我们的项目开发多多少少的都会用到用户的一些信息,比如头像,昵称,性别等。而这些信息的获取,小程序也为我们提供好了方法。
1,认识wx.getUserProfile方法

对应的文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html
2,授权弹窗
一般我的使用上面的wx.getUserProfile方法获取用户信息时,需要用户授权的。一般授权弹窗如下。

只有用户点击允许以后才可以获取用户信息。
不弹起授权弹窗解决方案
有的同学用这个方法时,不会弹起上面的弹窗,有可能是因为基础库版本太低,这里建议升级到最新版的基础库。

3,登录成功
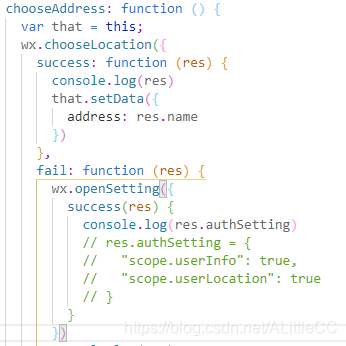
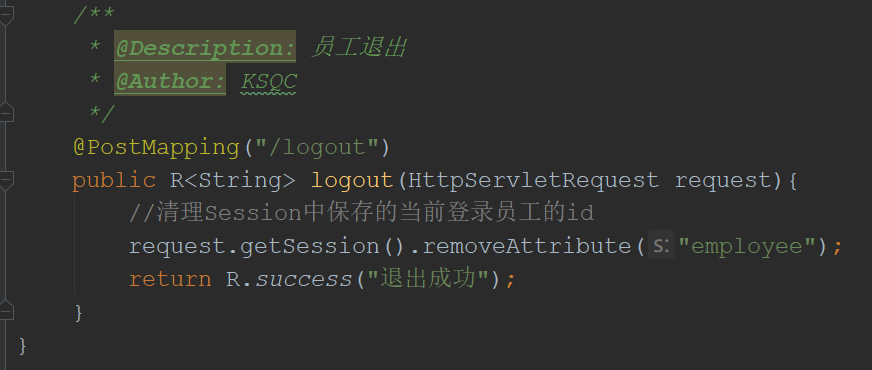
4,授权登录退出与缓存核心代码
wxml:
<button wx:if="{{!userInfo}}" bindtap="login" class="denglu">授权登录</button>
<view wx:else class="root"><image class="touxiang" src="{{userInfo.avatarUrl}}"></image><view class="nicheng">{{userInfo.nickName}}</view><button bindtap="loginOut">退出登录</button>
</view>
wxss:
.denglu{color: blue;
}
.root{display: block;justify-content:center;align-items: center;
}
.touxiang{width: 200rpx;height: 200rpx;border-radius: 100px;margin-top: 30rpx;margin-bottom: 10rpx;margin-left: 280rpx;
}
.nicheng{margin-left: 335rpx; }js:
Page({data:{userInfo:""},onLoad(){let user=wx.getStorageSync('user')console.log("进入小程序的index页面获取缓存",user)this.setData({userInfo:user})},//登录login(){console.log("点击事件执行了")wx.getUserProfile({desc: '必须授权才可以继续使用',success:res=> {let user=res.userInfo//把用户信息缓存到本地wx.setStorageSync('user', user)console.log("授权成功",res.userInfo)this.setData({userInfo:res.userInfo})},fail:res=> {console.log("授权失败,请检查网络")}})},//退出登录loginOut(){this.setData({userInfo:""})wx.setStorageSync('user', null)}
})