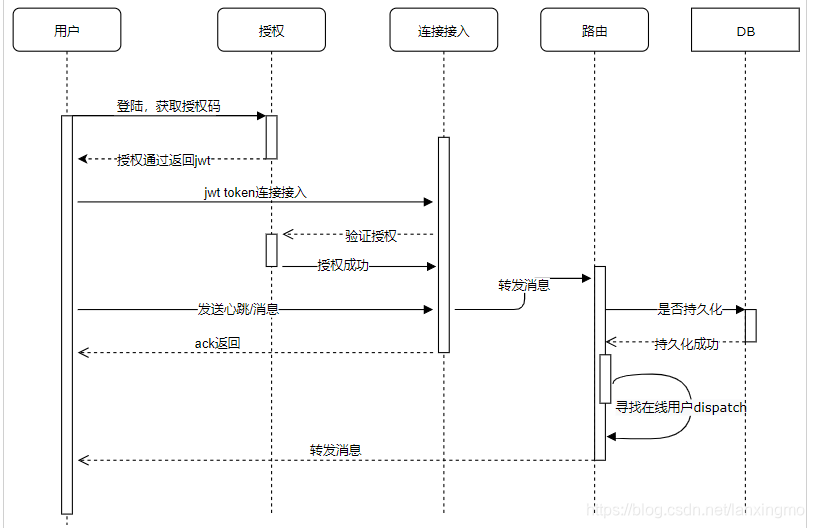
文章作为初次接入腾讯IM总结
步骤1:集成SDK`
- Web 项目
npm install tim-js-sdk --save-dev
- 小程序项目
npm install tim-wx-sdk --save-dev
若同步依赖过程中出现问题,请切换 npm 源后再次重试。
// 切换 cnpm 源
npm config set registry http://r.cnpmjs.org/
步骤2: 创建实例
// 创建 SDK 实例,TIM.create() 方法对于同一个 SDKAppID 只会返回同一份实例
let options = {SDKAppID: 0 // 接入时需要将0替换为您的即时通信应用的 SDKAppID
}
let tim = TIM.create(options) // SDK 实例通常用 tim 表示
// 设置 SDK 日志输出级别,详细分级请参考 setLogLevel 接口的说明
tim.setLogLevel(0) // 普通级别,日志量较多,接入时建议使用
tim.on(TIM.EVENT.SDK_READY, function (event) {// SDK ready 后接入侧才可以调用 sendMessage 等需要鉴权的接口,否则会提示失败!// event.name - TIM.EVENT.SDK_READY
})
tim.on(TIM.EVENT.MESSAGE_RECEIVED, function(event) {// 收到推送的单聊、群聊、群提示、群系统通知的新消息,可通过遍历 event.data 获取消息列表数据并渲染到页面// event.name - TIM.EVENT.MESSAGE_RECEIVED// event.data - 存储 Message 对象的数组 - [Message]const length = event.data.lengthlet messagefor (let i = 0; i < length; i++) {// Message 实例的详细数据结构请参考 Message// 其中 type 和 payload 属性需要重点关注// 从v2.6.0起,AVChatRoom 内的群聊消息,进群退群等群提示消息,增加了 nick(昵称) 和 avatar(头像URL) 属性,便于接入侧做体验更好的展示// 前提您需要先调用 updateMyProfile 设置自己的 nick(昵称) 和 avatar(头像URL),请参考 updateMyProfile 接口的说明message = event.data[i]switch (message.type) {case TIM.TYPES.MSG_TEXT:// 收到了文本消息this._handleTextMsg(message)breakcase TIM.TYPES.MSG_CUSTOM// 收到了自定义消息this._handleCustomMsg(message)breakcase TIM.TYPES.MSG_GRP_TIP:// 收到了群提示消息,如成员进群、群成员退群this._handleGroupTip(message) breakcase TIM.TYPES.MSG_GRP_SYS_NOTICE:// 收到了群系统通知,通过 REST API 在群组中发送的系统通知请参考 在群组中发送系统通知 APIthis._handleGroupSystemNotice(message)breakdefault:break}}
})
_handleTextMsg(message) {// 详细数据结构请参考 TextPayload 接口的说明console.log(message.payload.text) // 文本消息内容
}
_handleCustomMsg(message) {// 详细数据结构请参考 CustomPayload 接口的说明console.log(message.payload)
}
