一、前景回顾
上一章节简单介绍了下怎么使用点材质和点对象创建物体点对象和点材质介绍

点材质和点对象基本运用示例代码:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入动画库
import gsap from "gsap";
// 导入dat.gui
import * as dat from "dat.gui";// 目标:认识pointesconst gui = new dat.GUI();
// 1、创建场景
const scene = new THREE.Scene();// 2、创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);// 创建球几何体
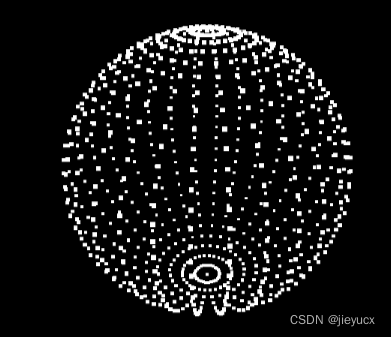
const sphereGeometry = new THREE.SphereBufferGeometry(3, 30, 30);// 设置点材质
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.1; // 设置点的尺寸大小,默认为1
// 相机深度而衰减
pointsMaterial.sizeAttenuation = true;const points = new THREE.Points(sphereGeometry, pointsMaterial); // 将几何体和材质传入点对象scene.add(points);// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true;// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;function render() {controls.update();renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);
}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {// console.log("画面变化了");// 更新摄像头camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵camera.updateProjectionMatrix();// 更新渲染器renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比renderer.setPixelRatio(window.devicePixelRatio);
});这一章节介绍一下点材质PointsMaterial上的常用属性。
二、点材质常用属性设置
PointsMaterial常用属性有:
- color: 点的颜色,默认为白色。
- size: 点的大小,可以使用PointScaleAttenuation属性同时调整大小。
- sizeAttenuation: 是否使用点大小衰减(根据相机远近自动调整点的大小),默认为true。
- map: 对点纹理进行设置,可以使用贴图来代替单色点,如星空。
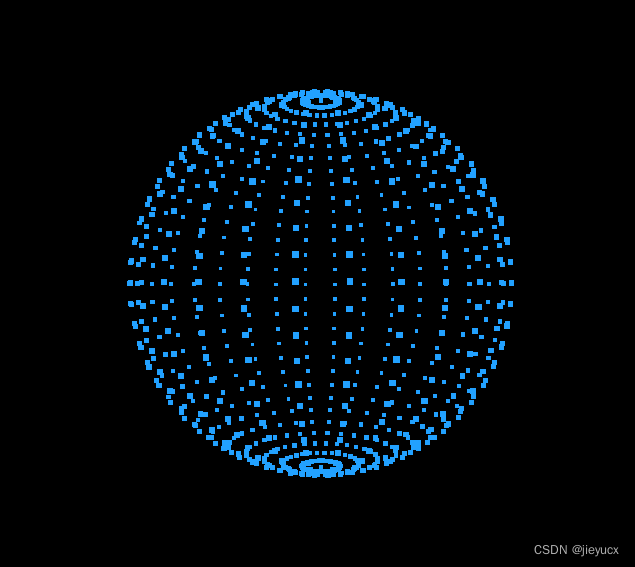
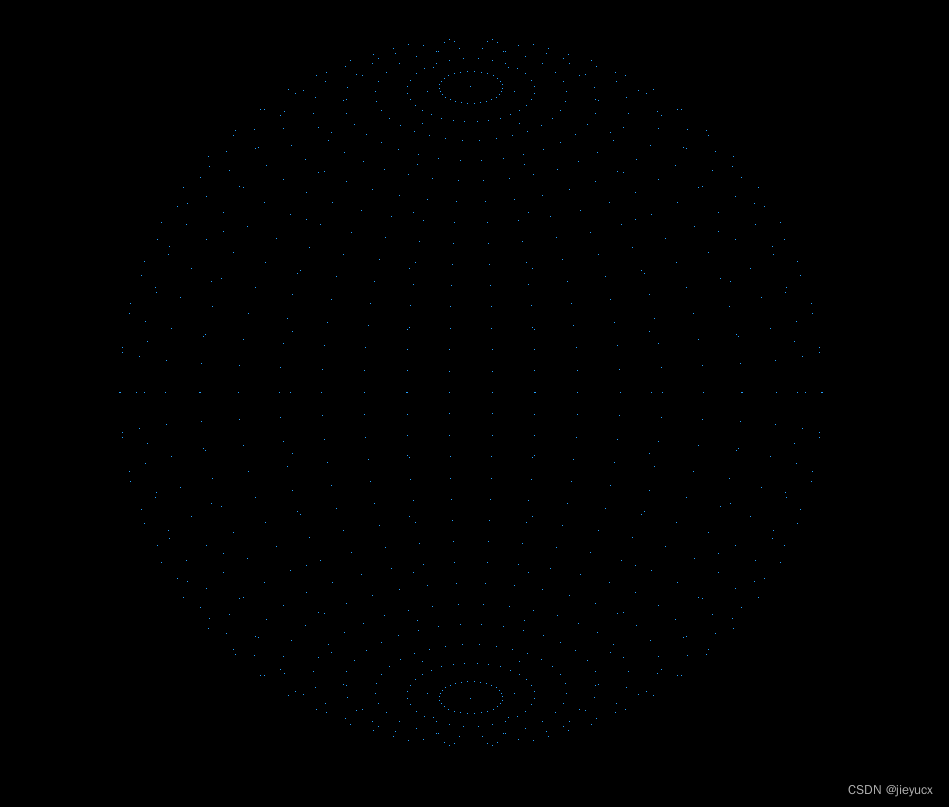
1. 设置颜色
// 创建点材质
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.color.set(0x22a1ff); // 设置点的颜色 默认是白色

