含义
单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证。在提供了经过测试的单元的情况下,系统集成过程将会大大地简化。
流行框架
Mocha (https://mochajs.cn/)、Jest (https://www.jestjs.cn/)
Mocha + Chai 方式
Mocha 需要引入 chai 或则其他断言库去断言, 如果你需要查看覆盖率报告你还需要安装 nyc 或者其他覆盖率工具
./test/sum.test.js
const { expect, assert } = require('chai');
const sum = require('../sum');describe('sum', function() {it('adds 1 + 2 to equal 3', () => {assert(sum(1, 2) === 3);});
});
Jest 方式
Jest 默认支持断言,同时默认支持覆盖率测试
./test/sum.test.js
const sum = require('./sum');describe('sum function test', () => {it('sum(1, 2) === 3', () => {expect(sum(1, 2)).toBe(3);});// 这里 test 和 it 没有明显区别,it 是指: it should xxx, test 是指 test xxxtest('sum(1, 2) === 3', () => {expect(sum(1, 2)).toBe(3);});
})
可见无论是受欢迎度和写法上,Jest 都有很大的优势,因此推荐使用开箱即用的 Jest
Vue Test Utils
Vue.js 官方的单元测试实用工具库。
提供特定的方法,在隔离的环境下,进行组件的挂载,以及一系列的测试。被挂载的组件会返回到一个包裹器内,而包裹器会暴露很多封装、遍历和查询其内部的 Vue 组件实例的便捷的方法。
Vue Test Utils 使用
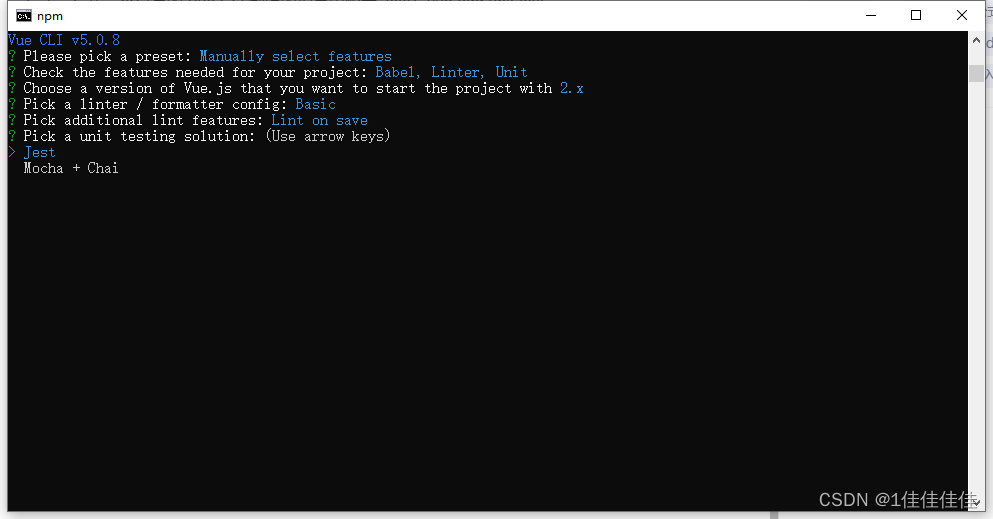
方式一:使用 Vue CLI 创建项目的时候。
