1 快速上手
- 引入echarts 插件文件到html页面中
<head><meta charset="utf-8"/><title>ECharts</title><!-- step1 引入刚刚下载的 ECharts 文件 --><script src="./echarts.js"></script>
</head>
- 准备一个具备大小的DOM容器
<body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div>
</body>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
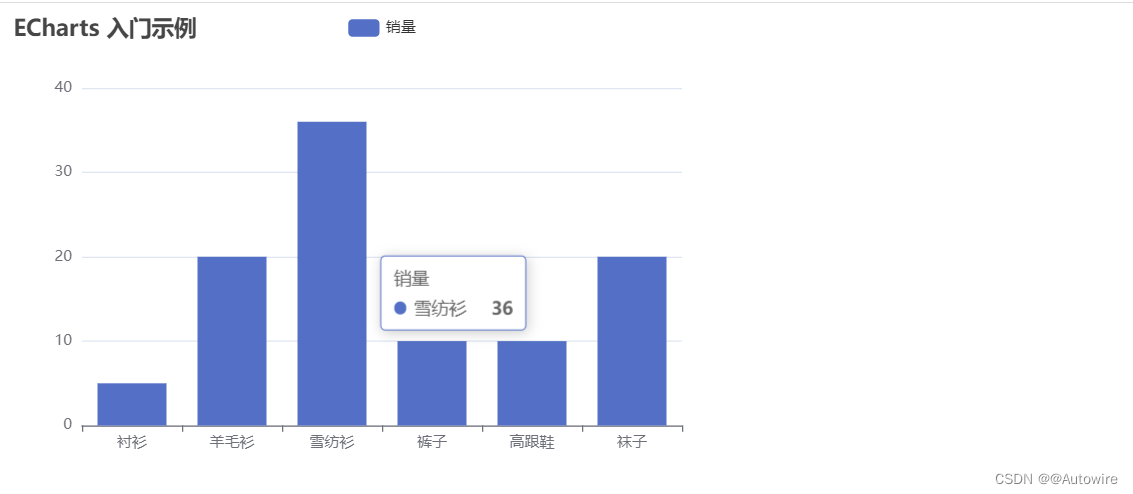
- 指定配置项和数据(option)
var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};
- 将配置项设置给echarts实例对象
myChart.setOption(option);
- 完整代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>
2 Echarts-基础配置
需要了解的主要配置:series xAxis yAxis grid tooltip title legend color
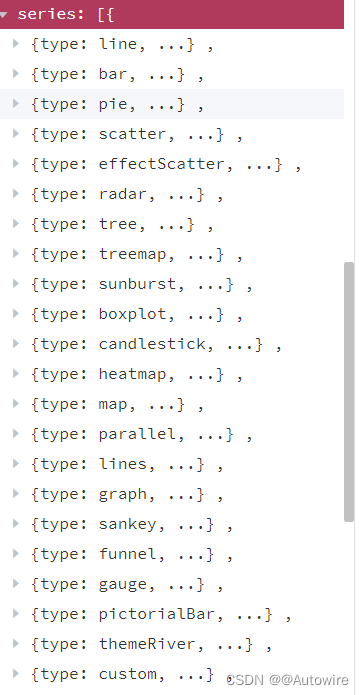
- series 系列列表 每个系列通过 type 决定自己的图表类型