2. 设置点的大小
// 创建点材质
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.3; // 设置点的大小 默认是1
pointsMaterial.color.set(0x22a1ff); // 设置点的颜色 默认是白色

3. 设置点的大小是否因相机深度而衰减
// 创建点材质
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.1; // 设置点的大小 默认是1
pointsMaterial.color.set(0x22a1ff); // 设置点的颜色 默认是白色
pointsMaterial.sizeAttenuation = false; // 设置点的大小是否随着距离的增加而减小 相机深度而衰减 默认为true

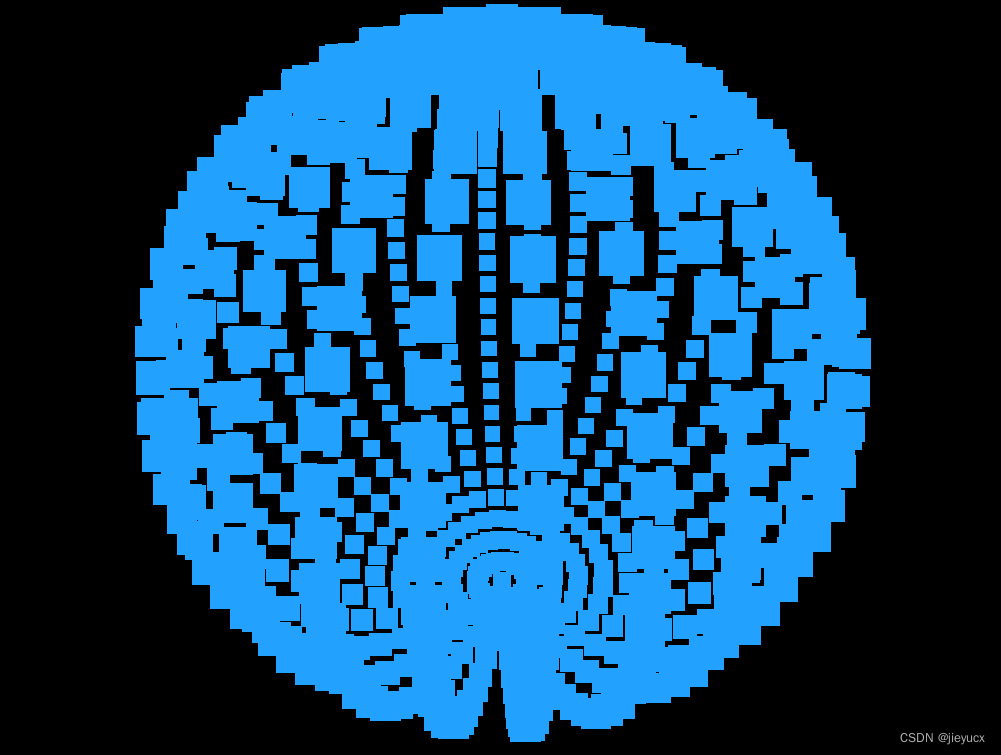
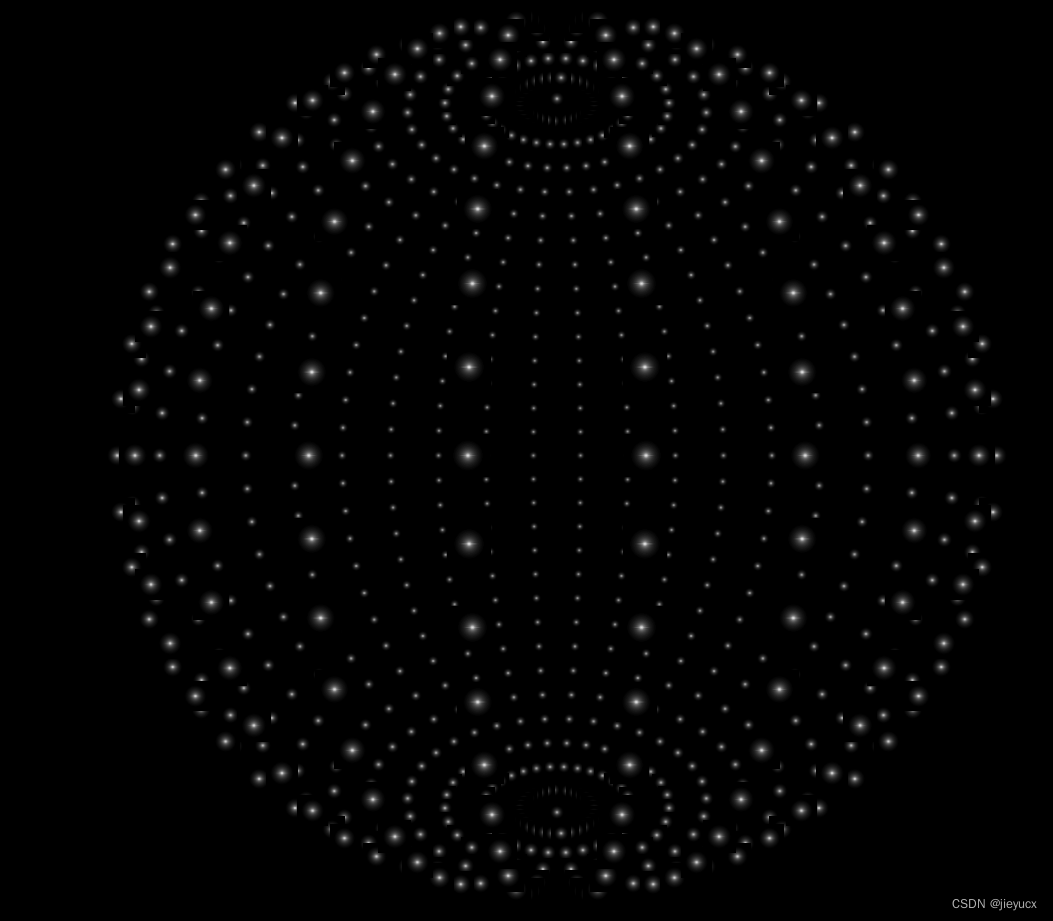
4. 设置纹理贴图
咱需要先准备一个贴图,然后通过纹理加载器加载