方式二:在一个已有的 Vue CLI 创建的项目中配置 Jest:vue add unit-jest
以方式一为例:



语法:
关键字:
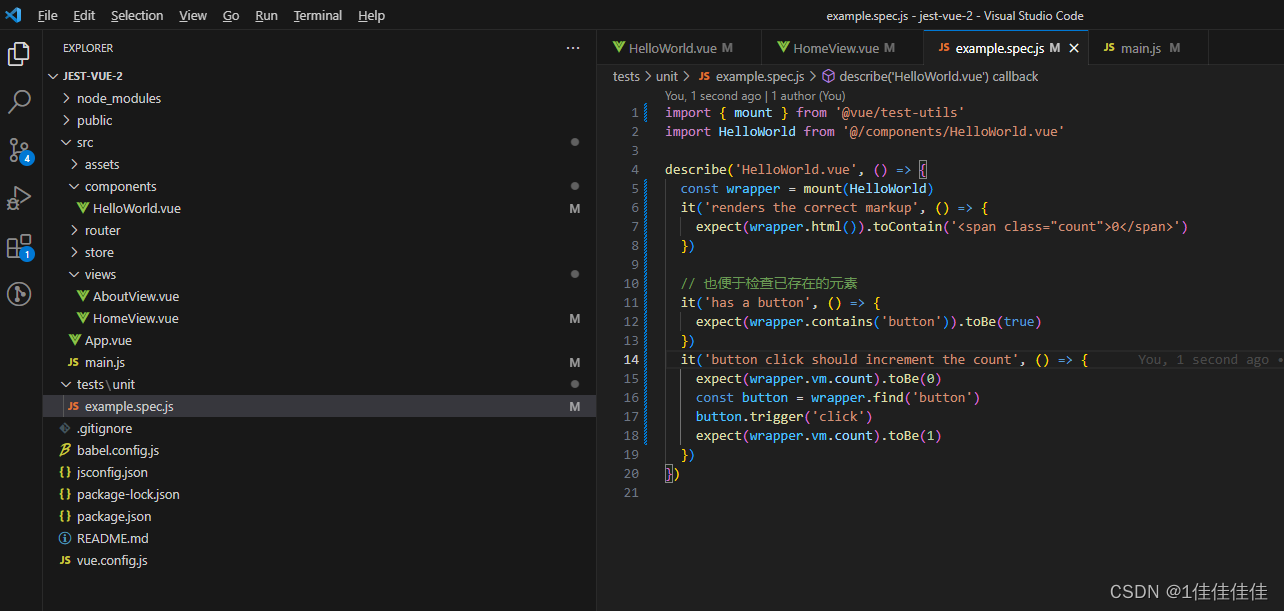
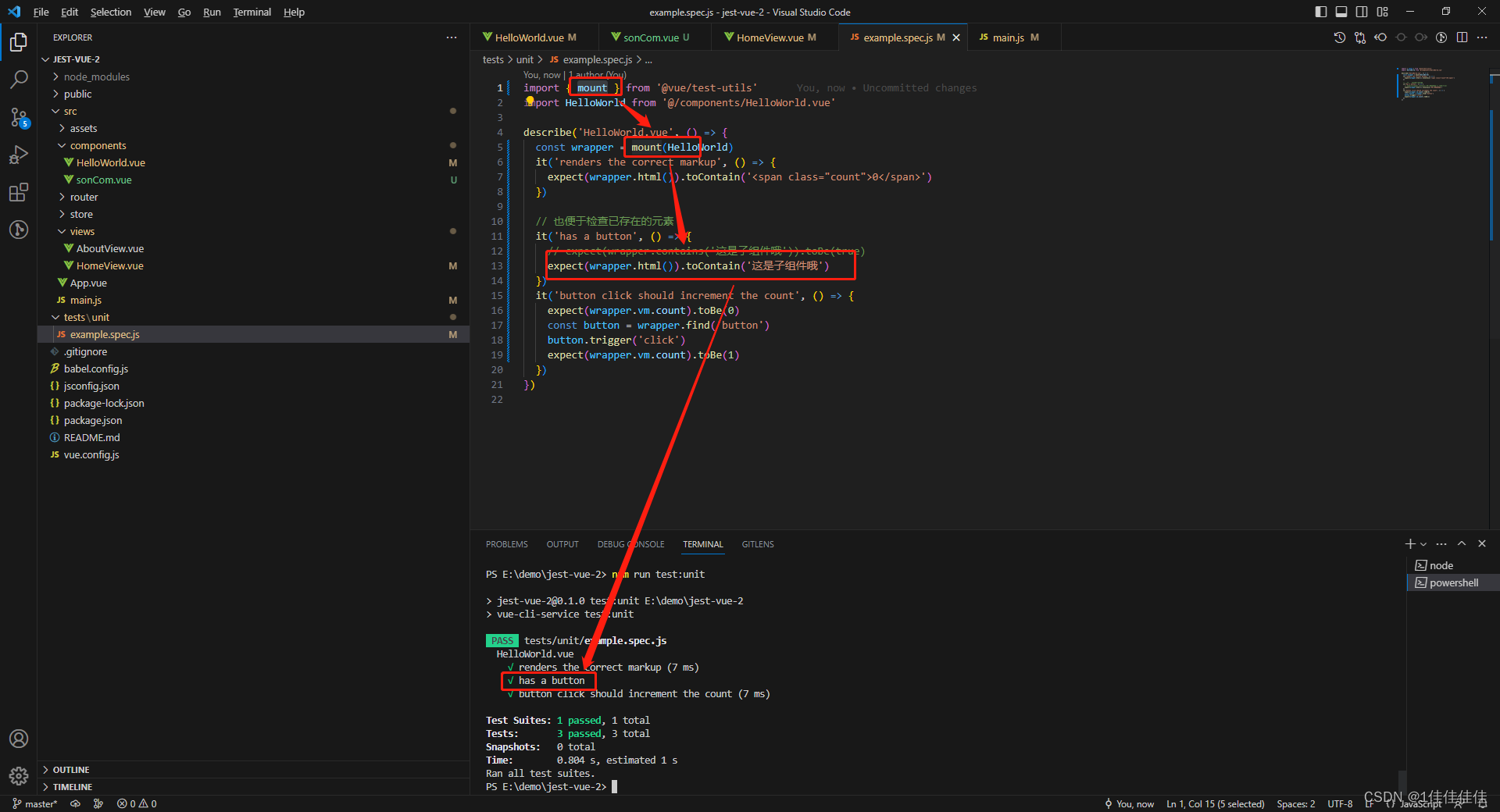
mount()与shallowMount():
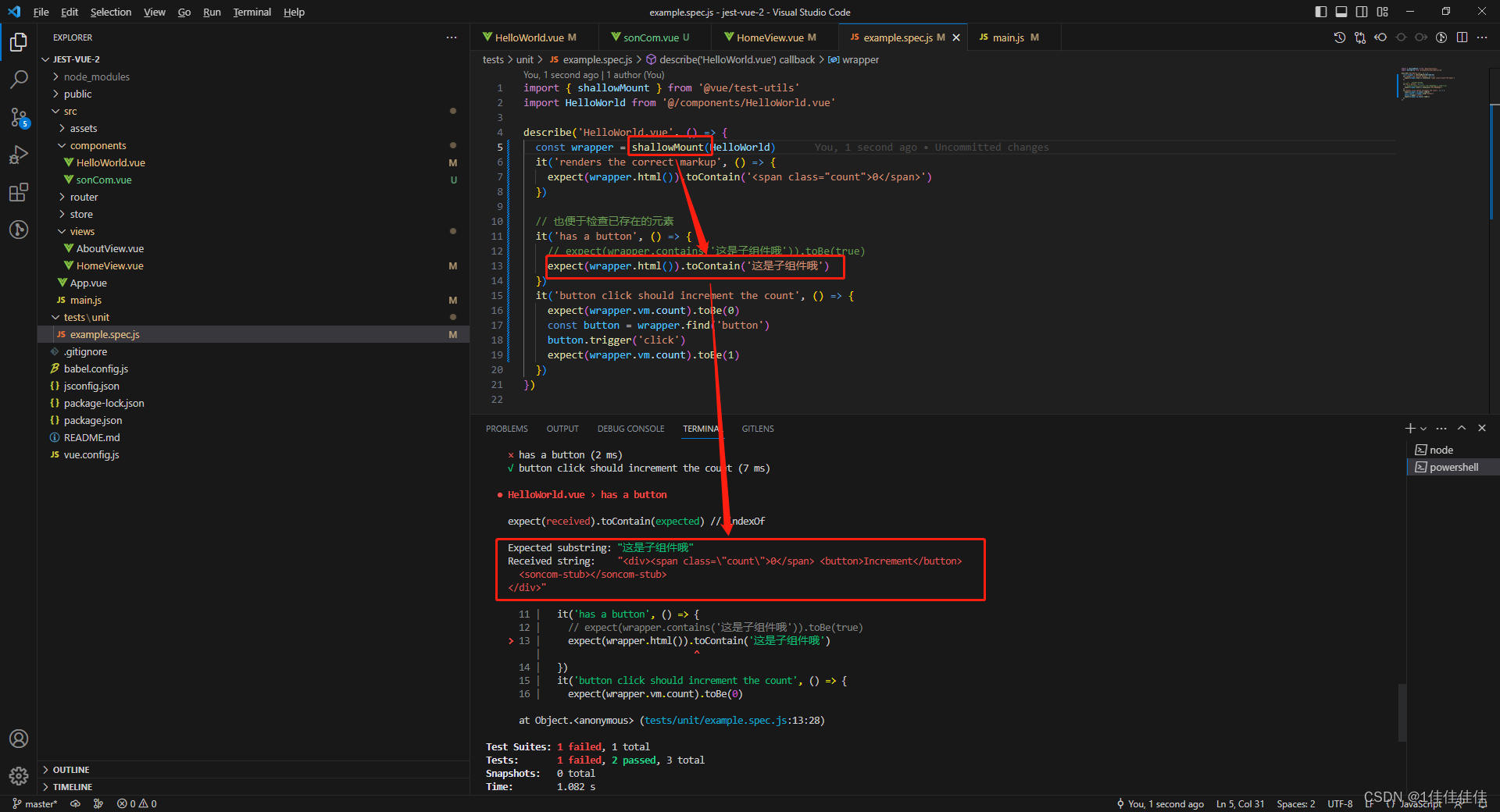
mount()会将整个组件及其所有子组件都挂载到DOM中,包括所有子组件的模板和逻辑。这意味着,如果您的组件有许多嵌套的子组件,使用mount()可能会导致渲染时间变慢,测试速度变慢。同时,如果您的组件有一些依赖于其他组件的逻辑,使用mount()可能会导致这些依赖组件的逻辑也被执行,从而增加测试复杂度和维护成本。相比之下,shallowMount()仅将当前组件挂载到DOM中,而不会挂载其子组件。这意味着,如果您只需要测试当前组件的逻辑,或者您的组件有许多嵌套的子组件,使用shallowMount()可能更加高效。


Wrapper包裹器
Wrapper:Wrapper 是一个包括了一个挂载组件或 vnode,以及测试该组件或 vnode 的方法。
Wrapper.vm:这是该 Vue 实例。你可以通过 wrapper.vm 访问一个实例所有的方法和属性。
Wrapper.classes:返回是否拥有该class的dom或者类名数组。
Wrapper.find:返回第一个满足条件的dom。
Wrapper.findAll:返回所有满足条件的dom。===>可以搭配at()使用
Wrapper.html:返回html字符串。
Wrapper.text:返回内容字符串。
Wrapper.setData:设置该组件的初始data数据。
Wrapper.setProps:设置该组件的初始props数据。
Wrapper.trigger:用来触发事件。
describe()
创建一个分组,可以在这里面编写相应的测试计划。
It()
It 断言 他有两个参数 第一个是字符串 一般用于说明测试组件的那个内容 ,
第二个参数为一个函数 里面用于编写判断,当判断错误时可以精准的查找到错误位置
expect()
Jest为我们提供了expect函数用来包装被测试的方法并返回一个对象,
