前言:
为了提高自己的编码兴趣,最近使用html,css,JQuery做了一个仿版的《英雄联盟》,虽然自己主修的是后端,但是技多压身。纯属也是自己的一个兴趣。上一节简单的介绍了仿版的《网易云音乐》,那么这次就简单介绍《简仿英雄联盟》网页版。为什么要仿英雄联盟呢?最重要的原因是因为网上没有源码,从而要从界面设计上,特效功能上……等方面做到相似的话是有一定的难度的。同样作为现在学生的我也是一个具有挑战性的练手项目。当然同时我也是一个喜欢挑战的孩子哈哈哈……
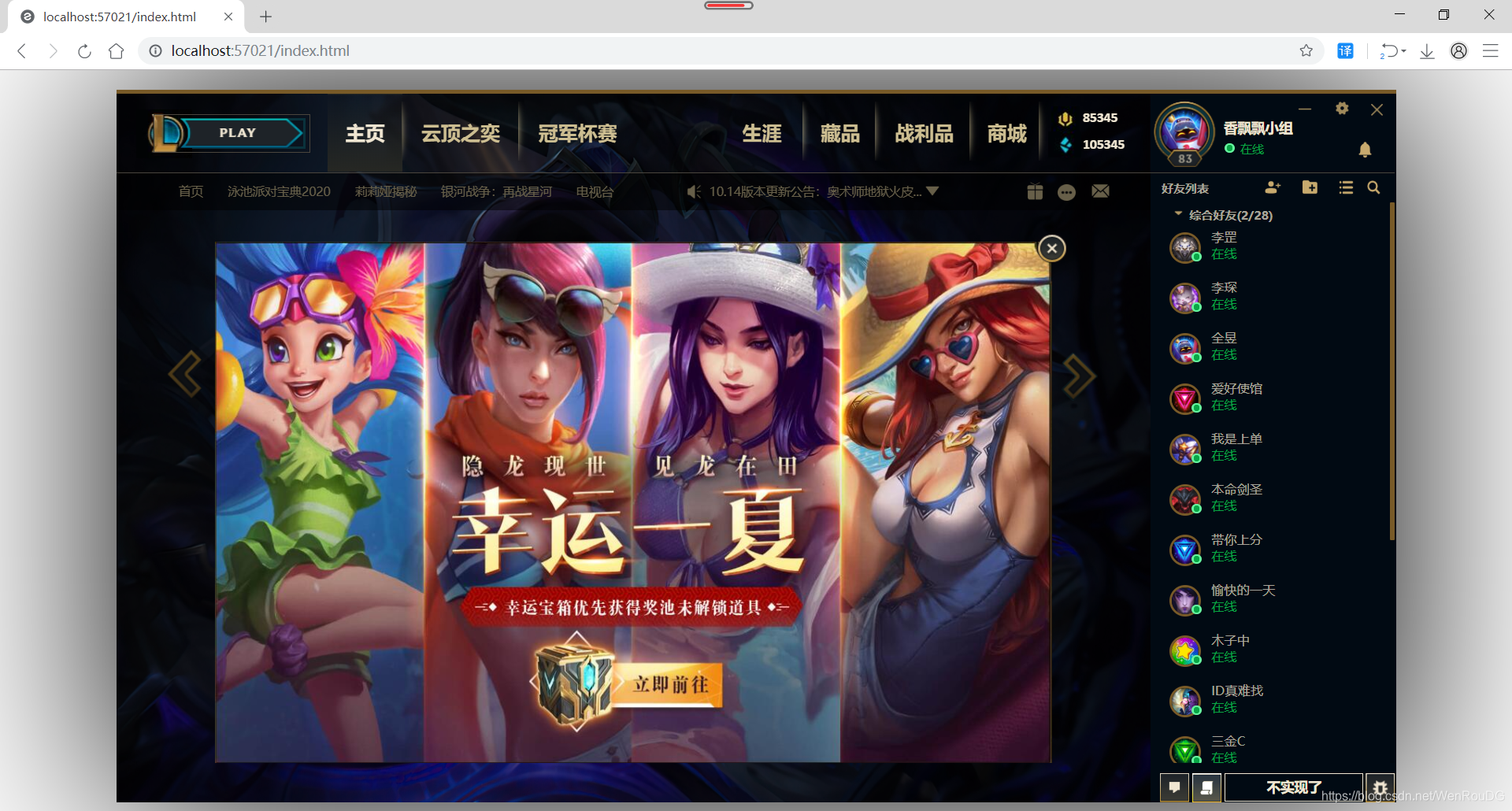
页面实现效果图
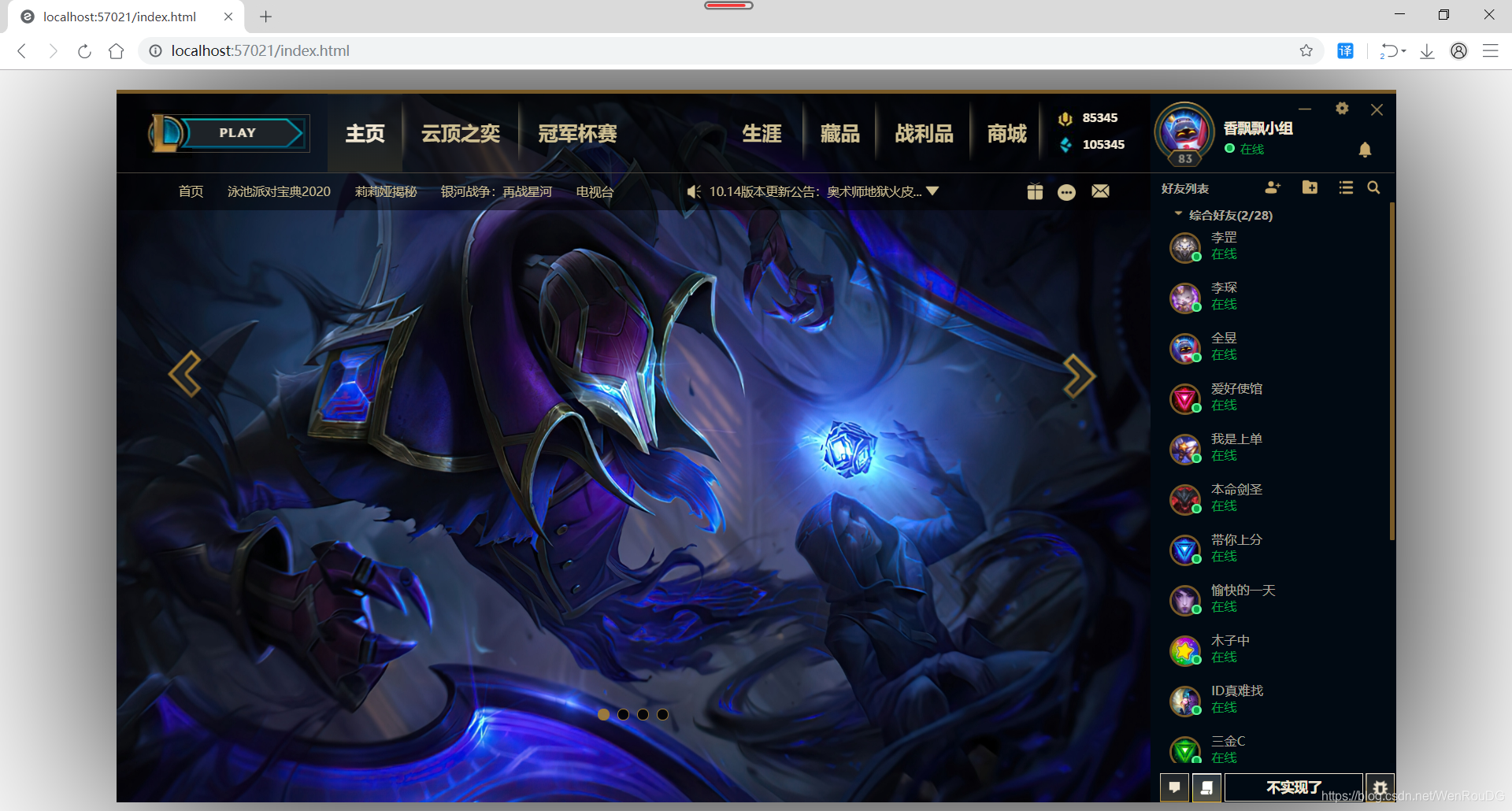
首页:当登录成功之后,跳转到当前页面的时候,首先弹出一层广告。

轮播图,及好友列表

