInfo'})this.dia=false} else {localStorage.setItem("token", res.token) this.$router.push({ path: '/user/my',query:{login:"success"}})} })}}}这样PC端使用vue-wxlogin
实现微信登录功能