- xAxis:直角坐标系 grid 中的 x 轴,一般情况下单个 grid 组件最多只能放上下两个 x 轴,多于两个 x 轴需要通过配置
offset 属性防止同个位置多个 x 轴的重叠。
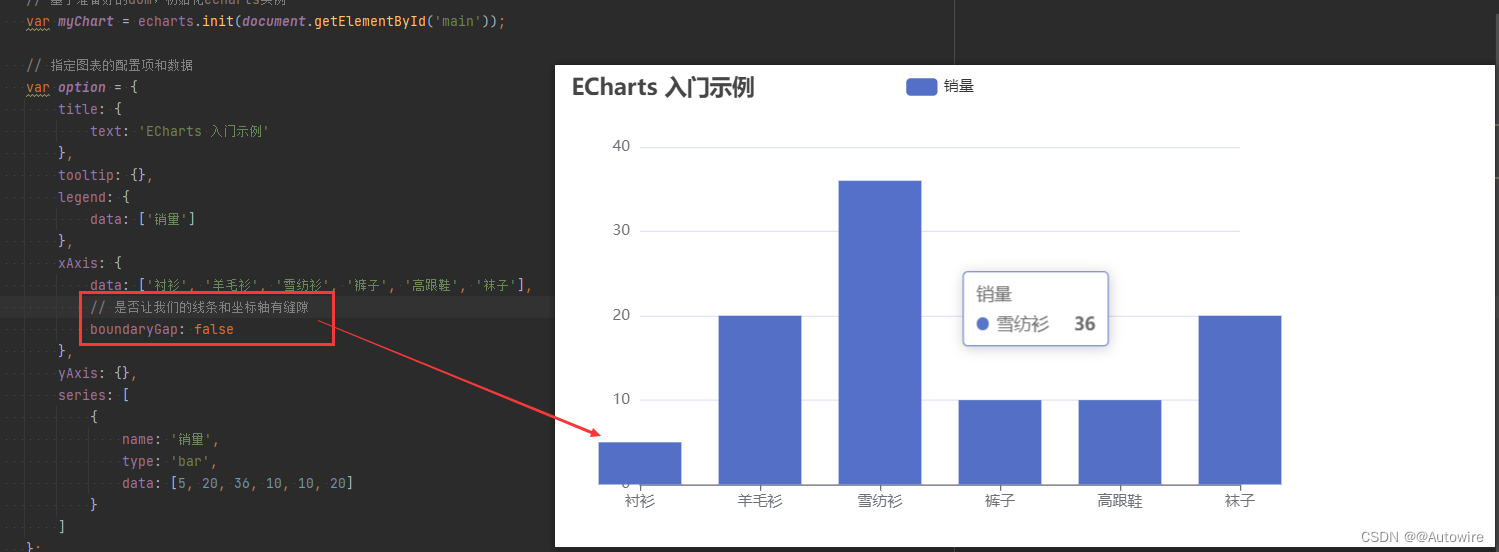
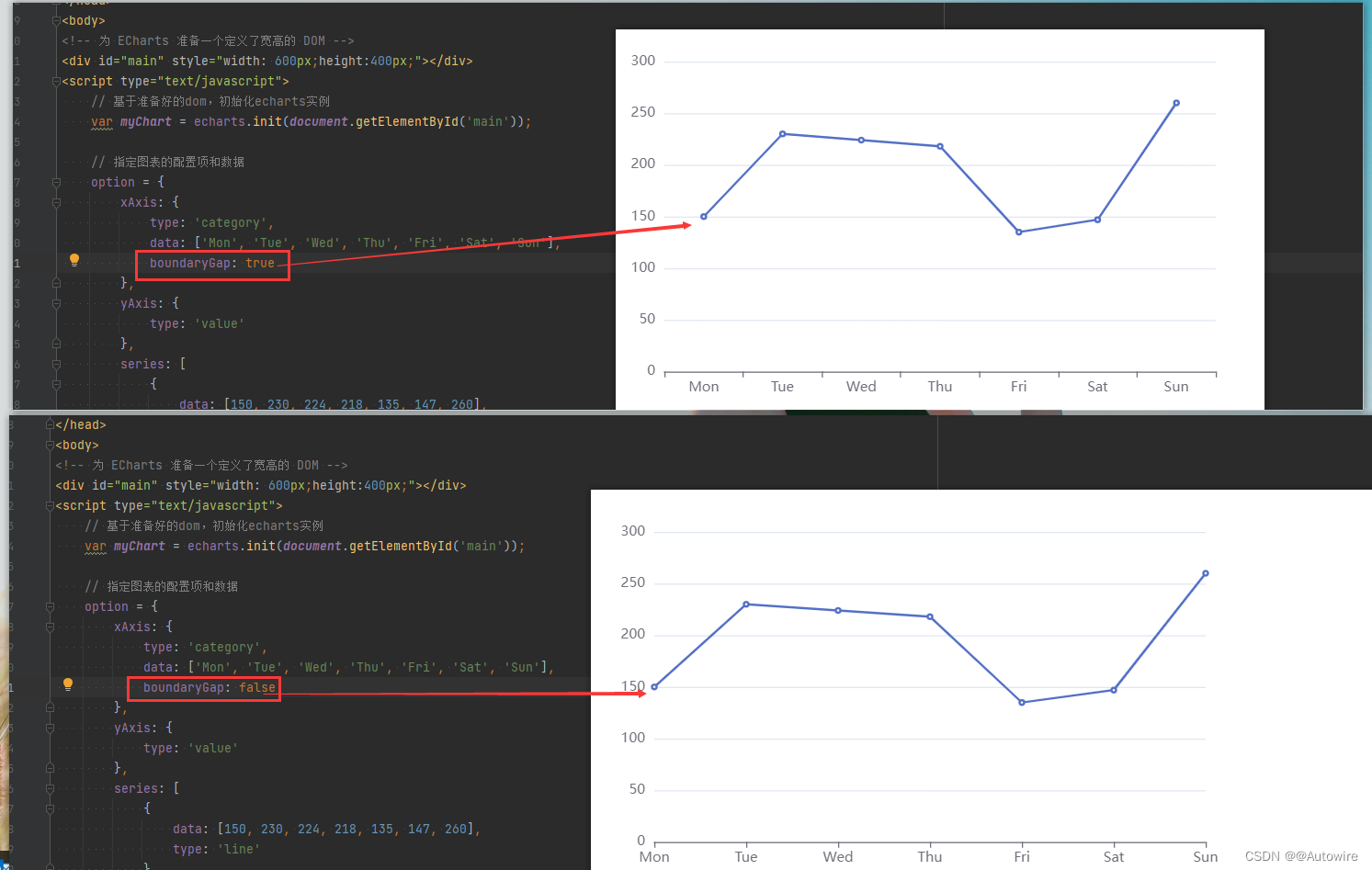
boundaryGap:坐标轴两边留白策略【是否让我们的线条和坐标轴有缝隙】,类目轴和非类目轴的设置和表现不一样。
类目轴中 boundaryGap 可以配置为 true false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。


非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例:boundaryGap: ['20%', '20%'] - yAxis:直角坐标系 grid 中的 y 轴
- grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。在 ECharts 2.x 里单个 echarts 实例中最多只能存在一个 grid组件,在 ECharts 3 中可以存在任意个 grid 组件。