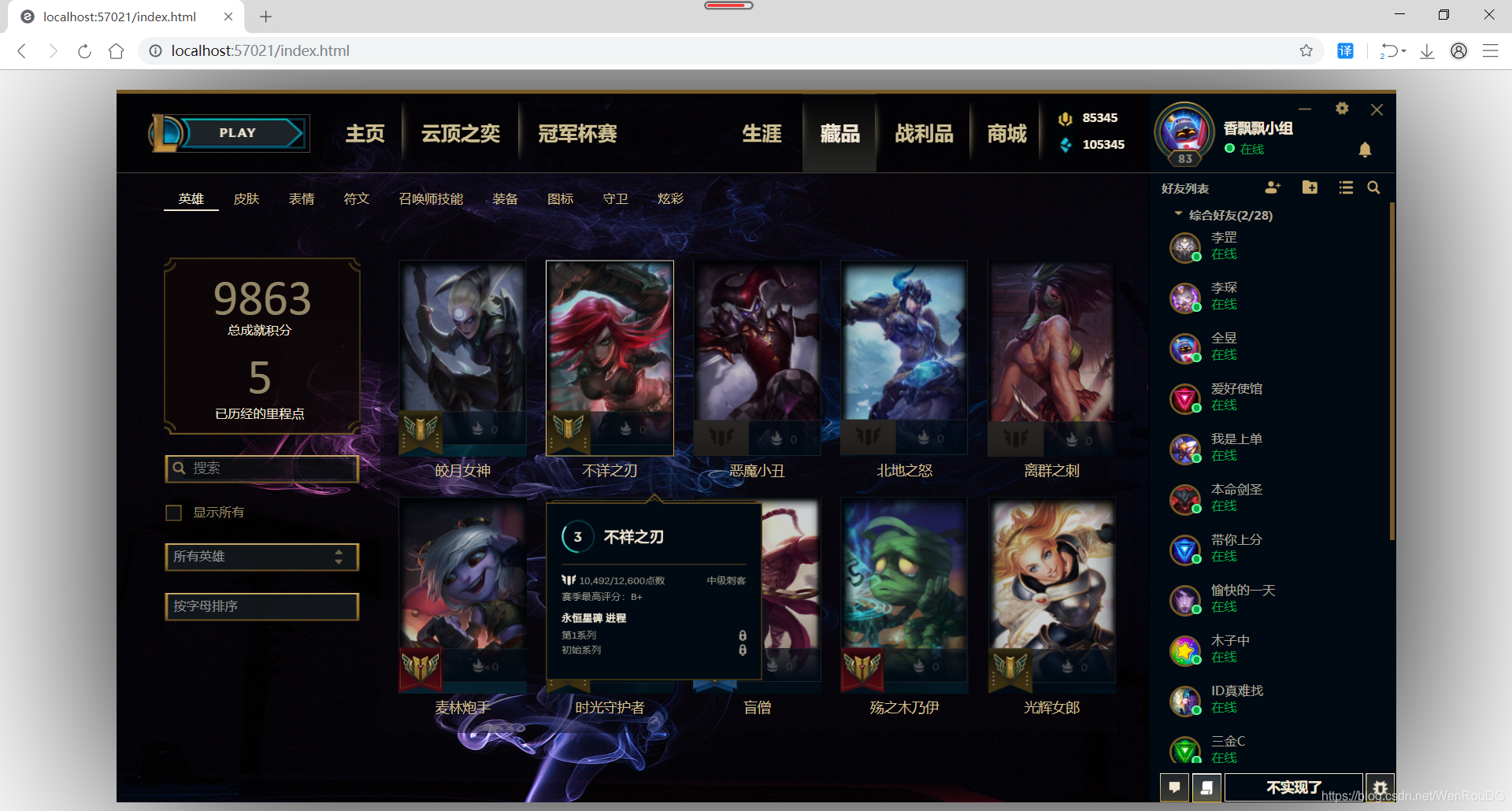
英雄藏品

思路1:搜索英雄藏品:在左侧文本框中输入英雄名称,或者是类型。那因为是纯html页面做的,也没有数据库。所以这里用了比较蠢的办法。就是加载的时候,所有英雄卡片img标签都显示出来,且每个标签都有每个英雄的p标签标识。然后搜索的时候使用JQuery 选择器来找到标识与搜索文本框的值去匹配。匹配成功之后,那么就show()出来 没有达到条件的就hide()。
思路2:鼠标移入卡片的JQuery事件:移入显示每个img英雄标识的相关信息。
<td title="皎月女神"><img class="img_eboder" src="img/hero/eboder.png" /><img