该对象中包含一系列的匹配器来让我们更方便的进行断言,上面的toBe函数即为一个匹配器
匹配器
toBe() 精准匹配toBe和toEqual同样适用于数字。
toBeNull只匹配null
toBeUndefined只匹配undefined
toBeDefine与toBeUndefined相反
toBeTruthy匹配任何if语句为真====>存在类型转换
toBeFalsy匹配任何if语句为假====>存在类型转换
expect(fn).toHaveBeenCalled() // 判断函数是否被调用
expect(fn).toHaveBeenCalledTimes(number) // 判断函数被调用次数
expect(['one','two']).toContain('one'); // 含有某个元素toBeGreaterThan()大于
toBeGreaterThanOrEqual()大于等于
toBeLessThan()小于
toBeLessThanOrEqual()小于等于toMatch()测试字符串,传递的参数是正则表达式
快照功能toMatchSnapshot()
it('test toMatchSnapshot ', async () => {await wrapper.vm.$nextTick(); // 同步获取dom元素渲染expect(wrapper.element).toMatchSnapshot();
})
首先在快照之前 使用nextTick是为了防有些dom元素没有渲染完成,就生成快照,会导致样式有问题
使用快照功能 可以在tests文件下生成__snapshots__文件夹,
在__snapshots__目录中产生一个xxx.test.js.snap文件 会将所测试的组件生成html结构,
方便观察元素是否成功渲染
快照过时:

事件测试
Trigger()
it('button click should increment the count', () => {wrapper.setData({count: 1})const button = wrapper.find('button')button.trigger('click')expect(wrapper.vm.count).toBe(2)
})
emitted()