- title:标题组件,包含主标题和副标题。title.textAlign 文本水平对齐(文本相对于文本框) title.textVerticalAlign 文本垂直对齐(文本相对于文本框)

title 相对于图表的对齐配置项:应该是 left,right,top,bottom,因此我们希望标题在图表中居中的话,应该设置这些选项。left:‘center’ 这样就可以让标题在 文本中图表中居中了
- tooltip:提示框组件
tooltip. trigger = 'item'触发类型:
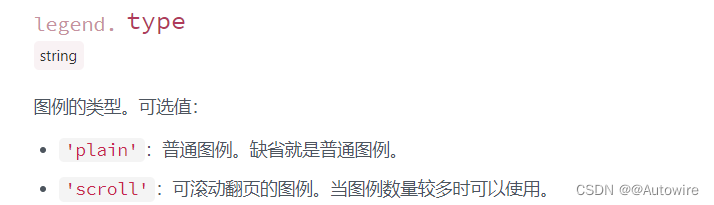
- legend:图例组件。图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。

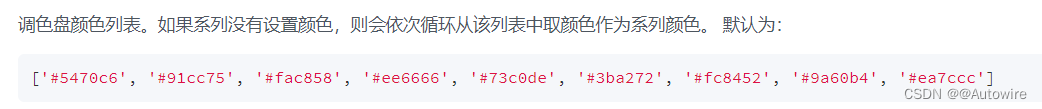
- color:调色盘颜色列表

通过一个案例详细解释配置:
2.1 grid 的详细配置讲解
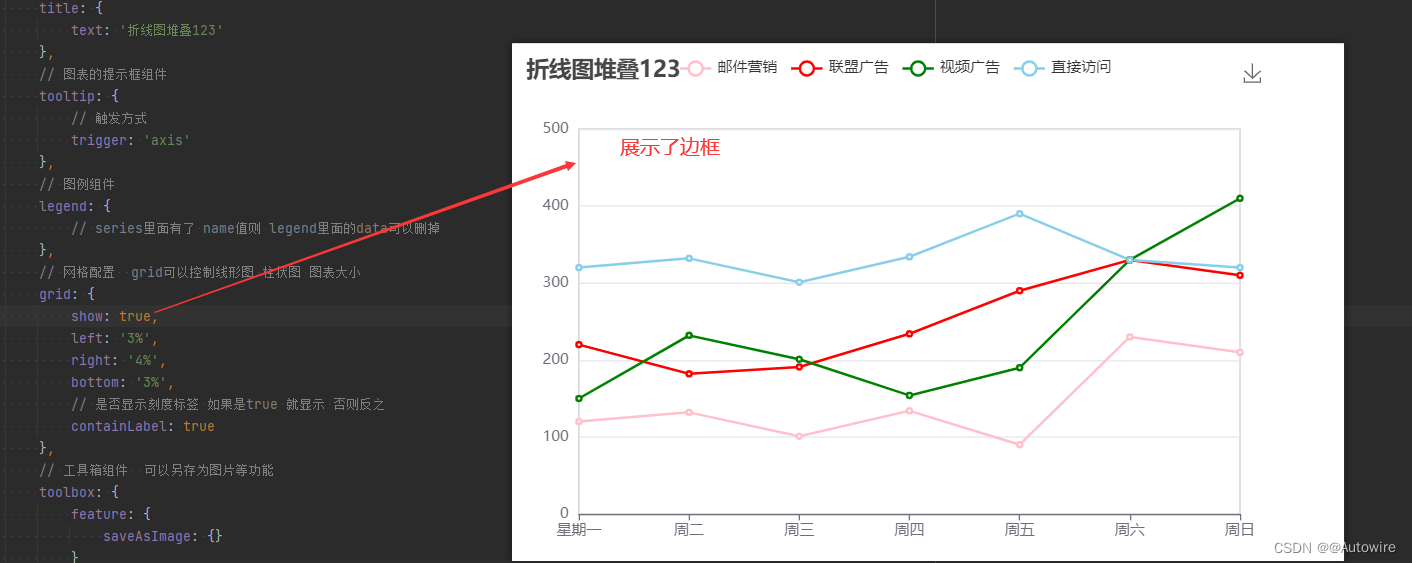
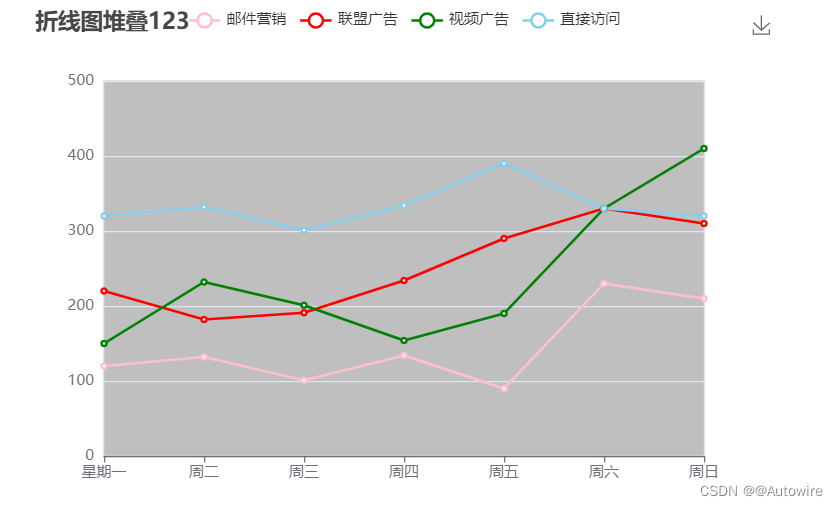
- grid. show 是否显示直角坐标系网格。

- grid. left = ‘10%’ grid 组件离容器左侧的距离。left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。