_handleGroupTip(message) {// 详细数据结构请参考 GroupTipPayload 接口的说明switch (message.payload.operationType) {case TIM.TYPES.GRP_TIP_MBR_JOIN: // 有成员加群breakcase TIM.TYPES.GRP_TIP_MBR_QUIT: // 有群成员退群breakcase TIM.TYPES.GRP_TIP_MBR_KICKED_OUT: // 有群成员被踢出群breakcase TIM.TYPES.GRP_TIP_MBR_SET_ADMIN: // 有群成员被设为管理员breakcase TIM.TYPES.GRP_TIP_MBR_CANCELED_ADMIN: // 有群成员被撤销管理员breakcase TIM.TYPES.GRP_TIP_GRP_PROFILE_UPDATED: // 群组资料变更//从v2.6.0起支持群组自定义字段变更内容// message.payload.newGroupProfile.groupCustomField breakcase TIM.TYPES.GRP_TIP_MBR_PROFILE_UPDATED: // 群成员资料变更,例如群成员被禁言breakdefault:break}
}
_handleGroupSystemNotice(message) {// 详细数据结构请参考 GroupSystemNoticePayload 接口的说明console.log(message.payload.userDefinedField) // 用户自定义字段。使用 RESTAPI 发送群系统通知时,可在该属性值中拿到自定义通知的内容。// 用 REST API 发送群系统通知请参考 在群组中发送系统通知 API
}
步骤3: 登录
let promise = tim.login({userID: 'your userID', userSig: 'your userSig'});
promise.then(function(imResponse) {console.log(imResponse.data); // 登录成功
}).catch(function(imError) {console.warn('login error:', imError); // 登录失败的相关信息
});
步骤4: 加入群
群号需在腾讯IM中创建(groupID)
// 匿名用户加入(无需登录,入群后仅能接收消息)
let promise = tim.joinGroup({ groupID: 'avchatroom_groupID'});
promise.then(function(imResponse) {switch (imResponse.data.status) {case TIM.TYPES.JOIN_STATUS_WAIT_APPROVAL: // 等待管理员同意breakcase TIM.TYPES.JOIN_STATUS_SUCCESS: // 加群成功console.log(imResponse.data.group) // 加入的群组资料breakcase TIM.TYPES.JOIN_STATUS_ALREADY_IN_GROUP: // 已经在群中breakdefault:break}
}).catch(function(imError){console.warn('joinGroup error:', imError) // 申请加群失败的相关信息
});
步骤5:发送消息
// 发送文本消息,Web 端与小程序端相同
// 1. 创建消息实例,接口返回的实例可以上屏
let message = tim.createTextMessage({to: 'avchatroom_groupID',conversationType: TIM.TYPES.CONV_GROUP,// 消息优先级,用于群聊(v2.4.2起支持)。如果某个群的消息超过了频率限制,后台会优先下发高优先级的消息,详细请参考 消息优先级与频率控制// 支持的枚举值:TIM.TYPES.MSG_PRIORITY_HIGH, TIM.TYPES.MSG_PRIORITY_NORMAL(默认), TIM.TYPES.MSG_PRIORITY_LOW, TIM.TYPES.MSG_PRIORITY_LOWESTpriority: TIM.TYPES.MSG_PRIORITY_NORMAL,payload: {text: 'Hello world!'}
})
// 2. 发送消息
let promise = tim.sendMessage(message)
promise.then(function(imResponse) {// 发送成功console.log(imResponse)
}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError)
})