src="img/hero/h5.png" alt="皎月女神" /><p>皎月女神</p><img src="img/hero/h5_infor.png" class="h_inforbg" /></td><td title="不详之刃"><img class="img_eboder" src="img/hero/eboder.png" /><img src="img/hero/h4.png" alt="不详之刃" /><p>不详之刃</p><img src="img/hero/h4_infor.png" class="h_inforbg" /></td><td title="恶魔小丑"><img class="img_eboder" src="img/hero/eboder.png" /><img src="img/hero/h3.png" alt="恶魔小丑" /><p>恶魔小丑</p><img src="img/hero/h3_infor.png" class="h_inforbg" /></td>
他们是在表格里面的,几行几列自己可以控制好的……里面的p标签也就是我们搜索的关键。JQ控制好show() 和hide()就好。当然我这里是赶着去比赛,所以用来比较蠢的方法哈哈哈
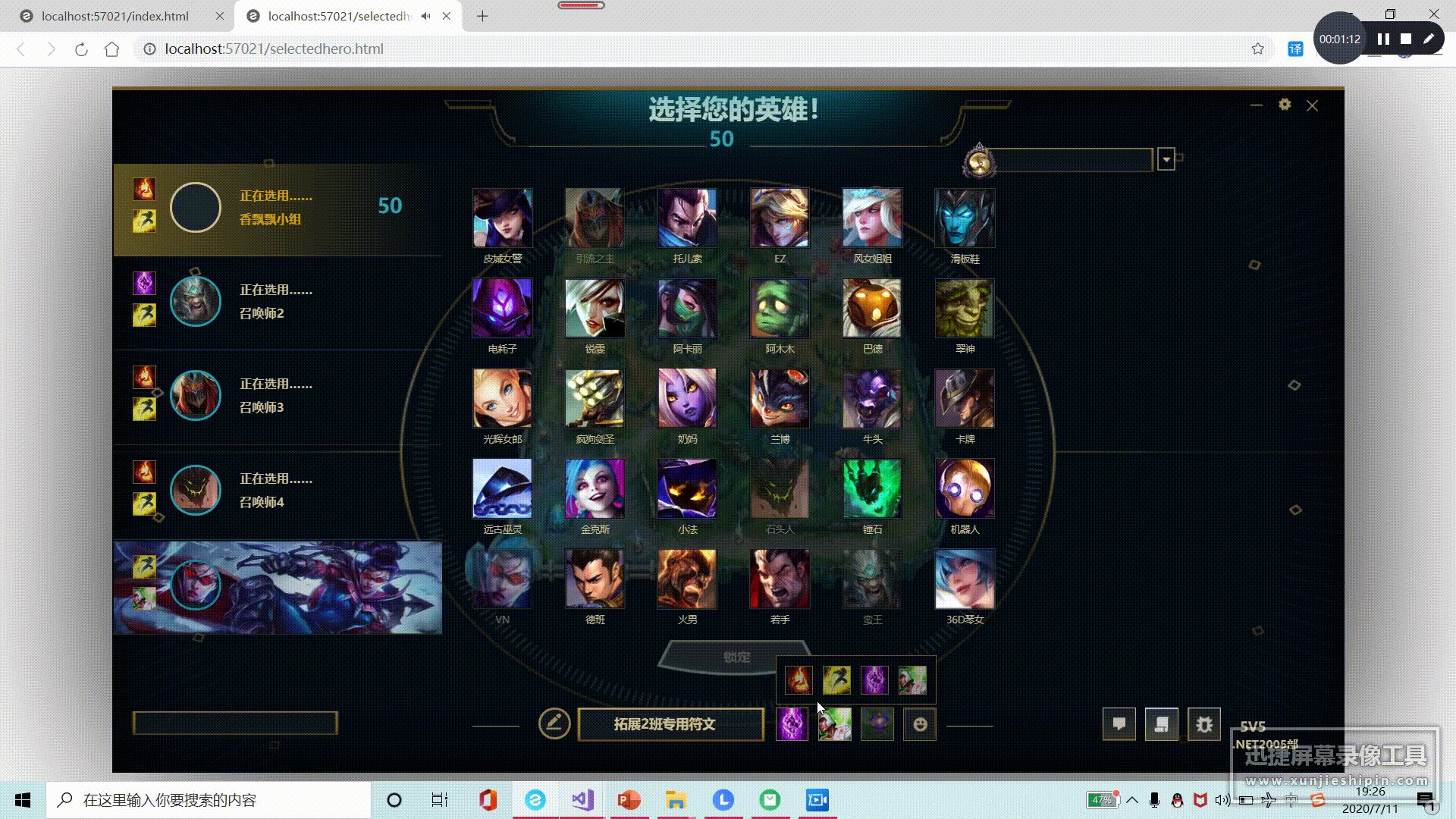
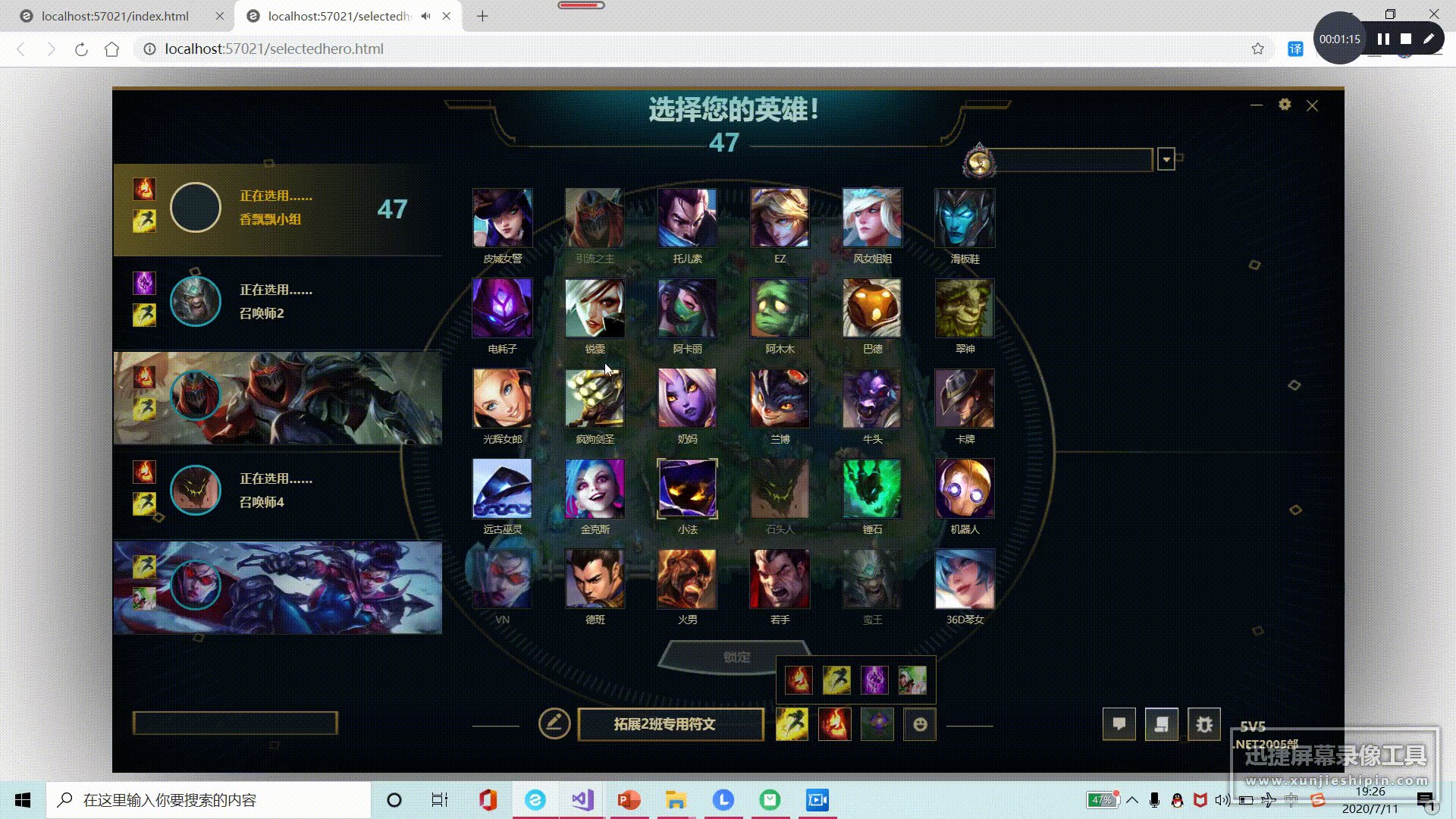
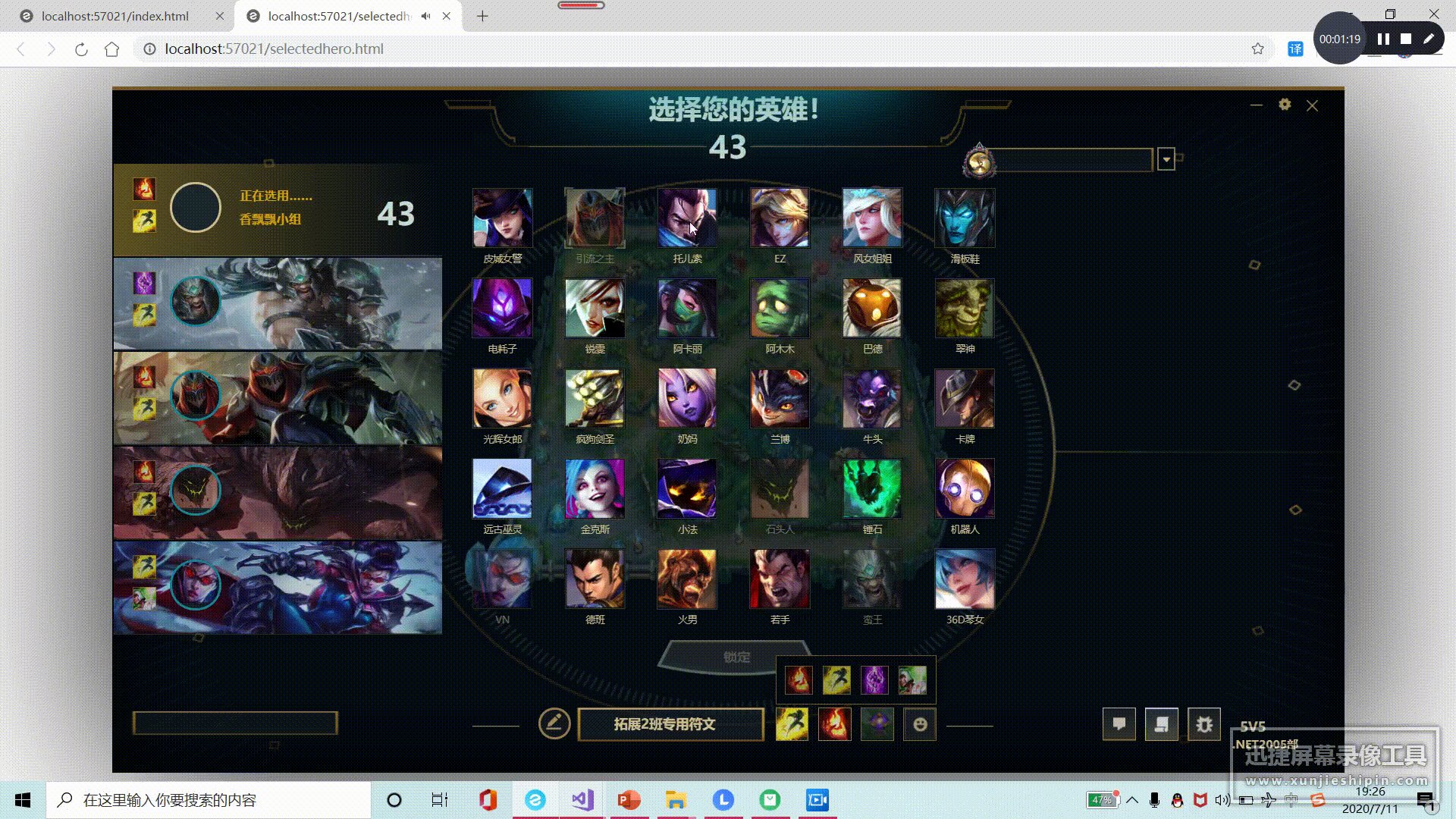
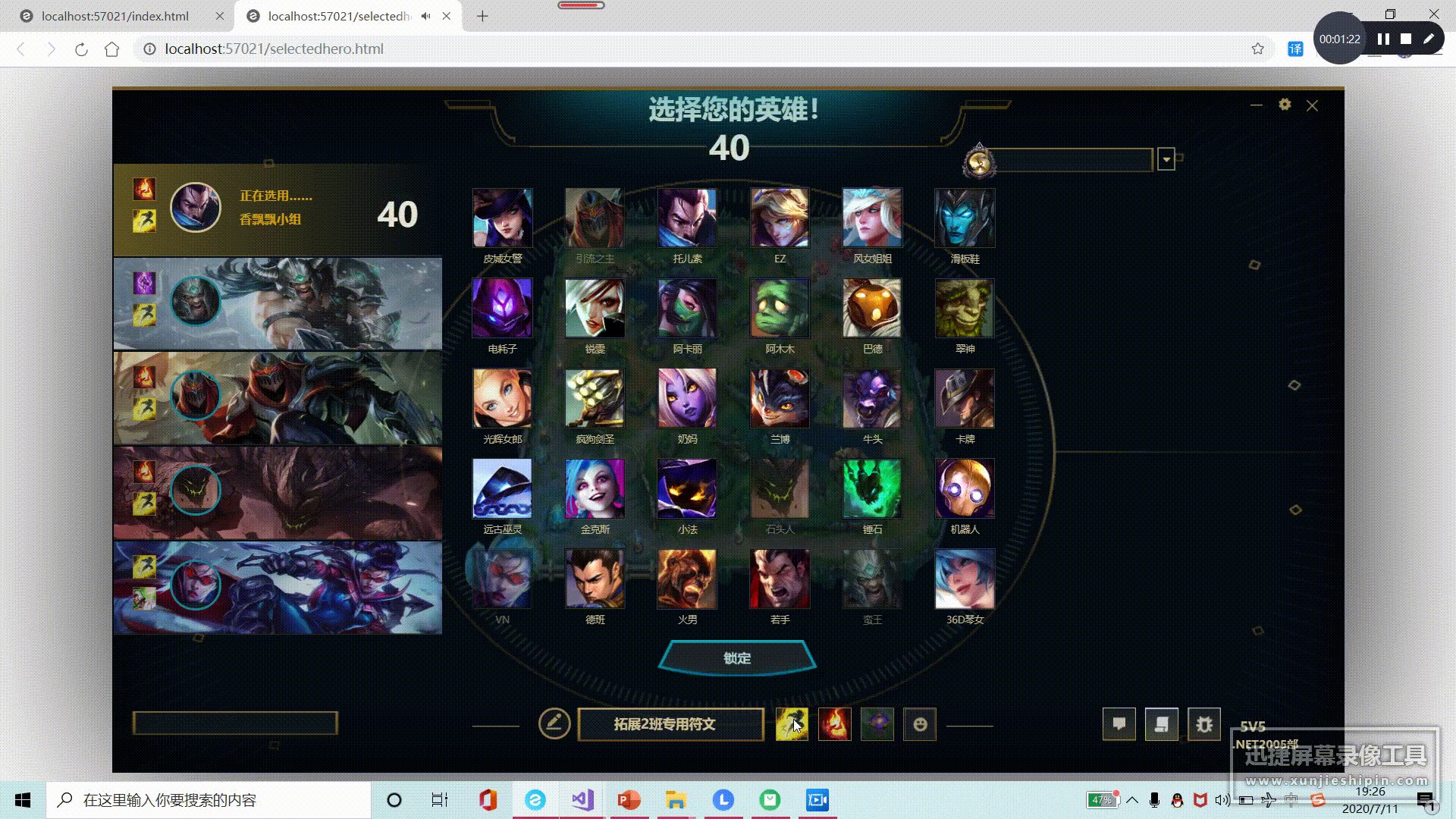
选择英雄的效果GIF