- grid. containLabel

- grid. backgroundColor = ‘transparent’ 网格背景色,默认透明。颜色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)’ ,如果想要加上 alpha 通道,可以使用 RGBA,比如 ‘rgba(128, 128, 128, 0.5)’,也可以使用十六进制格式,比如 ‘#ccc’ 注意:此配置项生效的前提是,设置了 show: true。

- grid. borderColor = ‘#ccc’ 网格的边框颜色。支持的颜色格式同 backgroundColor。注意:此配置项生效的前提是,设置了 show: true。
2.2 toolbox 的详细配置讲解
工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
- toolbox. show = true 是否显示工具栏组件。
- toolbox. orient = ‘horizontal’ 工具栏 icon 的布局朝向。可选:‘horizontal’ ‘vertical’
- toolbox. itemSize = 15 工具栏 icon 的大小。
- toolbox. itemGap = 8 工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
- toolbox. showTitle = true 是否在鼠标 hover 的时候显示每个工具 icon 的标题。
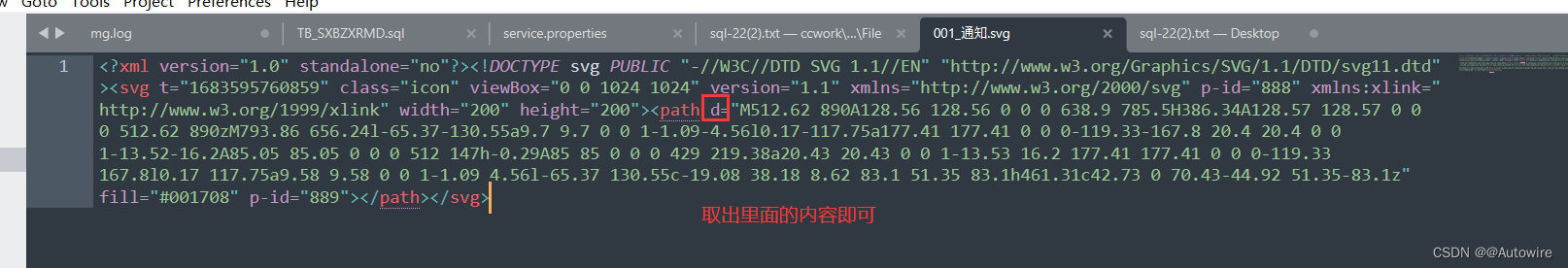
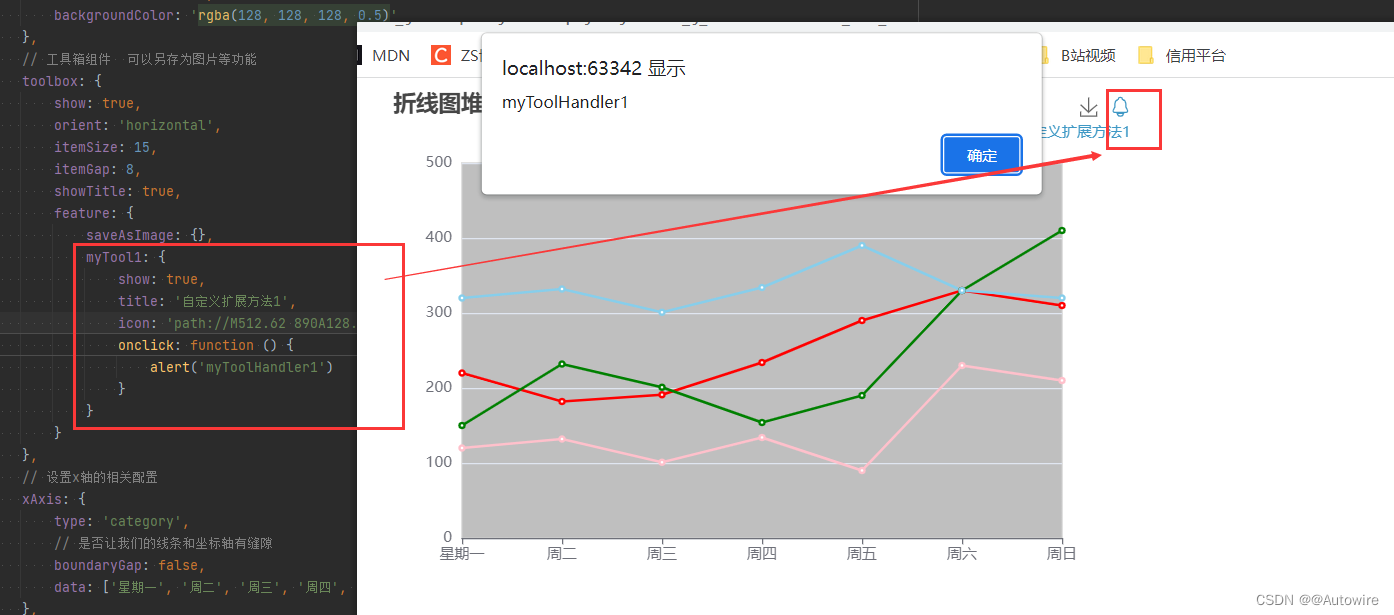
- toolbox. feature 各工具配置项。除了各个内置的工具按钮外,还可以自定义工具按钮。注意,自定义的工具名字,只能以 my 开头,例如下例中的 myTool1,myTool2:https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.44