// 创建点材质
const pointsMaterial = new THREE.PointsMaterial();
pointsMaterial.size = 0.1; // 设置点的大小 默认是1
pointsMaterial.color.set(0x22a1ff); // 设置点的颜色 默认是白色
pointsMaterial.sizeAttenuation = false; // 设置点的大小是否随着距离的增加而减小 相机深度而衰减 默认为trueconst textureLoader = new THREE.TextureLoader(); // 创建纹理加载器
const texture = textureLoader.load("./textures/particles/4.png"); // 设置点材质的纹理
pointsMaterial.map = texture; // 设置点材质的纹理

好啦,以上就是点材质的常用属性介绍,
完整代码如下:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入动画库
import gsap from "gsap";
// 导入dat.gui
import * as dat from "dat.gui";// 目标:认识pointesconst gui = new dat.GUI();
// 1、创建场景
const scene = new THREE.Scene();// 2、创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);// 载入纹理
const textureLoader = new THREE.TextureLoader(); // 创建纹理加载器
const texture = textureLoader.load("./textures/particles/4.png"); // 设置点材质的纹理// 创建球几何体
const sphereGeometry = new THREE.SphereBufferGeometry(3, 30, 30); // 1、半径 2、水平分段数 3、垂直分段数// 创建点材质
const pointsMaterial = new THREE.PointsMaterial();
// 设置点材质
pointsMaterial.size = 0.2; // 设置点的大小
// pointsMaterial.color.set(0x22a1ff); // 设置点的颜色
pointsMaterial.sizeAttenuation = true; // 设置点的大小是否随着距离的增加而减小 相机深度而衰减
// 设置点材质纹理
pointsMaterial.map = texture; // 设置点材质的纹理const points = new THREE.Points(sphereGeometry, pointsMaterial); // 将几何体和材质传入点对象
scene.add(points); // 将点对象添加到场景中// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true; // 开启物理渲染// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;function render() { // 渲染函数controls.update(); // 更新控制器renderer.render(scene, camera); // 渲染器渲染场景和相机// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);
}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {// console.log("画面变化了");// 更新摄像头camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵camera.updateProjectionMatrix();// 更新渲染器renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比renderer.setPixelRatio(window.devicePixelRatio);
});