test('msg should be changed by Emit', () => {const button = wrapper.findAll('button').at(1)button.trigger('click')expect(wrapper.emitted()).toHaveProperty('reset')
})
方法测试
import { addNum, getUuid } from '@/utils/uuid.js';
describe('测试 uuid', () => {it("test uuid 方法addNum", async()=>{const result = addNum(1,2);console.log(result);expect(result).toBe(3);});it("test uuid 方法getUuid", async()=>{const testContent = getUuid();expect(testContent).toMatch(/^[0-9a-zA-Z]{8}-[0-9a-zA-Z]{4}-[0-9a-zA-Z]{4}-[0-9a-zA-Z]{4}-[0-9a-zA-Z]{12}$/i);});
});
只执行某一文件:npm run test:unit --grep example.spec.js
只执行某一目录下的所有文件:npm run test:unit --grep unit
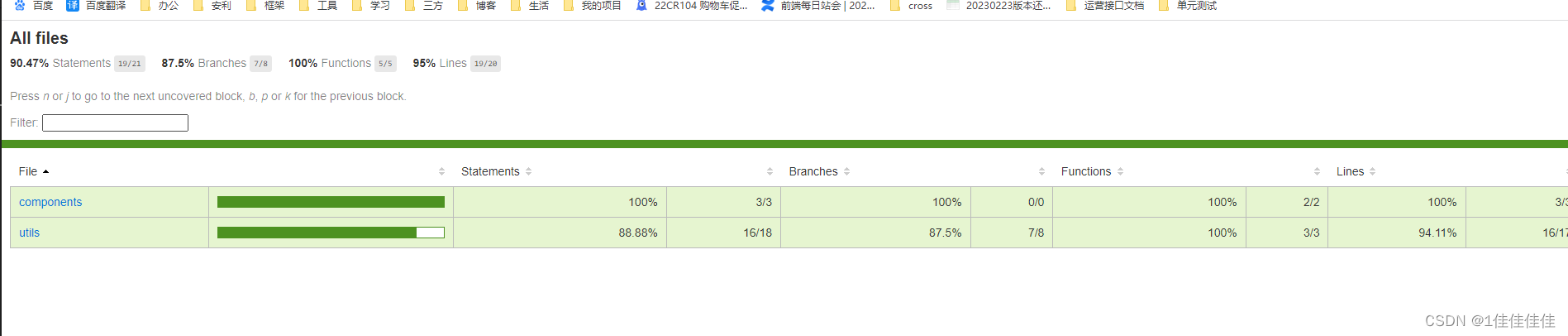
输出完整的测试报告:npm run test:unit -- --coverage


- Statements: 代码中被测试覆盖的语句比例为90.47%,共有2187个语句中的19个未被覆盖。
- Branches: 代码中被测试覆盖的分支比例为5.5%,共有81个分支中的7个未被覆盖。
- Functions: 代码中被测试覆盖的函数比例为100%,共有5个函数中的0个未被覆盖。
- Lines: 代码中被测试覆盖的行数比例为95%,共有20行中的1行未被覆盖。
接口测试(Axios Mock Adapter)