- toolbox.feature. saveAsImage 保存为图片。
- toolbox.feature. restore 配置项还原。
- toolbox.feature. dataView 数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
- toolbox.feature. dataZoom 数据区域缩放。目前只支持直角坐标系的缩放。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据option = {// color设置我们线条的颜色 注意后面是个数组color: ['pink', 'red', 'green', 'skyblue'],// 设置图表的标题title: {text: '折线图堆叠123'},// 图表的提示框组件tooltip: {// 触发方式trigger: 'axis'},// 图例组件legend: {// series里面有了 name值则 legend里面的data可以删掉},// 网格配置 grid可以控制线形图 柱状图 图表大小grid: {show: true,left: '10%',right: '10%',bottom: '10%',/*** grid 区域是否包含坐标轴的刻度标签。containLabel 为 false 的时候:grid.left grid.right grid.top grid.bottom grid.width grid.height 决定的是由坐标轴形成的矩形的尺寸和位置。这比较适用于多个 grid 进行对齐的场景,因为往往多个 grid 对齐的时候,是依据坐标轴来对齐的。containLabel 为 true 的时候:grid.left grid.right grid.top grid.bottom grid.width grid.height 决定的是包括了坐标轴标签在内的所有内容所形成的矩形的位置。这常用于『防止标签溢出』的场景,标签溢出指的是,标签长度动态变化时,可能会溢出容器或者覆盖其他组件。*/containLabel: false,backgroundColor: 'rgba(128, 128, 128, 0.5)'},// 工具箱组件 可以另存为图片等功能toolbox: {show: true,orient: 'horizontal',itemSize: 15,itemGap: 8,showTitle: true,feature: {saveAsImage: {},myTool1: {show: true,title: '自定义扩展方法1',icon: 'path://M512.62 890A128.56 128.56 0 0 0 638.9 785.5H386.34A128.57 128.57 0 0 0 512.62 890zM793.86 656.24l-65.37-130.55a9.7 9.7 0 0 1-1.09-4.56l0.17-117.75a177.41 177.41 0 0 0-119.33-167.8 20.4 20.4 0 0 1-13.52-16.2A85.05 85.05 0 0 0 512 147h-0.29A85 85 0 0 0 429 219.38a20.43 20.43 0 0 1-13.53 16.2 177.41 177.41 0 0 0-119.33 167.8l0.17 117.75a9.58 9.58 0 0 1-1.09 4.56l-65.37 130.55c-19.08 38.18 8.62 83.1 51.35 83.1h461.31c42.73 0 70.43-44.92 51.35-83.1z',onclick: function () {alert('myToolHandler1')}}}},// 设置x轴的相关配置xAxis: {type: 'category',// 是否让我们的线条和坐标轴有缝隙boundaryGap: false,data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']},// 设置y轴的相关配置yAxis: {type: 'value'},// 系列图表配置 它决定着显示那种类型的图表series: [{name: '邮件营销',type: 'line',data: [120, 132, 101, 134, 90, 230, 210]},{name: '联盟广告',type: 'line',data: [220, 182, 191, 234, 290, 330, 310]},{name: '视频广告',type: 'line',data: [150, 232, 201, 154, 190, 330, 410]},{name: '直接访问',type: 'line',data: [320, 332, 301, 334, 390, 330, 320]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>3 柱状图图表(两大步骤)
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
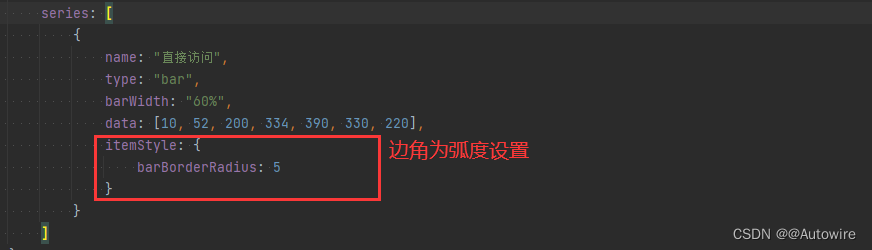
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据option = {color: ["#3398DB"],tooltip: {trigger: "axis",axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow" // 默认为直线,可选为:'line' | 'shadow'}},grid: {left: "3%",right: "4%",bottom: "3%",containLabel: true},xAxis: [{type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],axisTick: {alignWithLabel: true}}],yAxis: [{type: "value"}],series: [{name: "直接访问",type: "bar",barWidth: "60%",data: [10, 52, 200, 334, 390, 330, 220]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>- 根据需求定制图表
3.1 修改图表柱形颜色 大小 【grid决定我们的柱状图的大小】
修改图表大小 top 为 10px bottom 为 4% grid决定我们的柱状图的大小
color: ["#2f89cf"],
grid: {left: "0%",top: "10px",right: "0%",bottom: "4%",containLabel: true
},
X轴相关设置 xAxis:
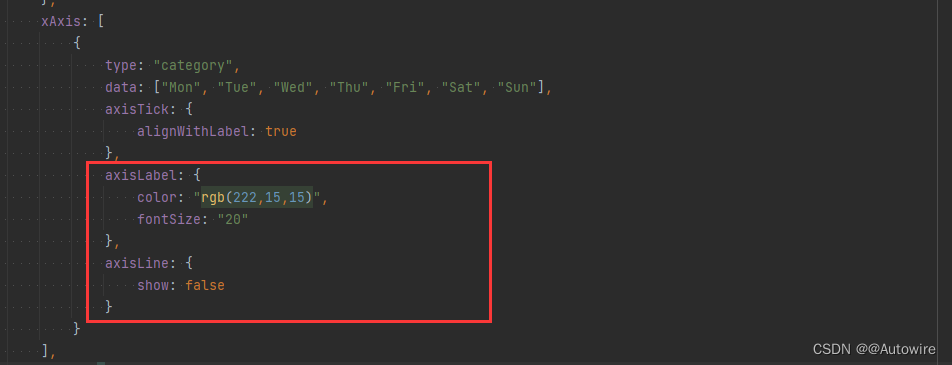
3.2 X轴文本颜色 字体大小 X轴线的样式