 思路3:倒计时时间:使用的是JQuery 的 setInterval() 定时器函数,每隔一秒 time-- 然后重新赋值给两个关于时间的标签。
思路3:倒计时时间:使用的是JQuery 的 setInterval() 定时器函数,每隔一秒 time-- 然后重新赋值给两个关于时间的标签。
var times = 60;var time_1= setInterval(function () {times--;if(times>0)$(".Seletime").text(times); }, 1000);
时间每一秒改变的同时,有字体放大,缩小的效果,且字体颜色的改变。使用的是css @keyframes关键动画幁
【例如:】.seletime{/*动画使用 infinite 动画永远重复 且1s 执行完 0%-100%的动作*/animation: fontchange 1s infinite;}@keyframes fontchange {0% {/* font-size: 字体大小 *//*color: 定义的字体颜色 *//* transform: scale(.5) 放大/或缩小*/}100% {/* transform: scale(.5) 放大/或缩小*/}}
思路4:模拟玩家选择英雄:使用JQuery 的定时器控制,每个玩家选择的英雄时间不同,且决定好英雄的时间段也是不同。所以我这边是给了两个时间函数的。首先是 setInterval() 定时函数和setTimeout()延迟函数。
var num5 = 70; //设置与其他玩家不同的初始值,隔开时间段,每一秒-10 //召唤师5 var time_5 = setInterval(function () {num5 -= 