以下为实现输入长方形的宽和高,输出周长和面积的代码和运行截图
目录
前言
一、实现输入长方形的宽和高,输出周长和面积
1.1 运行流程及思想
1.2 代码段
1.3 JavaScript语句代码
1.4 输入数值不是要求必须输入数值的代码
1.5 运行截图
前言
1.若有选择,您可以在目录里进行快速查找;
2.本博文代码可以根据题目要求实现相关使用功能。同时可以实现自定义的设置;
3.本文介绍的是JavaScript代码习题,本博文使用的软件是HBuilder X3.7.9编写的代码,原则上其他软件如DW、VSCode或DW较低或较高版本的软件都是兼容的,若您有需要且编写软件不是HBX等软件原则上都是可以能正常运行的;

图1 编写软件举例(部分)
4.这里要特别说明,因为我使用的是HBX,所以是网页格式,我也单独把<script>语句粘贴了出来,有需要可直接复制<script></script>语句;
5.本博文代码是我在上学时写的,有一些地方没能完美实现,请包涵也请多赐教,若您发现了问题也请麻烦您将问题反馈给我,我好更正错误、总结完善、持续改善!
6.博文通常需要在浏览器运行,通常会弹出表单,输入数值并得出结果。本文使用的是谷歌浏览器,推荐使用谷歌浏览器;
7.若涉及侵权,请联系删除;
提示:以下是本篇文章正文内容,下面案例可供参考
一、实现输入长方形的宽和高,输出周长和面积
1.1 运行流程及思想
这是通过实现弹出输入的数值(输入数值为数值型)并对公式进行赋值,最后进行输出。具体思想流程如下:
1.2 代码段
代码如下(示例):
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>长方形公式求解:</title><script charset="utf-8">var d,e;a=parseFloat(prompt("请输入长方形的长:",0));b=parseFloat(prompt("请输入长方形的宽:",0));d=(a+b)*2;e=a*b;document.write("长方形的周长是:","<h5>",d,"</h5>");document.write("长方形的面积是:","<h5>",e,"</h5>");</script></head><body></body>
</html>1.3 JavaScript语句代码
代码如下(示例):
<script charset="utf-8">var d,e;a=parseFloat(prompt("请输入长方形的长:",0));b=parseFloat(prompt("请输入长方形的宽:",0));d=(a+b)*2;e=a*b;document.write("长方形的周长是:","<h5>",d,"</h5>");document.write("长方形的面积是:","<h5>",e,"</h5>");</script>上面的代码是要求输入的数值必须是数值版的,下面这个是不需要的,差别就是在弹出文本框代码段少了“parseFloat”这个关键词。具体差异可以进行尝试。
1.4 输入数值不是要求必须输入数值的代码
代码如下(示例):
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>长方形公式求解:</title><script charset="utf-8">var d,e;a=prompt("请输入长方形的长:",0);b=prompt("请输入长方形的宽:",0);d=(a+b)*2;e=a*b;document.write("长方形的周长是:","<h2>",d,"</h2>");document.write("长方形的面积是:","<h2>",e,"</h2>");</script></head><body></body>
</html>
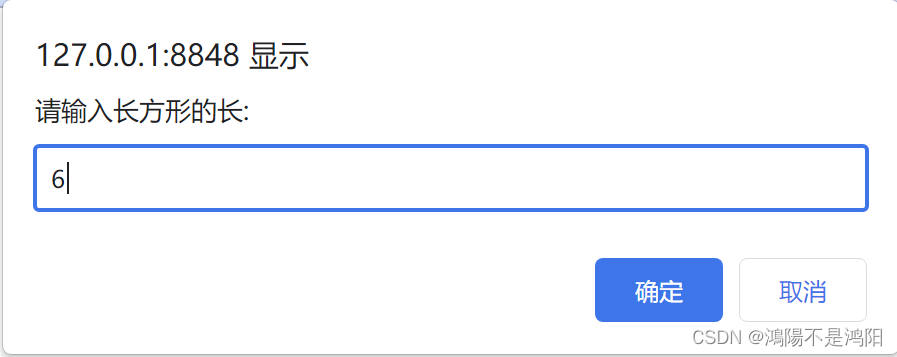
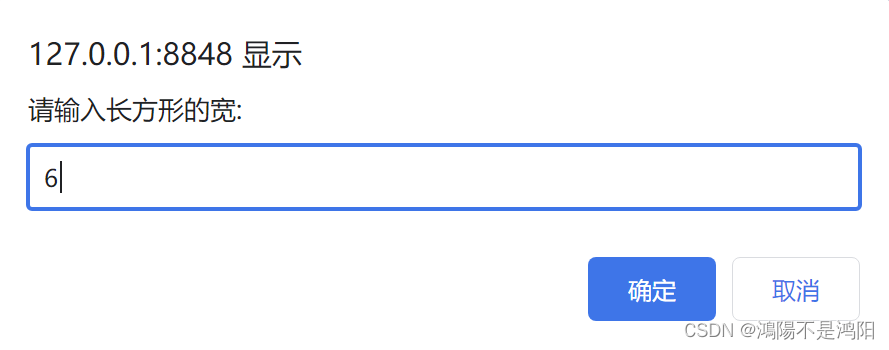
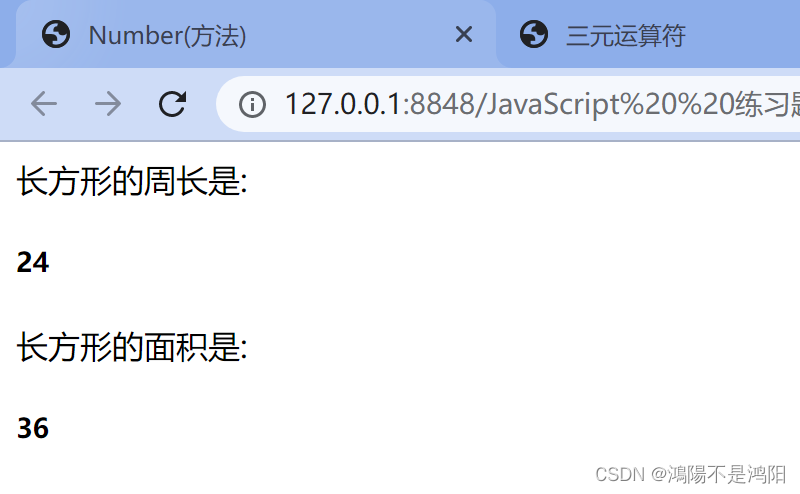
1.5 运行截图
运行结果如下(示例):
1.5.1 浏览器弹出表单显示结果