3.3 单独设置x轴的样式
axisLine: {show: true,lineStyle: {color: "pink",width: 1,type: "solid"}}
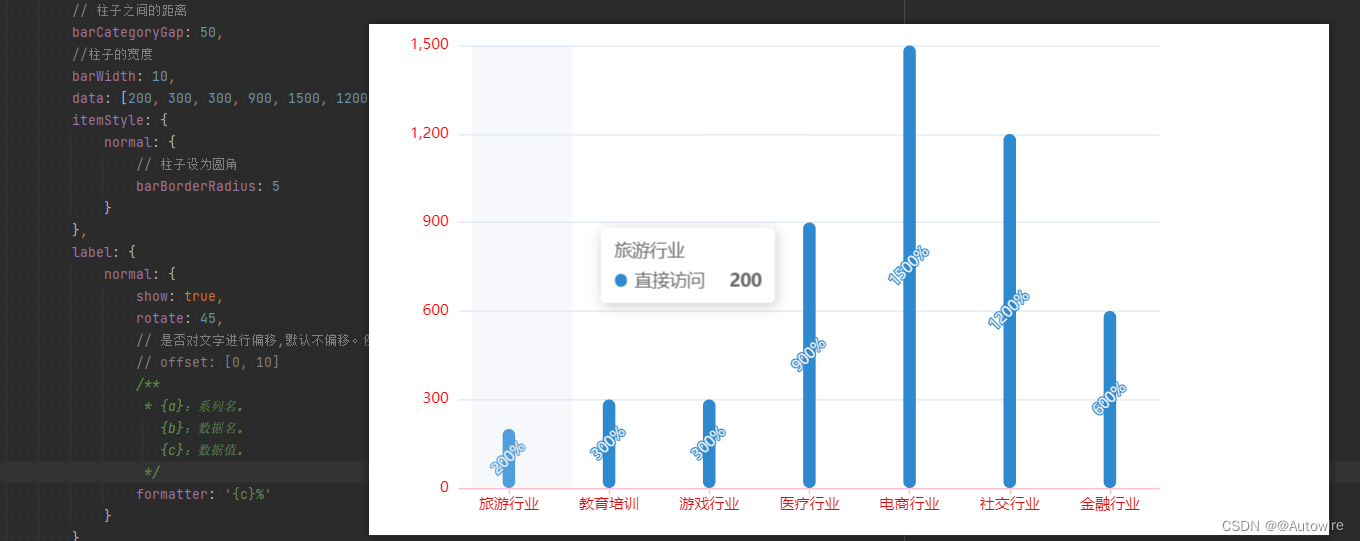
3.4 修改柱形为圆角以及柱子宽度 series

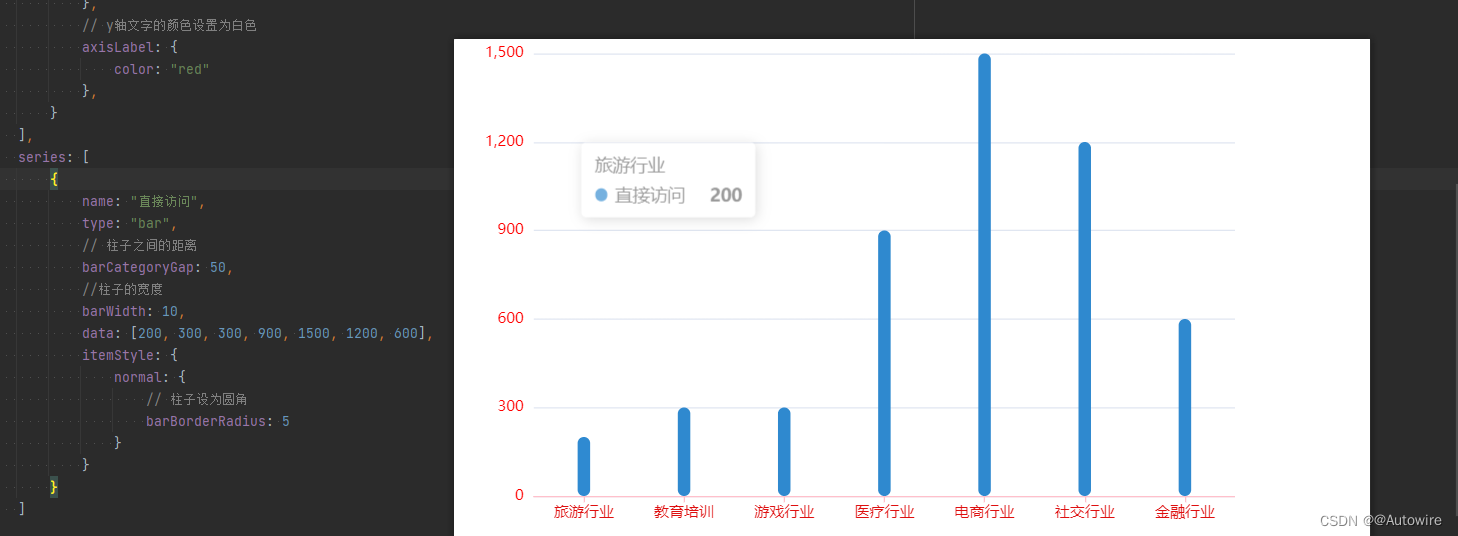
更换对应数据:
// x轴中更换data数据data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ],
// series 更换数据data: [200, 300, 300, 900, 1500, 1200, 600]
3.5 让图表跟随屏幕自适应
window.addEventListener("resize", function() {myChart.resize();});
y轴相关定制:
3.6 不显示y轴线和相关刻度