10;if (num5 =< 0) {$("#z5_head").show();$("#vn").css("opacity", "0.5");setTimeout(function () {$("#z5_td").css({ "background": "url(img/selectedimg/z2.jpg) no-repeat", "background-size": "100% 100%", "opacity": "0.8" });$(".z5_txt1").hide(); //隐藏正在选择字段$(".z5_txt2").hide(); //隐藏 召唤师5字段 }, 2000); //当选择好英雄之后,延迟2s再决定英雄}}, 1000);
效果视频
逼真版仿英雄联盟纯html css jquery纯属兴趣学习
感想
害……为了赶比赛,这个垃圾代码简单逻辑,我都傻了。不过整体的界面设计还是自己比较满意的。因为网上没有源码,每个样式每个标签都是得自己写。除了白天上课,也就自己花了3天晚上给写出来的。所以哈哈哈好多懒代码。用我们专业老师来讲,可真为是一个“屎山”哈哈哈。
当然3天时间我一个人肯定是做不出来的。还有我另外两个小伙伴。
小琛:负责素材收集以及处理等……
小昱:负责轮播图,对战模式页面,登录页面等……
小罡我呢:登录加载页面,首页,英雄联盟总体框架,英雄藏品页面,好友列表,英雄选择页面,整体音效处理等……
在这里感谢他们,最终还得一等奖了。
当然这章博客是记录我的学习成长,并没有其他的意思,纯属自己感兴趣所以就做了这个项目。希望大家多多支持。
友推https://blog.csdn.net/weixin_43851854