Vue Test Utils 是一个用于测试 Vue 组件的 JavaScript 库,主要用于测试组件的行为和状态。Vue Test Utils 并不是一个用于测试接口的库,但是我们可以使用其他的 JavaScript 测试库来测试接口,例如 Jest、Mocha 等。在使用 Jest 或 Mocha 进行接口测试时,我们可以使用一些工具来模拟 HTTP 请求和响应,例如 Axios Mock Adapter、Fetch Mock 等。这些工具可以帮助我们模拟接口请求和响应,并验证我们的代码是否正确处理了它们。下面是一个使用 Jest 和 Axios Mock Adapter 进行接口测试的示例:javascript
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';describe('example API test suite', () => {let mockAxios;beforeEach(() => {mockAxios = new MockAdapter(axios);});afterEach(() => {mockAxios.reset();});it('should handle a successful request', async () => {const responseData = { data: 'example data' };mockAxios.onGet('/example').reply(200, responseData);const response = await axios.get('/example');expect(response.status).toEqual(200);expect(response.data).toEqual(responseData);});it('should handle a failed request', async () => {mockAxios.onGet('/example').reply(500);await expect(axios.get('/example')).rejects.toThrow();});
});
在这个示例中,我们使用 Axios Mock Adapter 模拟了一个 GET 请求,并分别测试了请求成功和请求失败的情况。我们使用 Jest 的 expect 函数来验证请求的结果是否符合预期。