3.7 y轴文字的颜色设置为red色
// y轴文字的颜色设置为red色axisLabel: {color: "red"},
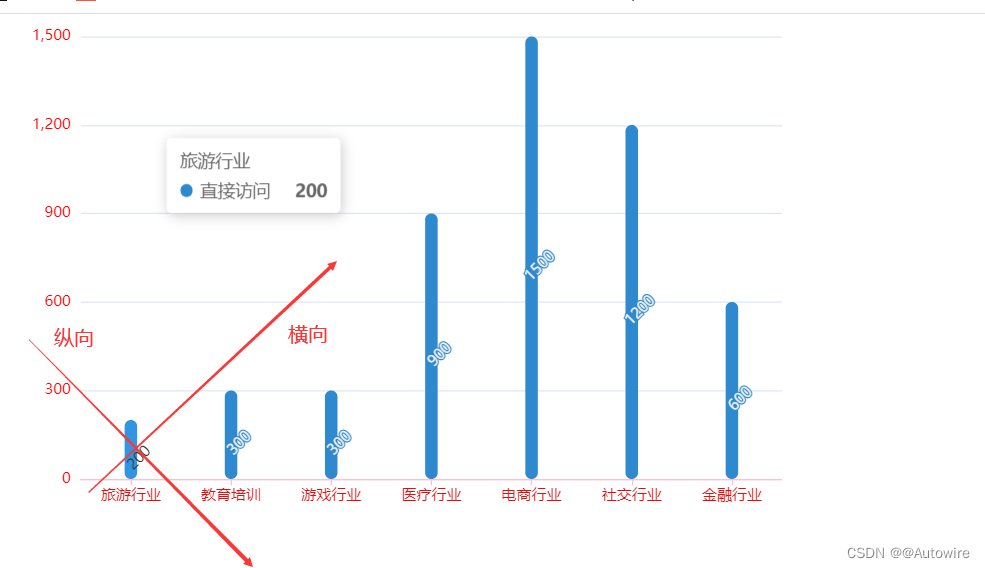
3.8 修改第一组柱子相关样式(条状)

设置第一组柱子内百分比显示数据:
- series-bar. label 图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
- series-bar.label. show 是否显示标签。
- series-bar.label. distance = 5 距离图形元素的距离。
- series-bar.label. rotate 标签旋转。从 -90 度到 90 度。正值是逆时针。
- series-bar.label. offset 是否对文字进行偏移。默认不偏移。例如:[30, 40] 表示文字在横向上偏移 30,纵向上偏移 40。

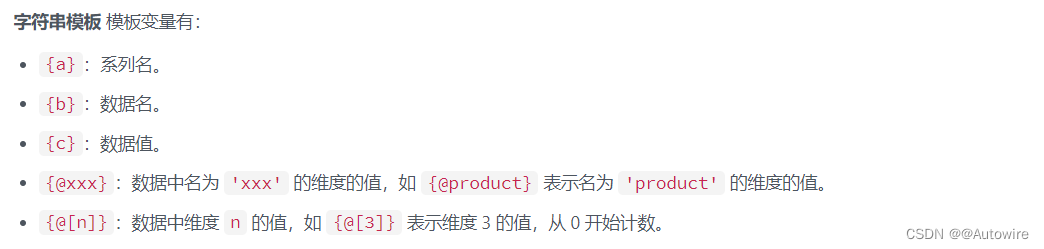
- series-bar.label. formatter 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。


- 设置第一组柱子不同颜色
var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6", "#8B78F6", "#8B78F6"];
itemStyle: {normal: {// 柱子设为圆角barBorderRadius: 5,color: (params) => {return myColor[params.dataIndex]}}
}
-
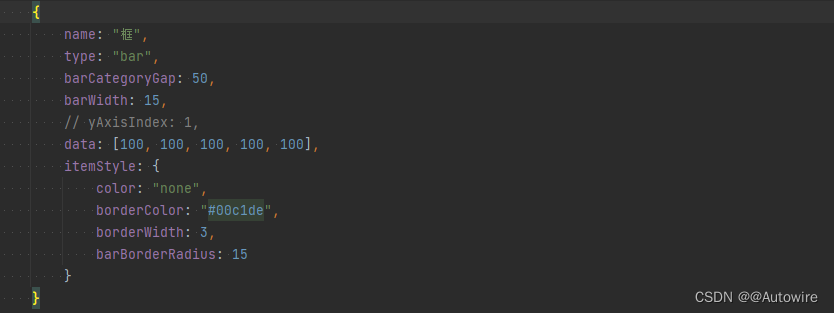
修改第二组柱子的相关配置(框状)

-
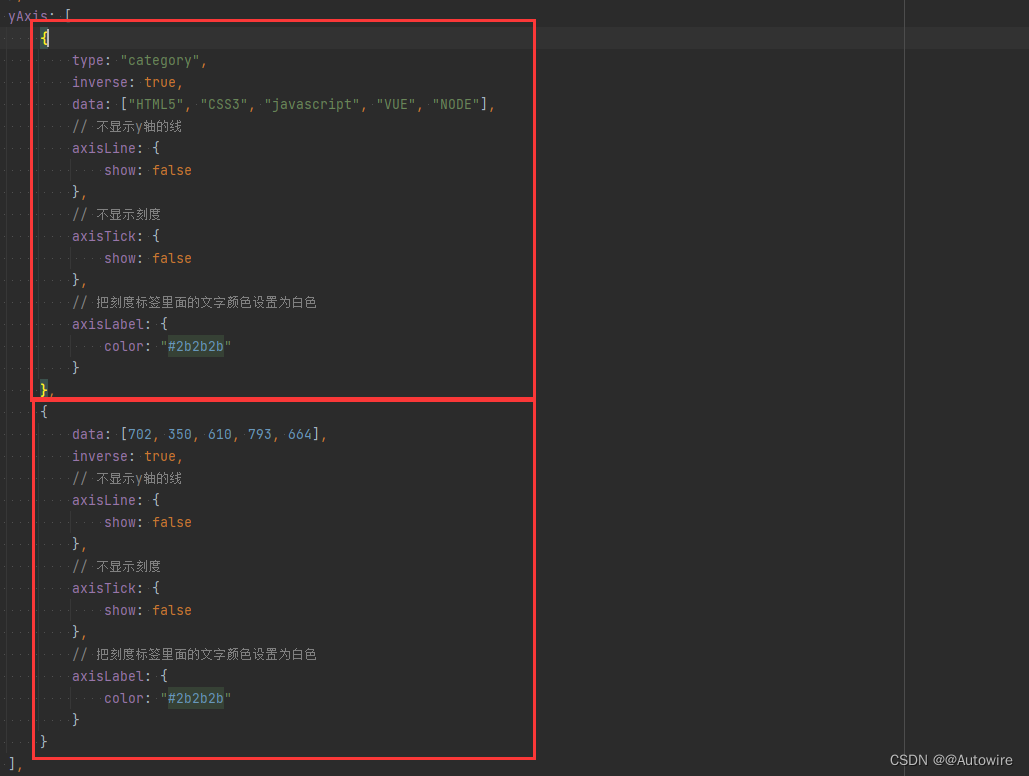
给y轴添加第二组数据

-
设置两组柱子层叠以及更换数据
// 给series 第一个对象里面的 添加
yAxisIndex: 0,
// 给series 第二个对象里面的 添加
yAxisIndex: 1,
// series 第一个对象里面的data
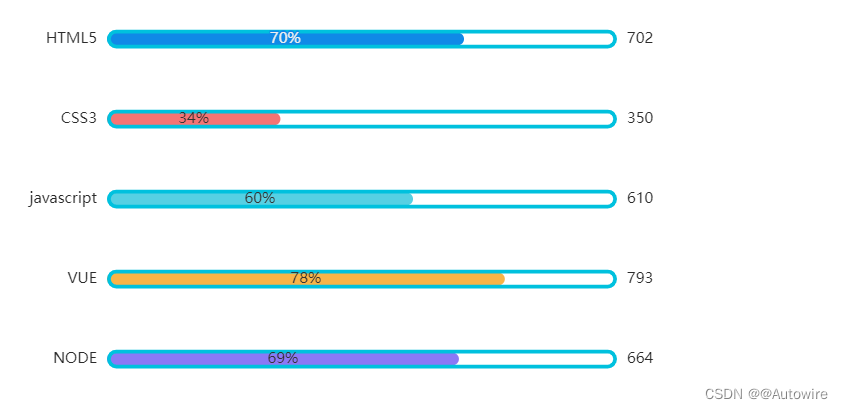
data: [70, 34, 60, 78, 69],
// series 第二个对象里面的data
data: [100, 100, 100, 100, 100],
// y轴更换第一个对象更换data数据
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
// y轴更换第二个对象更换data数据
data:[702, 350, 610, 793, 664],

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];// 1. 实例化对象var myChart = echarts.init(document.getElementById("main"));// 2. 指定配置和数据var option = {grid: {top: "10%",left: "22%",bottom: "10%"// containLabel: true},// 不显示x轴的相关信息xAxis: {show: false},yAxis: [{type: "category",inverse: true,data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],// 不显示y轴的线axisLine: {show: false},// 不显示刻度axisTick: {show: false},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#2b2b2b"}},{data: [702, 350, 610, 793, 664],inverse: true,// 不显示y轴的线axisLine: {show: false},// 不显示刻度axisTick: {show: false},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#2b2b2b"}}],series: [{name: "条",type: "bar",data: [70, 34, 60, 78, 69],yAxisIndex: 0,// 修改第一组柱子的圆角itemStyle: {barBorderRadius: 20,// 此时的color 可以修改柱子的颜色color: function (params) {// params 传进来的是柱子对象console.log(params);// dataIndex 是当前柱子的索引号return myColor[params.dataIndex];}},// 柱子之间的距离barCategoryGap: 50,//柱子的宽度barWidth: 10,// 显示柱子内的文字label: {show: true,position: "inside",// {c} 会自动的解析为 数据 data里面的数据formatter: "{c}%"}},{name: "框",type: "bar",barCategoryGap: 50,barWidth: 15,yAxisIndex: 1,data: [100, 100, 100, 100, 100],itemStyle: {color: "none",borderColor: "#00c1de",borderWidth: 3,barBorderRadius: 15}}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>